Discord平台非常适合在线创建社区,但它需要您的成员打开Discord本身(Discord)才能使用该平台——或者是吗?借助 Discord(Discord)小部件,您可以将Discord嵌入到您自己的网站中,允许用户查看(Discord)您的 Discord 服务器(your Discord server)上谁在线,直接发布消息等等。
有几种方法可以将Discord服务器小部件添加到您的站点。最简单的方法是使用Discord自己的小部件系统,但这是非常基础的。如果您需要更高级的东西,您可能需要查看第三方替代品,例如WidgetBot。以下是将Discord小部件添加到您的网站所需了解的内容。

什么是 Discord 小部件以及如何使用它?(What Is a Discord Widget and How Can It Be Used?)
Discord小部件是Discord客户端的嵌入式版本,您可以将其集成到网站上的页面中。根据您使用的小部件类型,这可以显示您的成员和频道列表,为新用户提供快速邀请链接,并允许用户直接聊天而无需访问Discord网站或使用客户端。
内置小部件是您服务器的广告工具,可让您炫耀您的会员并通过您的网站获得新会员。但是,它不允许您发送消息或与服务器交互,除了使用集成的邀请链接加入它。

如果您想使用更高级的小部件,可以使用名为WidgetBot(WidgetBot)的第三方替代品。WidgetBot看起来几乎与Discord客户端一模一样,允许用户登录、发送消息、在频道之间切换以及使用Discord提供的一切——所有这些都在您网站的嵌入式小部件中。
虽然WidgetBot(WidgetBot)的设置过程稍微复杂一些,但它为用户提供了比 Discord 自己的小部件系统更具功能性的替代方案。这两种类型的小部件都允许服务器所有者快速向新用户宣传他们的服务器,但这使其成为比 Slack 更好的选择(alternative than Slack),后者不提供类似的营销功能。
嵌入标准 Discord 服务器小部件(Embedding a Standard Discord Server Widget)
将标准Discord(Discord)服务器小部件添加到您的网站有两个阶段。您首先需要启用小部件,然后从Discord的服务器设置中复制自动生成的(Discord)HTML代码,将其嵌入您的网站。
- 首先,打开Discord网站或桌面客户端并登录,然后从左侧的服务器图标中选择您的服务器。在频道列表顶部选择您的服务器名称,然后从下拉菜单中选择服务器设置。(Server Settings)

- 在Discord设置菜单中,选择Widget。要在您的服务器上启用小部件,请选择启用服务器小部件(Enable Server Widget)滑块,将其置于打开(On)位置(绿色)。

- 为您的服务器激活服务器小部件后,您现在可以复制必要的HTML代码以将其嵌入您的网站。向下滚动(Scroll)到Widget菜单的底部,然后在Premade Widget代码框中选择Copy 。

