在SharePoint(SharePoint)中为您的网站创建页面(Pages)是使用Microsoft文档(如PowerPoint、Excel和Word )分享想法的好方法;与您的组织或组内的人员共享图像和视频。用户可以轻松快捷地发布页面。SharePoint中的页面用于展示和组织SharePoint 站点(SharePoint Site)的内容。
如何在 SharePoint 中创建页面
在SharePoint Online上。

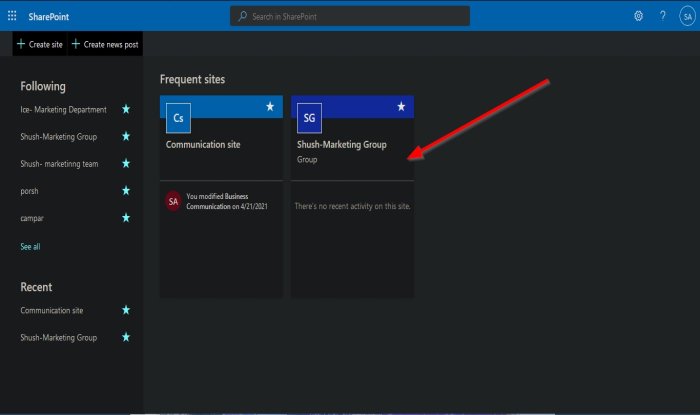
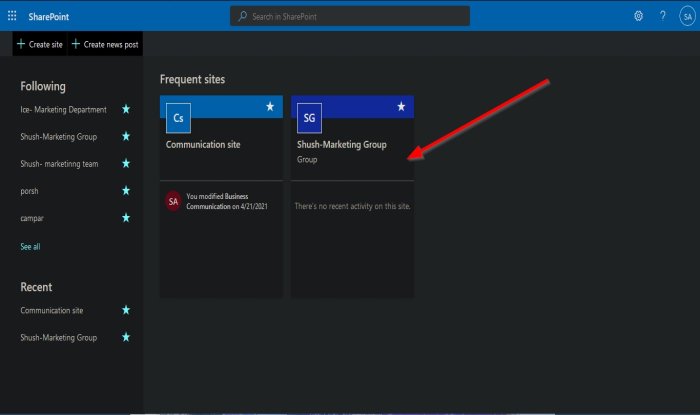
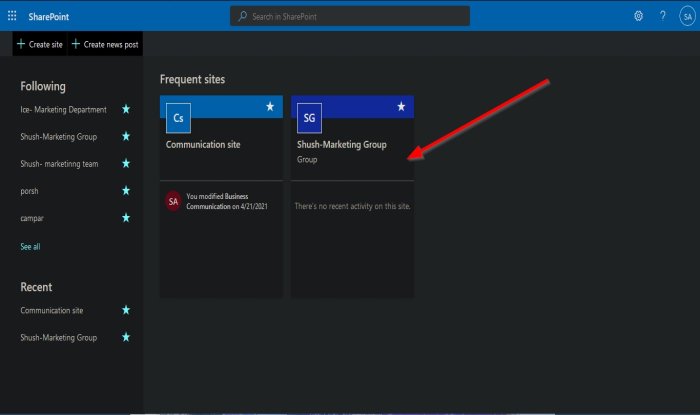
单击(Click)您创建的任何站点,无论是通信站点(a Communication Site)还是团队站点(Team Site)。
单击要为其创建页面的SharePoint站点后,将显示您选择的站点的主页。(Home )

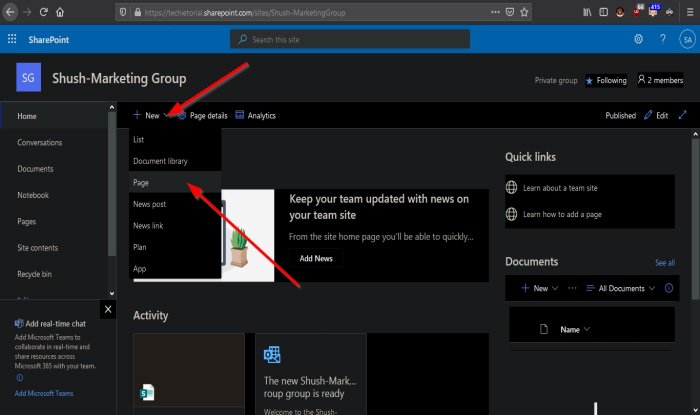
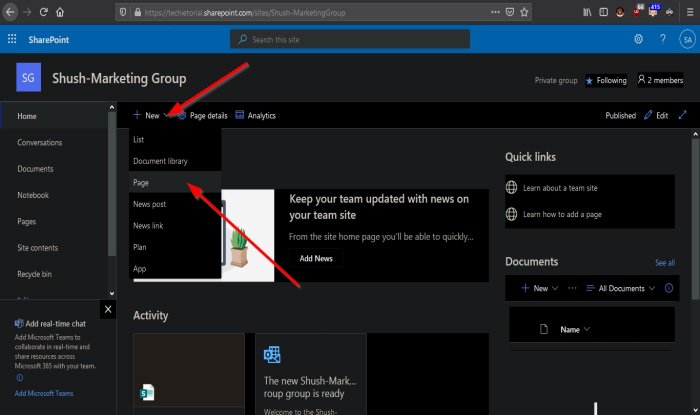
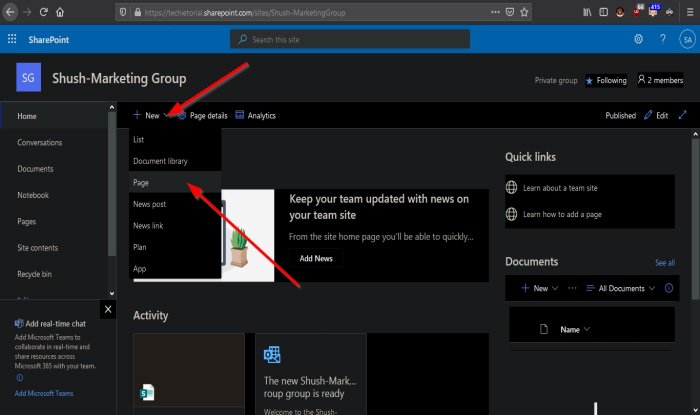
在主页(Home)上,单击新建(New)按钮并从其列表中选择页面。(Page)

