Google Chrome 中的 ERR_CONNECTION_REFUSED 错误
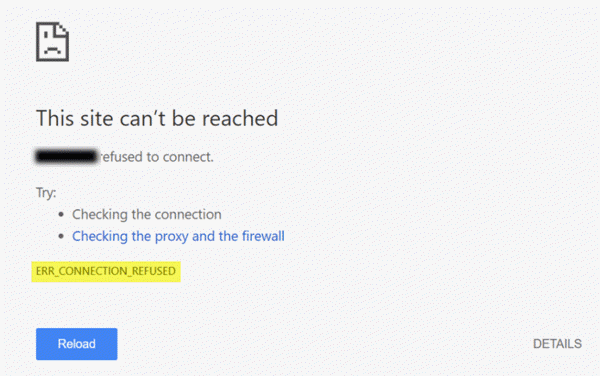
如果您使用Google Chrome并收到无法访问此站点,ERR_CONNECTION_REFUSED(This site can’t be reached, ERR_CONNECTION_REFUSED)错误消息,那么这篇文章提供了解决问题的建议。在大多数情况下,由于站点的服务器问题而出现此问题 - 但有时用户可能还需要在他或她的最终采取措施。
ERR_CONNECTION_REFUSED

如果托管该站点的服务器未能按照您的请求提供页面,Google Chrome会显示名为(Google Chrome)ERR_CONNECTION_REFUSED的错误消息。以下是一些可以帮助您解决此问题的建议。
1]检查网站是向上还是向下(1] Check if site is up or down)
首先,检查网站是 up 还是 down(check if the website is up or down)。如果站点关闭,无论您做什么,您都会收到相同的错误消息,直到站点管理员修复它。
2]更改您的IP地址
(2] Change your IP address)
有时,这个问题也属于您的ISP以及 IP 地址。您可以使用免费的 VPN 软件(free VPN software)或代理软件(Proxy software)更改您的 IP 地址。如果站点正在打开,您应该知道问题出在您的 IP 地址或ISP上。
3]刷新DNS缓存
(3] Flush DNS cache)
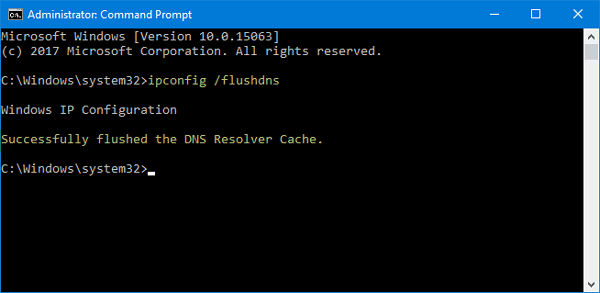
如果您可以使用VPN打开站点,则应尝试刷新(flushing the DNS cache)计算机的 DNS 缓存。为此,请以管理员权限打开命令提示符。(Command Prompt)在任务栏搜索框或开始菜单搜索框中搜索“cmd”,在对应的搜索结果上右击,选择以管理员身份运行(Run as Administrator)。之后,输入此命令-
ipconfig /flushdns

清除后,您应该会看到如下所示的成功消息:Successfully flushed the DNS Resolver Cache。
4]更改您的DNS服务器
(4] Change your DNS Server)
无论您使用的是直接以太网(Ethernet)连接还是 Wi-Fi,您都可以更改 DNS 设置(change the DNS settings)。此解决方案适用于那些可以使用VPN打开网站但没有VPN无法打开网站的人。
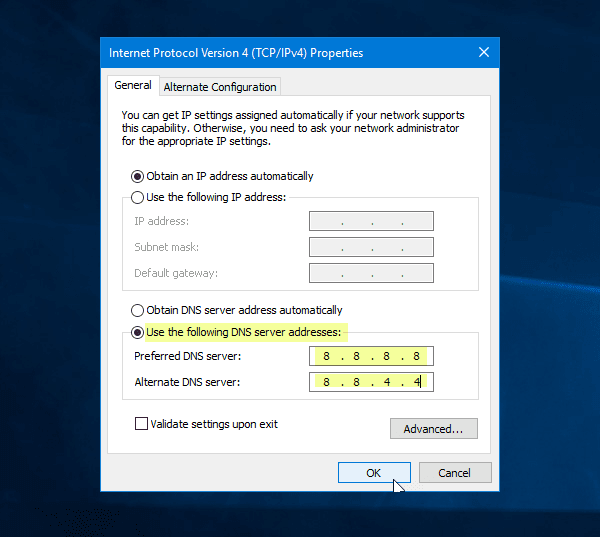
按 Win+R,键入ncpa.cpl,然后按Enter按钮。右键单击以太网(Ethernet)或您的连接,然后选择Properties。现在,双击Internet Protocol Version 4 (TCP/IPv4)。
在下一个屏幕上,您应该会找到一个名为“使用以下 DNS 服务器地址”(Use the following DNS server addresses)的选项。选中该复选框并输入以下地址以使用Google Public DNS:
- 首选 DNS 服务器:8.8.8.8
- 备用 DNS 服务器:8.8.4.4

不要忘记保存所有这些更改。
5]不要为局域网使用代理服务器(5] Don’t use a proxy server for LAN)
如果您在安装VPN(VPN)应用或浏览器扩展后无法打开任何网站,则需要检查此设置。s打开“ Internet 选项(Options)”并切换到“连接(Connections )”选项卡。在该选项卡中,您应该会看到LAN 设置(LAN settings)。确保未选中为 LAN 使用代理服务器选项。(Use a proxy server for your LAN )如果选中,请删除复选标记并保存您的更改。
6]扫描恶意软件(6] Scan for malware)
这是一个普遍存在的问题,您可能需要使用可靠的防病毒软件扫描您的计算机(scan your computer with a reliable antivirus)。
希望这些简单的解决方案会有所帮助。(Hope these simple solutions are helpful.)
Related posts
Google Chrome上的Fix ERR_SSL_PROTOCOL_ERROR
Google Chrome Windows 10的问题和问题
Google Chrome现在是没有响应的,Relaunch吗?
如何解决在Google Chrome browser File Download错误
如何更改Google Chrome的Default Print Settings
如何在Google Chrome Web浏览器中Create and Delete Profiles
Google Chrome下载陷入困境100%
如何在Google Chrome启用或禁用Tab Search icon
如何修复AW,Snap! Google Chrome browser中的error message
如何在Google Chrome Browser Close上Destroy Profile
在Windows 10禁用Google Chrome中的禁用Profile Manager
Google Chrome中的Fix ERR_QUIC_PROTOCOL_ERROR
如何在Google Chrome启用和使用Reading List
如何在Google Chrome中禁用自动登录功能
如何使用Google Chrome检查您的Internet Connection Speed
如何使用Windows PowerShell安装Google Chrome
Download official Google Chrome浏览器主题
Google Chrome中的Fix Downloading Proxy Script error
在Google Chrome中无法正确打开您的个人资料
如何为Google Chrome browser启用新Material Design UI