复制包含预制Discord小部件的代码片段后,您可以将其集成到您的网站代码中。该小部件将允许用户查看活动成员列表并注册到您的服务器。但是,如果您需要更高级的小部件,则需要使用WidgetBot。
使用 WidgetBot 创建自定义 Discord 小部件(Creating Custom Discord Widgets Using WidgetBot)
Discord的小部件是向您的服务器添加更高级的邀请链接的好方法,但除了炫耀您的成员列表之外,它并没有提供太多其他功能。如果您想将Discord客户端的(接近)全功能版本集成到您的网站中,您可以使用WidgetBot来完成。
WidgetBot是Discord的完全嵌入式版本,您可以根据自己的需要进行定制。大小、功能、频道支持、访客会员资格等 - 所有这些都可以在您网站上的WidgetBot小部件中使用,以吸引新用户并直接与他们聊天,而无需访问Discord网站或使用客户端应用程序。
某些功能(例如只读频道和自定义小部件主题)需要付费会员资格。但是,核心功能(包括发送消息和直接加入服务器)是免费支持的。
将 WidgetBot 添加到您的服务器(Adding WidgetBot to Your Server)
首先,您需要将WidgetBot本身添加到您的服务器。WidgetBot通过将WidgetBot机器人添加到您的服务器来工作,因此您需要先执行此操作。
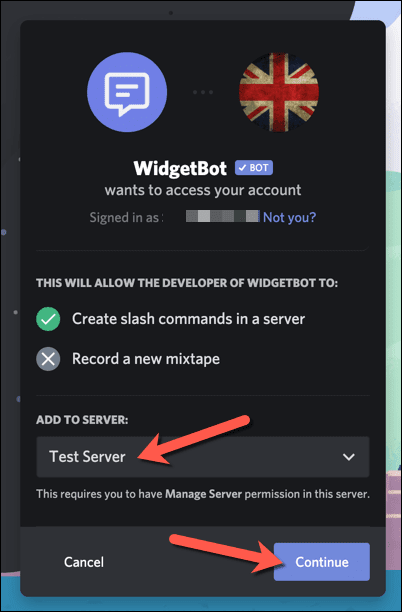
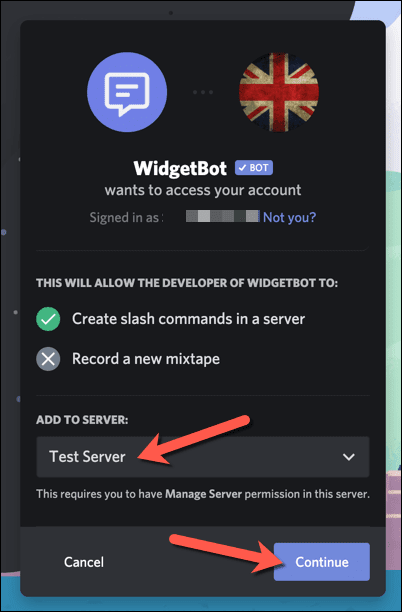
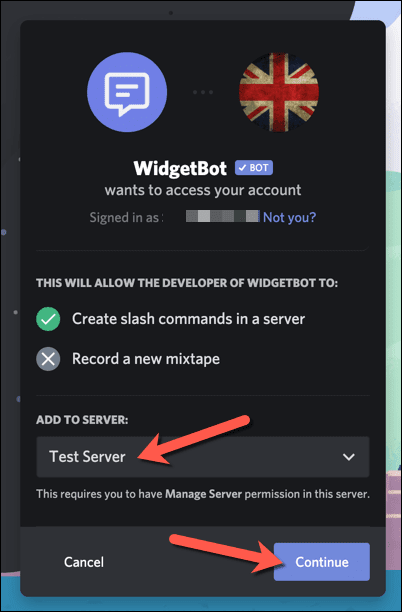
- 打开WidgetBot 邀请链接(WidgetBot invitation link)并登录Discord以继续。您需要从列表中选择您的服务器,然后选择继续(Continue)以继续。

- 在下一阶段,系统会询问您要授予WidgetBot哪些权限。启用(Leave)所有复选框,然后选择授权(Authorize)继续。此过程完成后返回您的服务器。

在您的网站上嵌入 WidgetBot(Embedding WidgetBot on Your Website)
一旦WidgetBot在您的服务器上运行,您就可以继续将WidgetBot小部件添加到您的网站。您可以使用多种类型的小部件,但添加基本小部件的最简单方法是在您的服务器上使用??crate命令。
这会生成一个HTML代码片段,您可以轻松地将其嵌入到您的网页中,在右下角创建一个Discord聊天图标。(Discord)按下后,将为您的网络用户打开一个小型(且功能齐全)的Discord客户端。(Discord)
- 首先,打开Discord网站或客户端,然后从左侧列表中选择您的服务器。在您服务器上包含WidgetBot机器人的适当私人频道中,在消息框中键入??crate,然后发送消息。

- 在您的服务器中发送??crate将导致机器人自动生成您可以嵌入的HTML代码片段。(HTML)从消息中选择代码,然后右键单击(right-click)>复制(Copy)或在键盘上选择Ctrl + C

- 将代码复制到剪贴板后,将代码粘贴到您的网站HTML中并发布。代码本身将在右下角创建一个Discord图标 - 选择此图标以查看小部件并与之交互,包括直接向您的服务器发布消息。(Discord)

如果您希望使用不同类型的WidgetBot小部件,您可以通过访问(WidgetBot)WidgetBot 文档网站(WidgetBot documentation website)了解有关每种小部件的更多信息,包括如何创建它们并将其嵌入您的网站。
使用 Discord 小部件(Making Use of Discord Widgets)
Discord服务器小部件是向您网站的新访问者宣传您的社区的好方法,为您提供了另一种增加会员资格的方法。一旦你建立了你的服务器,你就可以考虑如何有效地使用Discord。您可以首先将机器人添加到您的服务器(adding bots to your server)以增加功能,从音乐机器人(music bots)到审核(moderation)。
但是,如果您在使用Discord时遇到问题,则有一些解决方案。例如,通常可以通过重新安装应用程序来修复Discord 致命 Javascript 错误等错误,而(Discord fatal Javascript error)Discord 连接问题(Discord connection issues)可能表明您的DNS设置存在问题。如果您仍然有问题,您也可以尝试许多Discord 替代方案。(Discord alternatives)
How to Add a Discord Widget to Your Website
The Discord platform is perfect for creating a community together online, but it requires your members to open Discord itself to use the platform—or does it? Thanks to Discord widgets, you can embed Dіscord into your own site, allowing users to see who’s online on your Discord server, post messages directly, and more.
There are a few ways you can add a Discord server widget to your site. The easiest way is to use Discord’s own widget system, but this is quite basic. If you need something more advanced, you may need to look at a third-party alternative like WidgetBot. Here’s what you’ll need to know to add a Discord widget to your website.