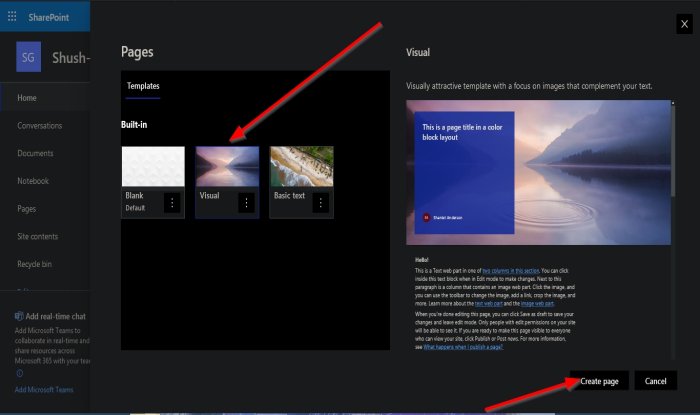
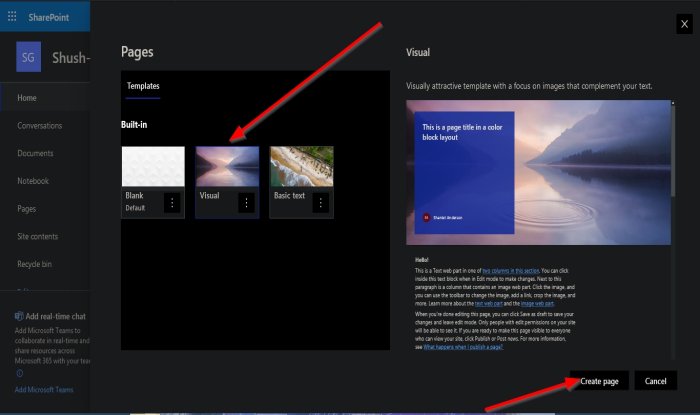
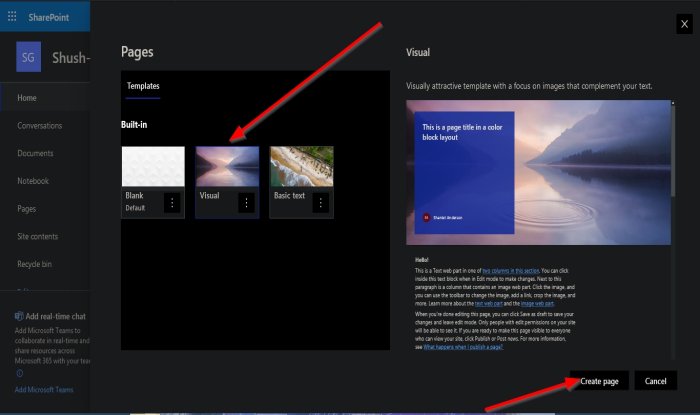
将出现一个页面(Page)面板以显示三种类型的模板。这些模板是:
- 空白(Blank):空白模板允许用户从头开始并添加列、文本、图像、链接等。
- 视觉(Visual):视觉模板是一个有吸引力的模板,专注于补充您的文本的图像。
- 基本文本(Basic Text):基本文本模板是强调文本和文本格式示例的模板。
在本教程中,我们选择选择Visual模板。
然后单击页面(Page )面板右下角的创建页面(Create Page)按钮。
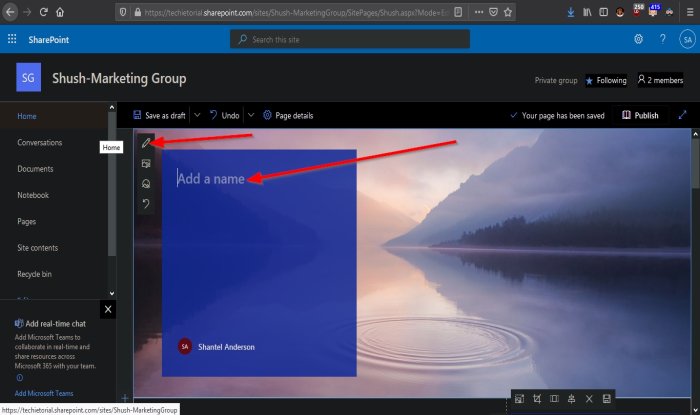
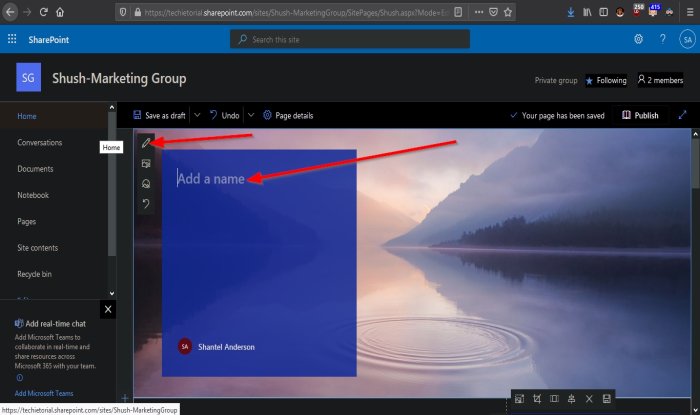
现在我们在 Visual 模板上。

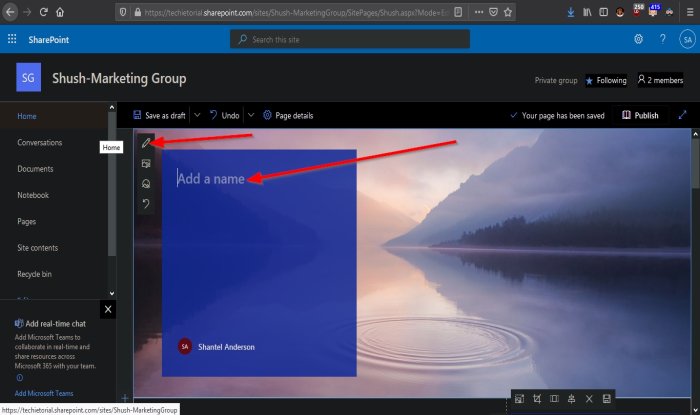
在您看到Add Name的页面标题上,请输入您的页面名称。
然后我们将单击左侧的“编辑 Web 部件”按钮。(Edit Web Part)

