如果您想按照自己的时间和节奏学习 HTML ,那么这些网站是提升教育水平的最佳选择之一。(learn HTML)然而,事情并不容易——所以如果你真的对此很认真,那么你可能希望有一些代码示例触手可及。程序员在有示例可以使用时往往学得最好,所以除非你是天才,否则这不适合你。
学习或改进 HTML 编码
在过去,HTML程序员不得不花钱买昂贵的书来学习编码,但现在不用了。由于有几个免费提供免费编码示例的网站,互联网已经大大改善了事情。
是的,如果您愿意,您仍然可以选择付款,但如果您的预算紧张,那么今天要提到的网站应该非常重要。
- W3学校
- 码学院
- 位度
- HTML 狗
- Mozilla 开发者网络 (MDN)
让我们从更详细的角度讨论这个问题。
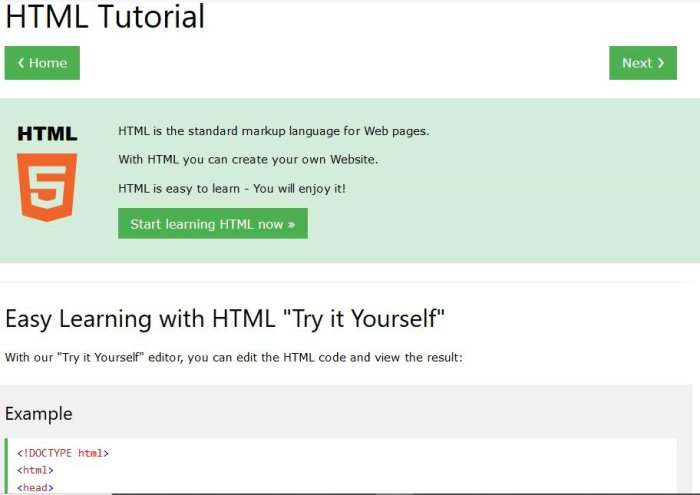
1] W3学校

W3Schools被广泛认为是程序员的首选之地,拥有大量的HTML、Python、PHP等编码示例。在这里可以找到很好的HTML编程示例,我们保证您不会失望。
该网站还为用户提供了一个分屏空间来测试他们的编码技能,以便学习并成为更好的程序员。
阅读: (Read)Microsoft的工具和程序(Programs),可帮助您教孩子编程(teach Kids to Code)。
2]代码学院

到现在为止,由于多年来的许多广告,我们都应该听说过Codecademy 。它有一个精彩的HTML培训课程,时长约为 9 小时。
该课程并未涵盖与HTML相关的所有内容,但据我们了解,大部分内容都在那边的桌子上。请记住(Bear),课程作业会变得更高级,因此请在开始之前做好准备。此外,您不需要具备编码知识。
阅读(Read):将帮助您学习编码玩游戏和娱乐(learn to Code playing Games & having Fun)的网站列表。
3] 位度

交互式学习是这里的重点,这意味着它非常适合任何想要学习HTML的人。BitDegree为每个(BitDegree)HTML元素提供指南,因此您不会错过任何内容。从我们所见,每个指南都准确地解释了每个元素的作用,但不仅如此,它还将展示实际代码的示例。
阅读(Read):免费在线学习编码的最佳网站(Best websites to learn Coding online for free)。
4] HTML狗

HTMLDog很像W3Schools,但稍好一些。该网站提供了大量与教程相关的内容,而HTML是最大的内容之一。但不仅如此,如果你想学习CSS和JavaScript,那么这里也是一个好地方。
每个示例都有一个演示。但有趣的是这些演示涵盖的语法数量。
现在,当您单击一个元素时,将出现一个交互式编码页面,供您测试您所学的内容。
阅读(Read):低级和高级编程语言之间的区别(Difference between Low-level and High-level Programming languages)。
5] Mozilla 开发者网络 (MDN)

MDN的设计目的不仅仅是教人们如何用HTML编码,但它确实有大量的教程和示例,所以在增加知识时应该有大量的信息可以吞噬。
来自世界各地的 Web 开发人员长期以来一直称赞MDN对细节的关注,这对您来说非常有用,特别是如果您的目标是将来成为一名 Web 开发人员。
阅读(Read):什么是 R 编程语言(What is R programming language)?
如果您是业余爱好者,一开始细节可能会令人生畏,但随着时间的推移,事情会发生变化。
Best websites to learn or improve your HTML coding knowledge
If you want tо learn HTML at your own time and pace, then these websites are among the best options to get your education up. However, things won’t be easy – so if you’re truly serious about this, then you may want to have a few coding examples at your fingertips. Programmers tend to learn the best when they have examples to work with, so unless you’re a genius, then this is not for you.
Learn or improve HTML coding
In the days of old, HTML programmers had to spend money on expensive books to learn to code, but not anymore. The internet has improved things a great deal due to several websites that offer free coding examples for free.
Yes, you still have the option to pay if you want to, but if you’re on a tight budget, then the websites were going to mention today should be of great importance.
- W3Schools
- Codecademy
- BitDegree
- HTML Dog
- Mozilla Developer Network (MDN)
Let us discuss this from a more detailed perspective.
1] W3Schools

Widely regarded as the top place for programmers, W3Schools boasts a ton of coding examples for HTML, Python, PHP, and much more. This is the place to find great examples of programming in HTML, and we promise you won’t be disappointed at all.
The website also provides a split-screen space for users to test their coding skills in order to learn and become better programmers.
Read: Tools and Programs from Microsoft that can help you teach Kids to Code.
2] Codecademy

By now we should all have heard of Codecademy due to the many advertisements over the years. It has a wonderful HTML training course that spans around 9-hours.
The course doesn’t cover everything relating to HTML, but from our understanding, most are on the table over there. Bear in mind that the course work will get advanced, so prepare for that before jumping in. Also, you are not required to have prior knowledge of coding.
Read: List of websites that will help you learn to Code playing Games & having Fun.
3] BitDegree

Interactive learning is the focus here, which means, it is perfect for anyone who wants to learn HTML. BitDegree provides a guide for every HTML element, so you won’t be missing out on anything. From what we’ve seen, each guide explains precisely what each element does, but not only that, it will show examples of the code in action.
Read: Best websites to learn Coding online for free.
4] HTML Dog

HTMLDog is a lot like W3Schools, but slightly better. The website offers a huge amount of content where tutorials are concerned, and HTML is one of the largest. But not only that, if you want to learn CSS and JavaScript, then this is a great spot as well.
Each example has a demonstration. But what’s interesting is the amount of syntax these demonstrations cover.
Now, when you click on an element, an interactive coding page will appear for you to test what you’ve learned.
Read: Difference between Low-level and High-level Programming languages.
5] Mozilla Developer Network (MDN)

MDN was not designed solely teaching folks how to code in HTML, but it does have an extensive list of tutorials and examples, so you should have a ton of information to gobble when increasing your knowledge.
Web developers from around the world have long praised MDN for its attention to detail, and this is something that works well to your advantage, especially if you are aiming to become a web developer in the future.
Read: What is R programming language?
If you are an amateur, the detail can be quite intimidating in the beginning, but as time goes by things will change.