What Is a Discord Widget and How Can It Be Used?
A Discord widget is an embedded version of the Discord client that you can integrate into pages on a website. Depending on the type of widget you use, this can show your members and channel list, provide a quick invite link to new users, and allow users to chat directly without visiting the Discord website or using the client.
The built-in widget is an advertisement tool for your server, allowing you to show off your members and gain new ones through your site. However, it doesn’t allow you to send messages or interact with the server, other than joining it using the integrated invite link.

If you want to use a more advanced widget, you can use a third-party alternative called WidgetBot. WidgetBot looks almost exactly like the Discord client, allowing users to sign in, send messages, switch between channels, and use everything that Discord has to offer—all within an embedded widget on your site.
While the setup process for WidgetBot is a little more complex, it offers a more functional alternative to users than Discord’s own widget system. Both types of widgets allow server owners to quickly advertise their server to new users, however, making it a better alternative than Slack, which offers no similar marketing features.
Embedding a Standard Discord Server Widget
There are two stages to adding a standard Discord server widget to your website. You’ll first need to enable the widget, then copy the auto-generated HTML code from Discord’s server settings to embed it into your website.
- To start, open the Discord website or desktop client and sign in, then select your server from the server icons on the left. Select your server name at the top of the channel list, then select Server Settings from the drop-down menu.

- In the Discord settings menu, select Widget. To enable the widget on your server, select the Enable Server Widget slider, placing it in the On position (in green).

- With the server widget activated for your server, you can now copy the necessary HTML code to embed it into your website. Scroll down to the bottom of the Widget menu, then select Copy in the Premade Widget code box.

Once you’ve copied the code snippet containing the premade Discord widget, you can then integrate it into your website code. The widget will allow users to view the active member list and sign up to your server. If you need a more advanced widget, however, you’ll need to use WidgetBot.
Creating Custom Discord Widgets Using WidgetBot
Discord’s widget is a great way to add a more advanced invitation link to your server, but other than showing off your members list, it doesn’t offer much else. If you want to integrate a (near) fully functional version of the Discord client into your website, you can use WidgetBot to do it.
WidgetBot is a fully embedded version of Discord that you can tailor to your needs. Size, functionality, channel support, guest memberships, and more—all can be used in a WidgetBot widget on your site to bring in new users and chat with them directly without needing to visit the Discord website or use the client app.
Some features, such as read-only channels and custom widget themes, require a paid membership. However, the core features (including sending messages and joining the server directly) are supported for free.
Adding WidgetBot to Your Server
To begin, you’ll need to add WidgetBot itself to your server. WidgetBot works by adding the WidgetBot bot to your server, so you’ll need to do that first.
- Open the WidgetBot invitation link and sign in to Discord to proceed. You’ll need to select your server from the list, then select Continue to proceed.

- At the next stage, you’ll be asked which permissions you want to grant WidgetBot. Leave all of the checkboxes enabled, then select Authorize to proceed. Return to your server once this process is complete.

Embedding WidgetBot on Your Website
Once WidgetBot is running on your server, you can then proceed to add a WidgetBot widget to your website. There are several types of widget you can use, but the simplest way to add a basic widget is to use the ??crate command on your server.
This generates an HTML code snippet that you can easily embed into your web pages, creating a Discord chat icon in the bottom-right corner. Once pressed, this opens a small (and fully functional) Discord client for your web users.
- To begin, open the Discord website or client and select your server from the list on the left. In a suitably private channel on your server containing the WidgetBot bot, type ??crate into the message box, then send the message.

- Sending ??crate in your server will cause the bot to automatically generate a HTML code snippet that you can embed. Select the code from the message, then right-click > Copy or select Ctrl + C on your keyboard.

- With the code copied to your clipboard, paste the code into your website HTML and publish. The code itself will create a Discord icon in the bottom-right—select this to view and interact with the widget, including posting messages to your server directly.

If you’d prefer to use a different type of WidgetBot widget, you can learn more about each type of widget, including how to create and embed them into your website, by visiting the WidgetBot documentation website.
Making Use of Discord Widgets
A Discord server widget is a good way to advertise your community to new visitors to your website, giving you another way to increase membership. Once you’ve built up your server, you can then think about how to use Discord effectively. You can start by adding bots to your server to increase functionality, from music bots to moderation.
If you’re having trouble with Discord, however, there are solutions. For instance, errors like a Discord fatal Javascript error can usually be fixed by reinstalling the app, while Discord connection issues could point to a problem with your DNS settings. There are a number of Discord alternatives you can try, too, if you still have issues.