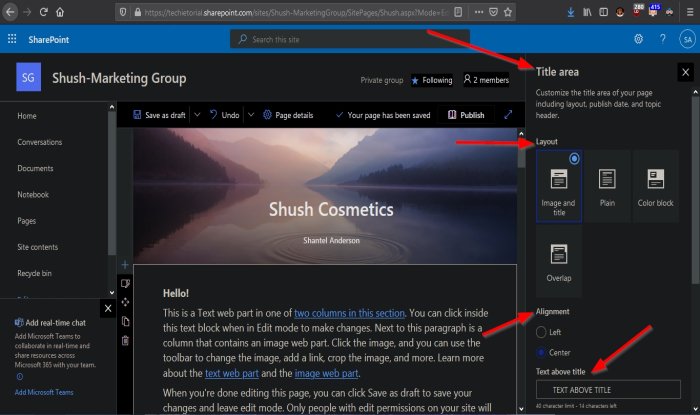
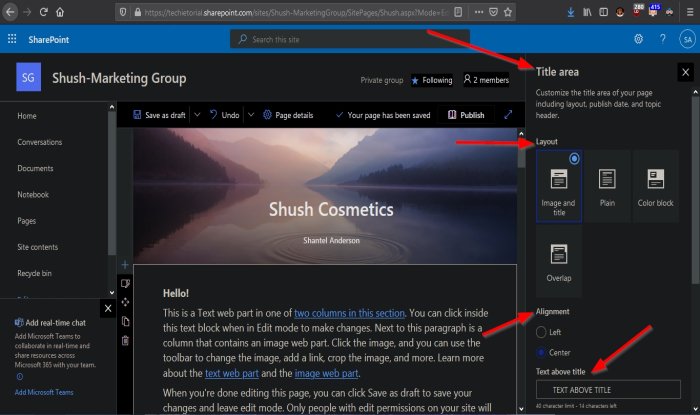
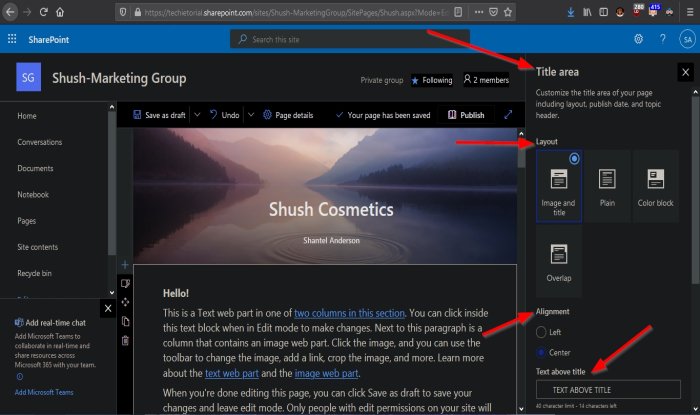
右侧会弹出一个标题区域面板。(Title Area)
Title Area面板允许用户自定义页面的标题区域,包括Layout 、(Layout) Publish Date(Publish Date)和Topic Header。
在“布局”部分的“(Layout )标题区域(Title Area)”面板中有四个选项可用于布局您的标题区域;这些选项是Image and Title、Plain、Color Block和Overlap。
在本教程中,我们选择选择Image 和 Title(Image and Title)。
您可以通过单击向左(Left )或居中(Center)对齐标题区域。
我们选择居中的标题区域将在标题上以图像为中心。
在标题上方的文本(Text Above Title)部分,您可以在标题上方输入文本;它是可选的。
您可以打开标题按钮上方的显示文本(Show text above the title)On。
您也可以打开 显示发布日期按钮 On(Show Publish Date button On)。
您甚至可以在“替代文本(Alternative Text)”框中输入替代文本。
完成“文本区域(Text Area)”面板后,关闭“文本区域(Text Area)”面板。

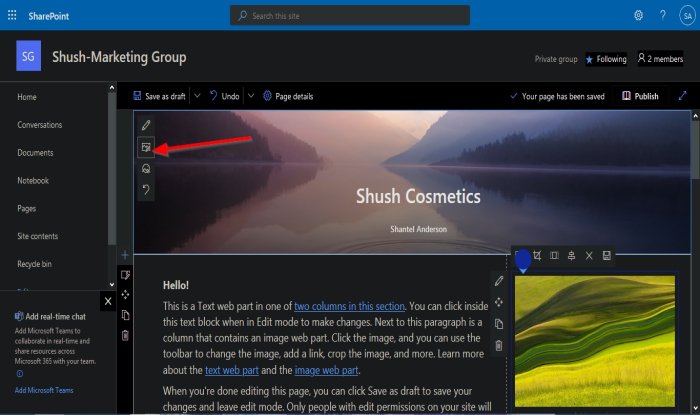
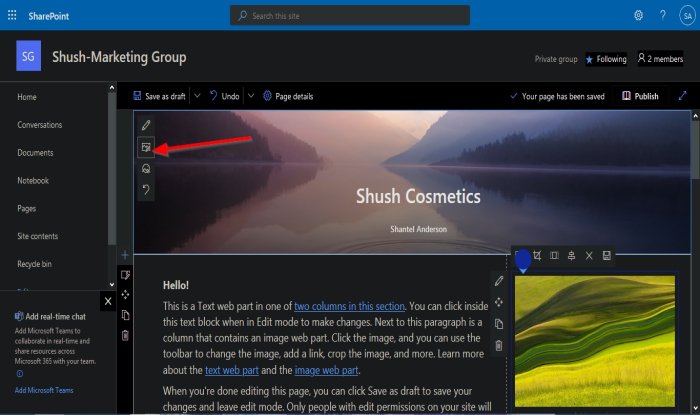
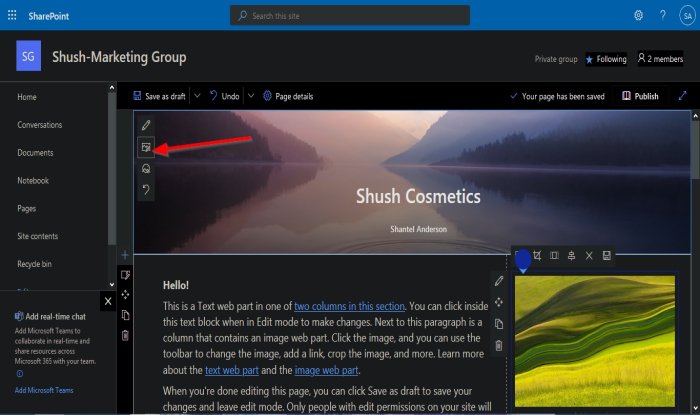
您可以通过单击页面标题左侧的更改图像按钮来选择更改标题中的图像。(Change Image)

