什么是 AVIF 或 AV1?如何在 Chrome 和 Firefox 中启用支持?
在加载网站时,由于尺寸的原因,图像需要很长时间。过去几年,做了很多努力,WebP已经流行起来。与JPEG相比,WebP格式小了 30%,这是巨大的,尤其是现在 Google 的网络重要因素是搜索算法的一部分。但这并不止于此。
开放媒体(Open Media)联盟开发了一种新的图像格式——AV1 (.avif),它比JPEG小 50% 。在这篇文章中,我们将讨论它以及如何在Chrome、Firefox和Edge中启用它的支持。

什么是 AVIF 或 AV1 图像格式
开放媒体(Open Media)联盟与谷歌(Google)、思科(Cisco)和Xiph.org合作创建了AVIF格式。它是一种不需要任何版税的开源格式(JPEG 需要昂贵的许可才能实施)。它是一个超级压缩图像,可提供更好的质量来压缩文件大小比。以下是功能列表:
- 支持任何图像编解码器
- 它可以是有损或无损的。
- 它可以存储一系列帧,即支持GIF。
- 支持 HDR颜色支持,具有更好的亮度、色深和色域
在Chrome(Chrome)、Edge和Firefox中启用AVIF或AV1支持
由于格式是新的(the format is new),成为主流需要时间。好消息是浏览器已经支持它们,但它们尚未默认启用。它最终会发生在车道上。
Chrome版本 85 已经启用它,而Firefox(版本 80)需要启用标志。按照下面提到的Firefox方法:
- 在新选项卡中,键入about:config并按 Enter 键。
- 找到 image.avif.enabled
- 双击将值更改为 true。
由于Microsoft Edge使用相同的Chromium Engine,因此对Edge的支持应该很快就会推出。
网站如何实现它?
网站所有者可以使用原生HTML的(HTML)PICTURE元素来包含回退,即,如果浏览器不支持它,那么您可以请求浏览器使用其他图像格式。
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
如何创建 AVIF 文件

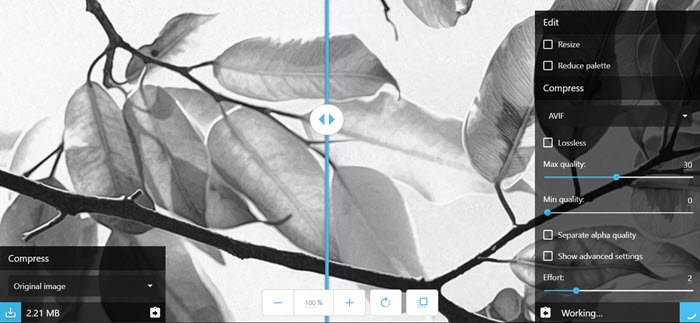
您可以使用Squoosh网络应用程序将任何图像转换为AVIF。在Google Chrome 实验室(Google Chrome Labs)团队的支持下,您可以访问所有图像压缩器的高级选项。如果你只有几张图片,你可以使用这张。
对于网站或批量图像转换,您可以使用AOMedia库 libavif来编码/解码AVIF文件。那些使用Homebrew的 macOS 用户,您可以使用以下命令安装预构建版本
brew install joedrago/repo/avifenc
AVIF图像格式听起来很有前途。由于它有助于更快地加载网站,因此它应该比WebP格式更快地被采用。后者花了很多时间,主要是因为当时速度不是主要问题,但现在它是。
Related posts
浏览Chrome,Firefox,Edge,Internet Explorer的禁用图像,同时浏览
如何在Chrome,Edge,Firefox中浏览仅纯文本Mode
Download最新的Windows 10 ISO Images直接在Chrome or Edge
9 修复图像未在 Chrome 中加载时的问题
如何修复无法在 Chrome 中加载的图像
如何在Firefox or Chrome中使用多个Download文件夹
如何将网页保存为Chrome or Firefox中的PDF
10 Best Chrome,Edge和Firefox延伸页面以保存页面稍后阅读
Firefox Firefox Copy and Paste作为纯Text,Firefox浏览器
如何复制URLs所有打开Tabs在Chrome and Firefox browser
如何在Chrome,Firefox and Edge中翻译Web page
视窗Defender Application Guard Extension为Chrome & Firefox
如何在Full Screen mode开设Chrome,Edge or Firefox browser
特定网站清除Cookies,Site Data,Cache:Chrome Edge Firefox
400 Bad Request,Cookie Too Large - Chrome,Edge,Firefox,即
Share Button Plugins为Chrome,Firefox and Edge browsers
捕获或在Chrome or Firefox本地浏览屏幕截图
Chrome or Firefox地址bar search不起作用
Always显示Chrome,Firefox and Edge的Download button
Chrome or Firefox browser Change User Interface language