现在我们在更改图像(Change Image)面板中。
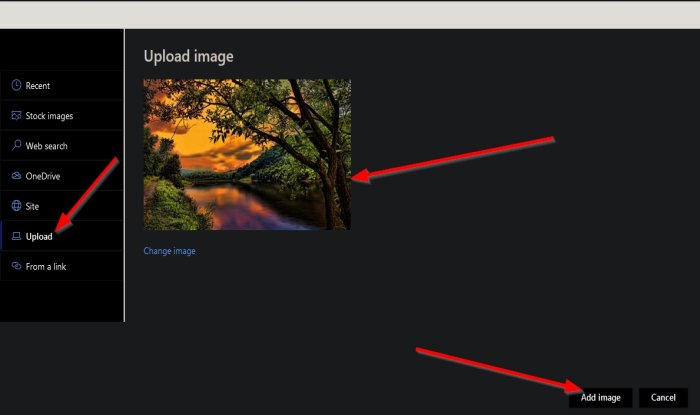
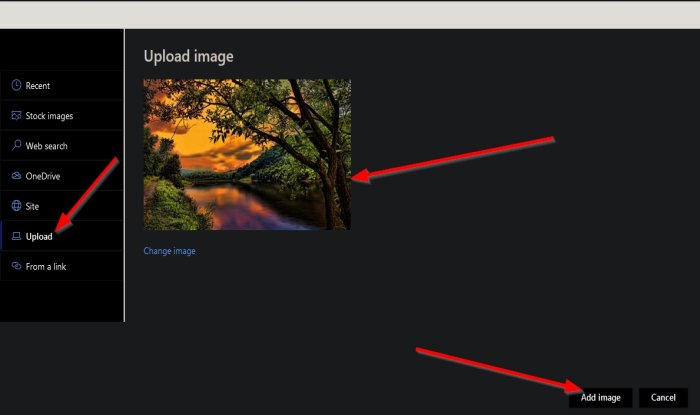
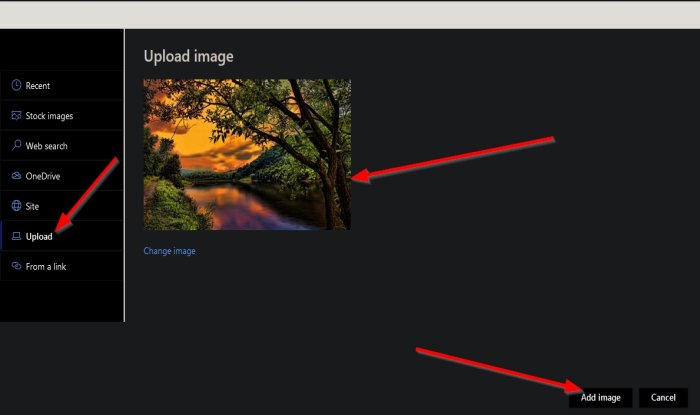
在面板的左侧窗格中,您可以选择图像的来源;这些选项是“最近(Recent)”、“库存图像”(Stock Images)、“ Web 搜索(Web Search)”、“一个驱动器(One Drive)”、“站点(Site)”、“上传(Upload)”和“来自链接”(From a link)。
我们选择上传(Upload)文件。
要上传文件,请单击Upload。
将出现一个文件上传(File Upload)对话框。
在对话框中,单击所需文件,然后单击Open。
该文件将出现在“更改图像”(Change Image)面板上。
然后,单击添加图像(Add Image)。
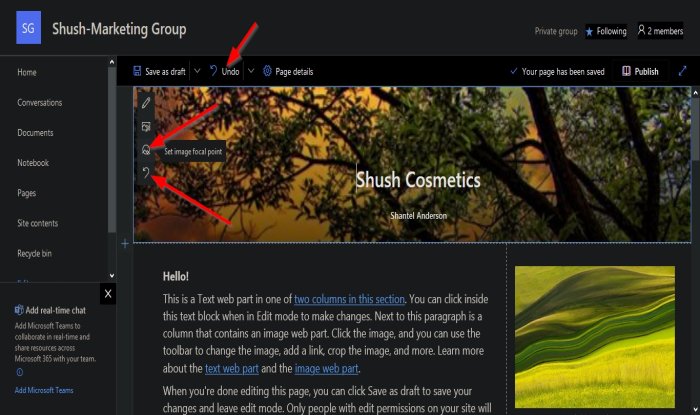
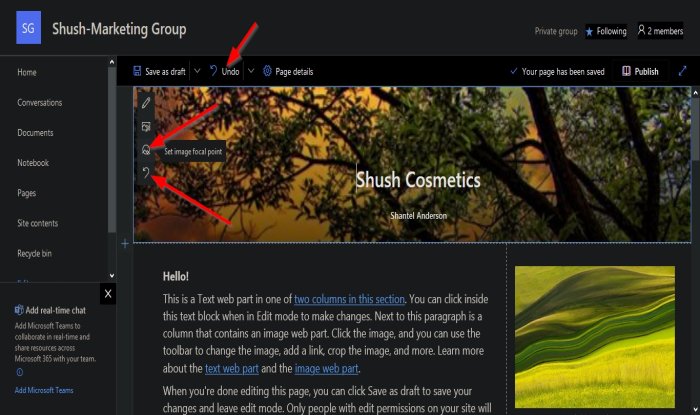
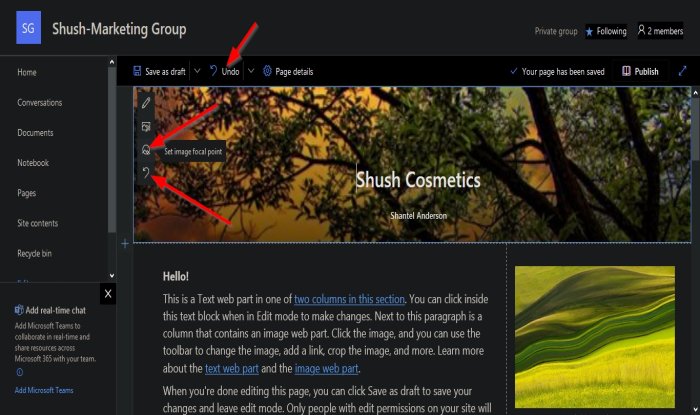
图像将出现在页面的标题中。

如果要在上方或下方显示图像,请单击设置图像焦点(Set image focal point);图像上会出现一个小圆圈,您可以在其中上下左右移动图像。
您甚至可以通过单击标题左侧的“重置为默认图像”按钮将图像重置为默认图像。(The Reset to default image)
如果要撤消已完成的操作,请单击上方的撤消(Undo)按钮,然后单击下拉箭头以显示重做(Redo )按钮。
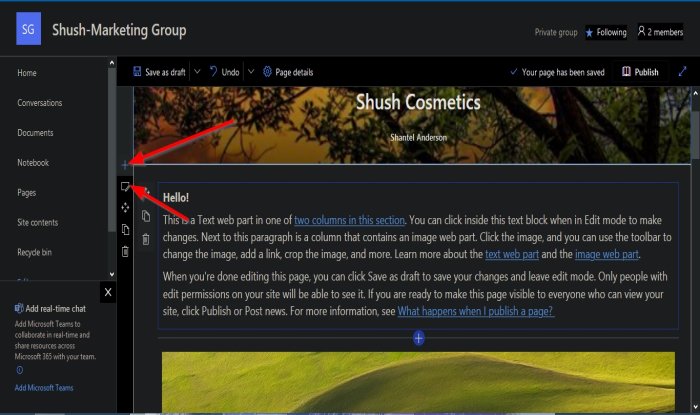
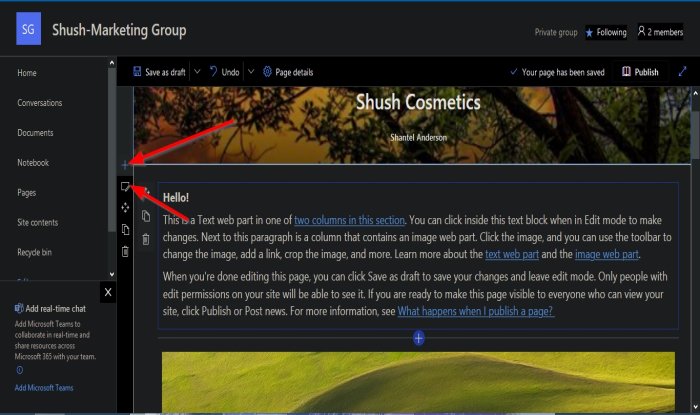
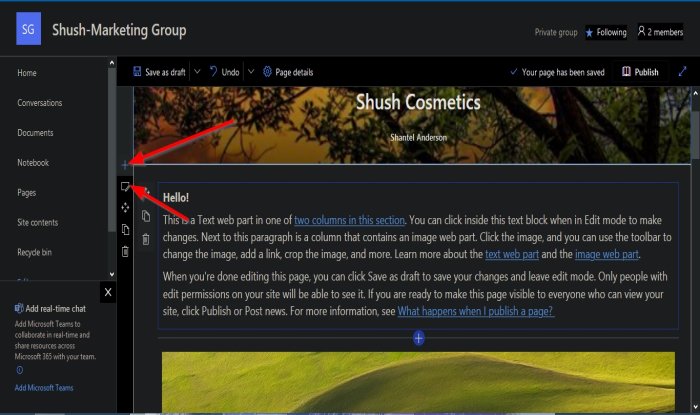
如果您单击下面的部分,您可以选择一些选项。

加号(Plus)是为您的页面添加更多部分
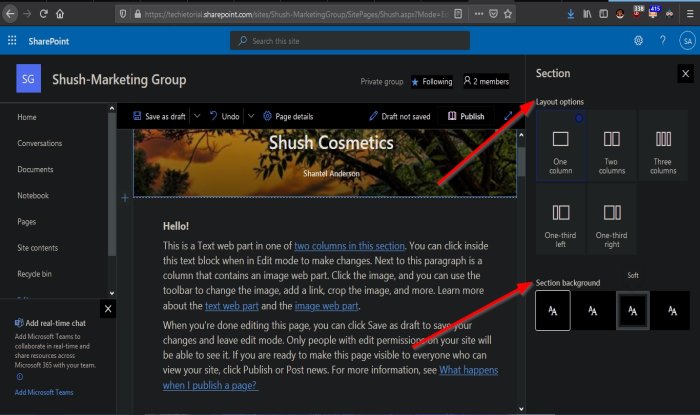
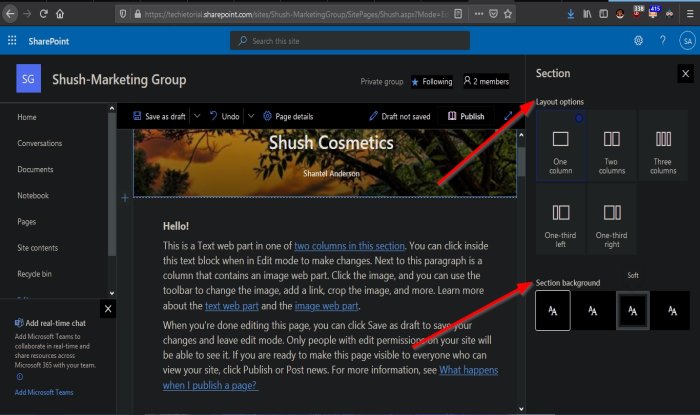
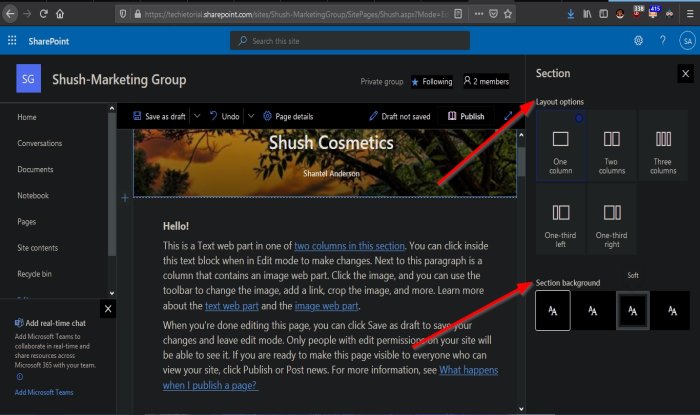
如果您选择单击Edit Section ,将弹出一个Section面板。(Section)

有几个布局(Layout)选项,例如一列(One Column)、两列(Two Column)、三列(Three Columns)、三分之一左(One-third Left)和三分之一右(One-Third Right)。
我们选择一列(One Column)选项。
部分背景(Section Background)也有选项。这些选项是Neutral、Soft、Strong,如果您不想要任何背景,请选择None。
我们选择软(Soft)。
然后关闭面板。

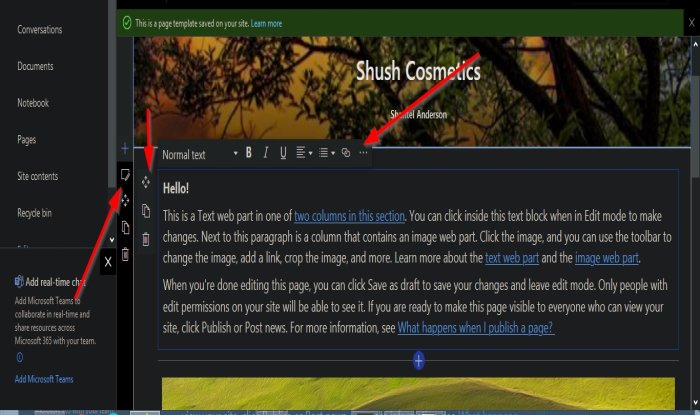
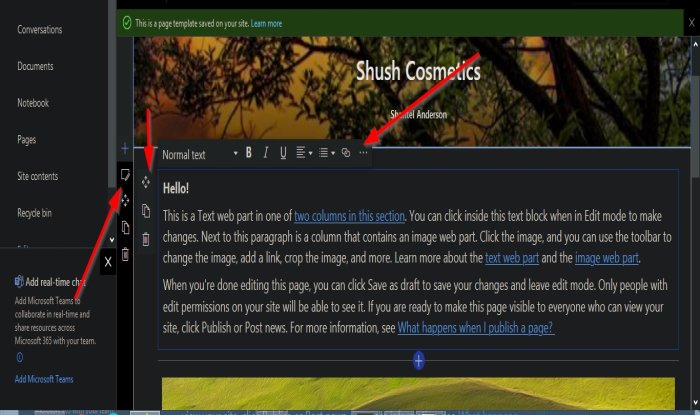
如果我选择在该部分内进行编辑,请单击带有文本的区域。
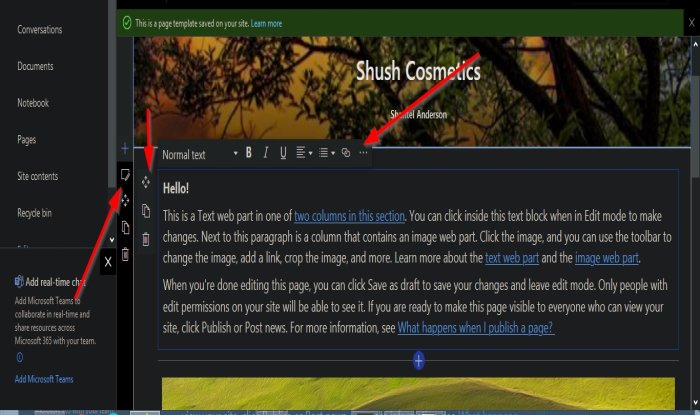
您会在文本框上方看到一些格式化工具,例如Text Font、Bold、Italic、Underline、Align、Bulleted list、Hyperlink,圆点代表More。
在左侧的部分文本框中,您将看到一些按钮,例如 Move Web Part,它允许您移动 Web 部件;复制 Web 部件(Duplicate Web Part)使您能够创建 Web 部件的副本;删除 Web 部件(Delete Web Part)会删除 Web 部件。
这些按钮与我们在本节左侧提到的按钮相同。

Web 部件部分(Web Part Section)下的加(Plus)号按钮使您可以向 Web 部件添加一些功能。
如果您单击加(Plus)号按钮,则会弹出一个小框,其中显示您可以选择的各种选项。

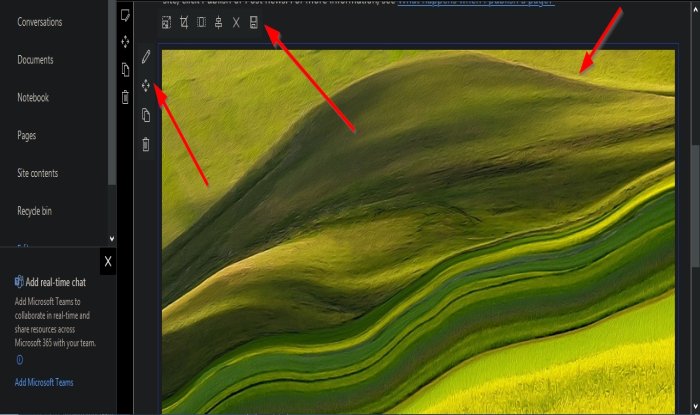
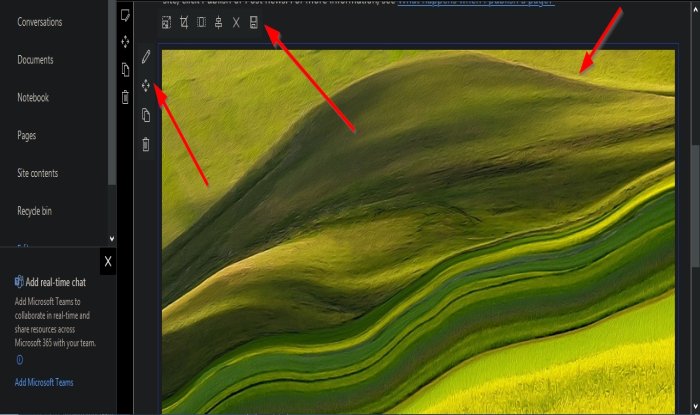
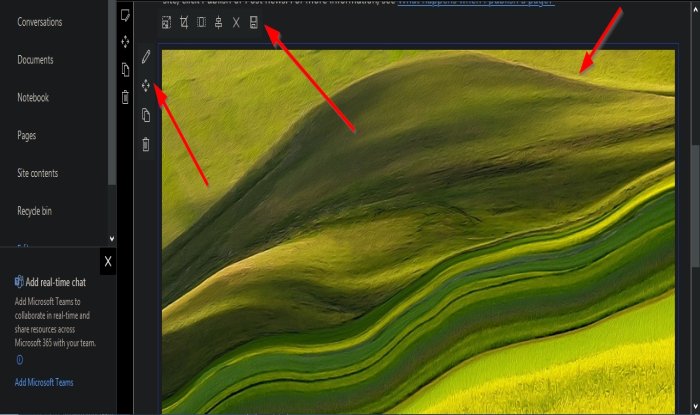
如果您选择页面上的图像,图像上方有调整大小(Resize)、自由比例(with free ratio)裁剪(Crop) 、纵横比(Aspect ratio)、对齐(Alignment)、重置(Reset)和保存(Save)的选项。
左侧有编辑 Web 部件(Edit Web Part)、移动 Web 部件(Move Web Part)、复制 Web 部件(Duplicate Web Part)和删除 Web 部件的选项。(Delete Web Part)

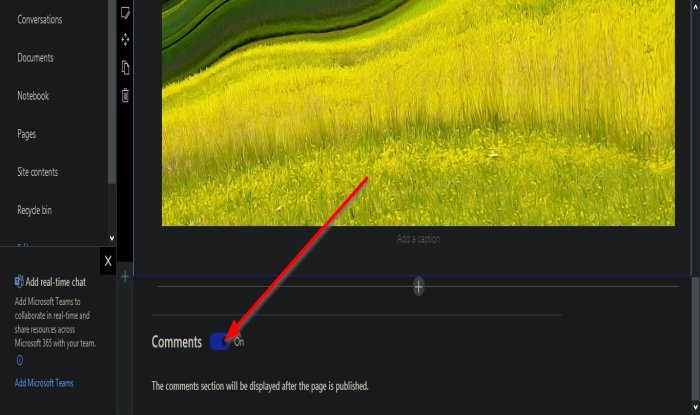
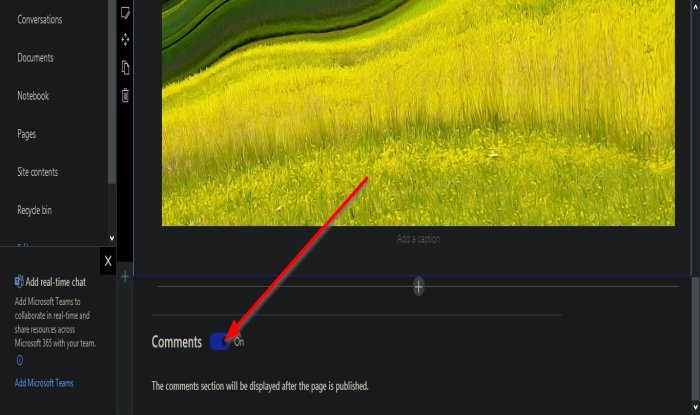
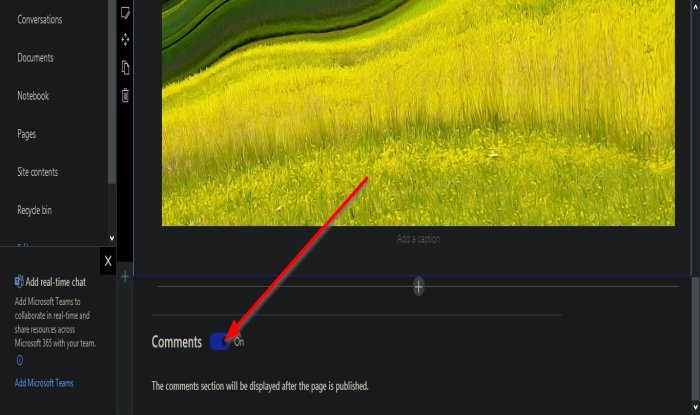
您可以打开您页面的 评论(Comments);它将在您的页面发布后显示。

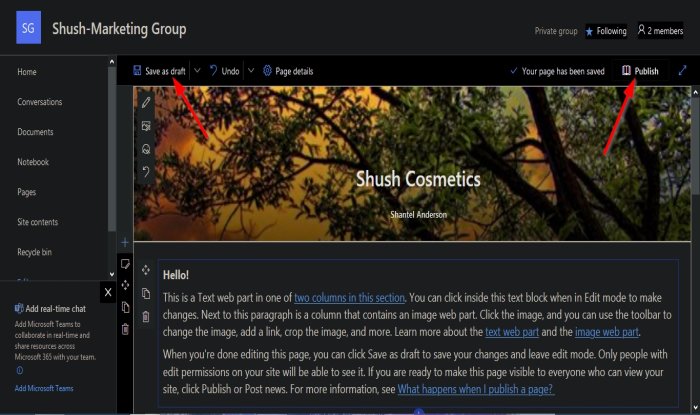
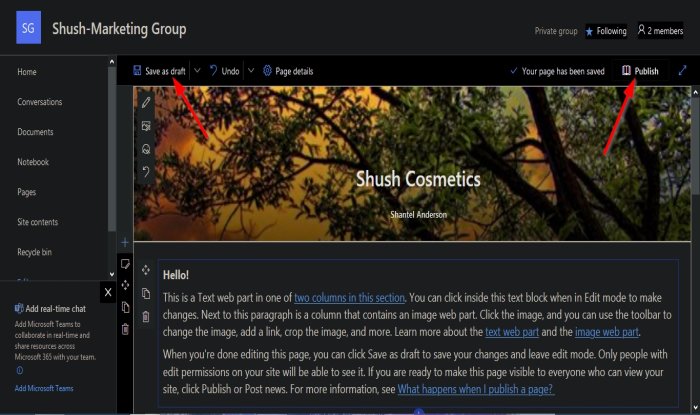
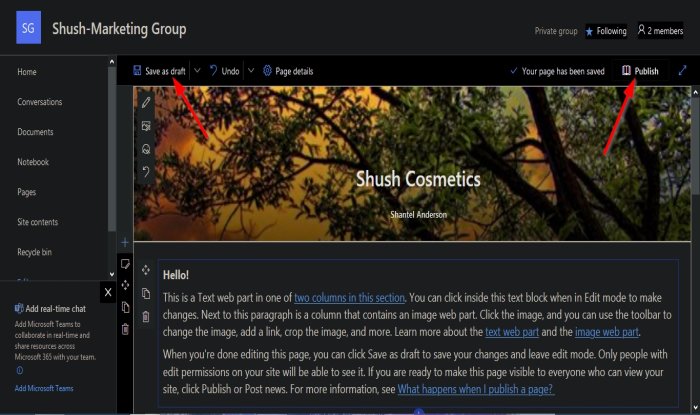
您可以通过单击上方的另存为草稿(Save as a draft)按钮将页面保存为草稿。
如果您已完成自定义页面,请单击上方的发布(Publish )。

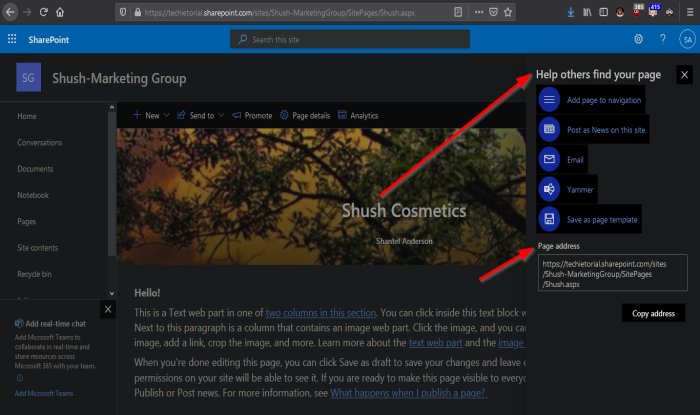
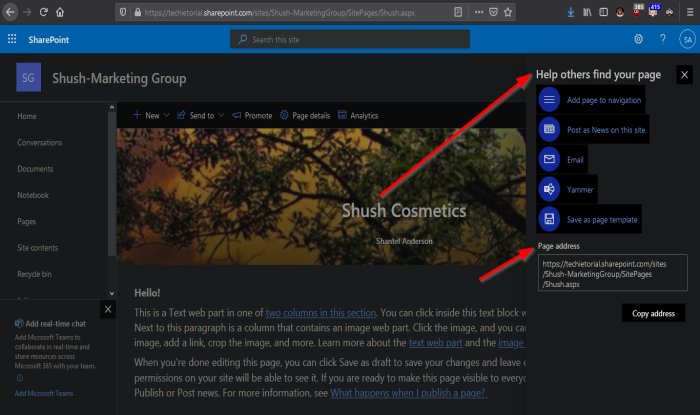
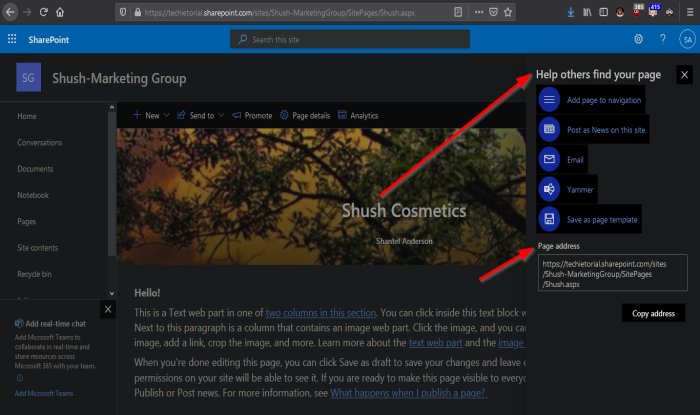
发布页面后,右侧会出现一个面板。您可以通过将页面添加(Add) 到导航(page to navigation)、在此站点上发布为新闻(Post as news on this site)、电子邮件(Email)、Yammer或另存为页面模板(Save as page template)来帮助其他人找到您的页面。
您甚至可以复制页面的URL。

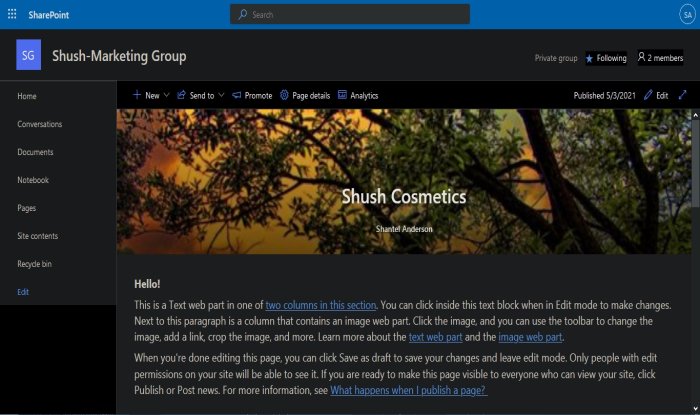
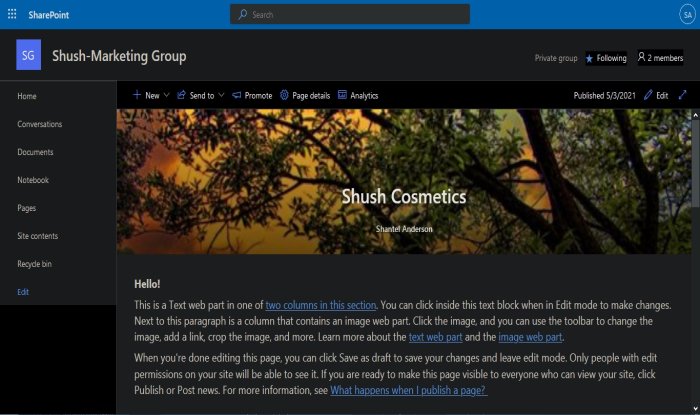
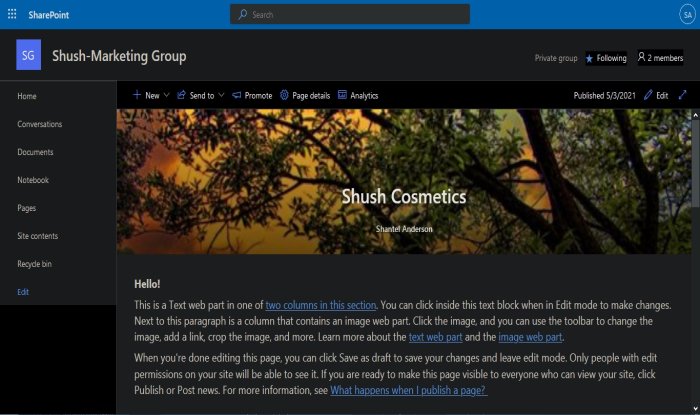
我们创建了一个 SharePoint 页面。
我们希望本教程可以帮助您了解如何为您的SharePoint网站创建页面。
相关(Related): SharePoint 初学者入门教程(SharePoint Tutorial for Beginners)。
How to create a Page in SharePoint
Creating Pages for your site in SharePoint is a great way to share ideas using Microsoft documents such as PowerPoint, Excel, and Word; share images and videos to persons within your organization or group. The user can publish pages easily and promptly. A Page in SharePoint is used to showcase and organize the contents of the SharePoint Site.
How to create a Page in SharePoint
On SharePoint Online.

Click on any of the sites you created, whether it is a Communication Site or Team Site.
Once you click The SharePoint site you want to create the page for, the Home page for the site you have selected will appear.

On the Home page, click the New button and select Page from its list.

A Page panel will appear to display three types of templates. These templates are:
- Blank: The blank template allows the user to start from scratch and to add columns, text, images, links, and more.
- Visual: The visual template is an attractive template that focuses on images that complement your text.
- Basic Text: The basic text template is a template that emphasis on text and example of text formatting.
In this tutorial, we choose to select the Visual template.
Then click the Create Page button on the bottom right of the Page panel.
Now we are on the Visual template.

On the header of the page where you see Add Name, please enter the name of your page.
Then we are going to click the Edit Web Part button on the left.

A Title Area panel will pop up on the right.
The Title Area panel allows the user to customize the title area of the page, including Layout, Publish Date, and Topic Header.
There are four options to layout your title area in the Title Area panel in the Layout section; These options are Image and Title, Plain, Color Block, and Overlap.
In this tutorial, we choose to select Image and Title.
You can align your title area by clicking either clicking Left or Center.
We chose to center the title area on the header will be centered on the image.
In the Text Above Title section, you can enter text above the title; it is optional.
You can turn the Show text above the title button On.
You can also turn the Show Publish Date button On.
You can even enter alternative text into the Alternative Text box.
After you are finished with the Text Area panel, close the Text Area panel.

You can choose to change the image in your header’s header by clicking the Change Image button on the left of the page’s header.

Now we are in the Change Image panel.
On the left pane of the panel, you can choose where you want the image to come from; these options are Recent, Stock Images, Web Search, One Drive, Site, Upload, and From a link.
We chose to Upload the file.
To upload the file, click Upload.
A File Upload dialog box will appear.
Inside the dialog box, click the file you want, then click Open.
The file will appear on the Change Image panel.
Then, click Add Image.
The image will appear in the header of the page.

If you want to display your image above or below, click Set image focal point; a small circle will appear on the image where you can move the image up and down and side to side.
You can even reset the image back to its default image by clicking The Reset to default image button on the left of the header.
If you want to undo what you have done, click the Undo button above and click the drop-down arrow to display the Redo button.
If you click on the sections below, you can will some options.

The Plus sign is to add more section to your page
If you choose to click Edit Section, a Section panel will pop up.

There are several Layout options such as One Column, Two Column, Three Columns, One-third Left, and One-Third Right.
We select the One Column option.
There are also options for the Section Background. These options are Neutral, Soft, Strong, and if you do not want any background, select None.
We choose Soft.
Then close the panel.

If I chose to edit inside the section, click the area with text.
You will see some formatting tools above the text box, such as Text Font, Bold, Italic, Underline, Align, Bulleted list, Hyperlink, and the dots represent More.
On the section text box left, you will see some buttons such as Move Web Part, which allows you to move the web part; Duplicate Web Part enables you to create a copy of the web part; Delete Web Part deletes the web part.
The buttons are identical to the ones we mention on the further left of the section.

The Plus button under your Web Part Section enables you to add some features to your web part.
If you click the Plus button, a small box will pop up displaying various options you can select from.

If you select an image on the page, there are options above the image to Resize, Crop with free ratio, Aspect ratio, Alignment, Reset, and Save.
There are options to Edit Web Part, Move Web Part, Duplicate Web Part and Delete Web Part on the left side.

You can turn on the Comments of your page; it will be displayed after your page is published.

You can save your page as a draft by clicking the Save as a draft button above.
If you are finished customizing your page, click Publish above.

After publishing your page, a panel will appear on the right. You can help others find your page by Add page to navigation, Post as news on this site, Email, Yammer, or Save as page template.
You can even copy the URL for the page.

We have created a SharePoint page.
We hope this tutorial helps you understand how to create a page for your SharePoint site.
Related: SharePoint Tutorial for Beginners to get started.