使用桌面浏览器 (PC) 访问移动网站
在我们的日常生活中,在处理在线网络使用时,我们每天都会访问许多网站。使用任何移动(Mobile)设备打开此类网站通常会出现自动调整大小和更小的版本。这是因为页面可以更快地加载所有移动设备,从而减少消费者的数据使用量。供您参考,这背后使用了引导程序概念。(bootstrap)当您的互联网连接速度较慢并且可以快速加载任何网页时,在桌面浏览器上使用与移动设备兼容的网站会变得很有用。(mobile compatible)现在以移动版本的形式打开任何网站不仅可以让您更快地访问网站,而且还有助于节省数据使用量。

在桌面浏览器上查看移动版网站的这一功能还有助于开发人员检查和测试移动网站。如果您正在寻找一种从桌面浏览器打开和访问任何网站作为移动版本的方法,那么本文适合您。
使用桌面浏览器 (PC) 访问移动网站(Access Mobile Websites Using Desktop Browser (PC))
确保 创建一个还原点(create a restore point) 以防万一出现问题。
方法一:使用谷歌浏览器打开手机网站(Method 1: Open Mobile Websites Using Google Chrome)
从您的 PC 浏览器访问任何网站的移动版本需要使用User-Agent Switching 扩展(User-Agent Switching extension)(User-Agent Switching extension)。这适用于Chrome 网络(Chrome web)浏览器。在这里,您必须按照一些步骤在桌面的Chrome浏览器中访问任何网站的移动版本。(Chrome)
1.首先(First),您必须通过此链接在您的(link)Chrome浏览器上安装 User-Agent Switcher扩展。
2. 从链接中,单击“添加到 Chrome(Add to Chrome) ”以在您的浏览器上安装扩展程序。

3. 会出现一个弹出窗口,点击添加扩展程序(Add extension)并重新启动 Chrome。

4. 接下来,从浏览器的简易访问栏中,您必须选择( select the shortcut for)“ User-Agent Switcher ”扩展程序的快捷方式。
5. 从那里,你必须选择你的移动网络引擎,比如,如果你想打开一个安卓优化的网页,你必须选择“安卓(Android)”。您可以根据自己的喜好选择任何设备。

6. 现在访问任何网页,该网站将采用您之前选择的移动兼容格式。

专业提示:(PRO TIP:) 让谷歌浏览器更快的 12 种方法(12 Ways To Make Google Chrome Faster)
方法 2:使用 Mozilla Firefox 打开移动网站(Method 2: Open Mobile Websites Using Mozilla Firefox)
另一种流行的网络浏览器是Mozilla Firefox,您必须在其中添加浏览器插件才能访问与移动设备兼容的网站。为此,您需要执行以下步骤:
1. 如果您的桌面安装了Mozilla Firefox网络浏览器,您需要在浏览器中安装插件。为此,您必须从浏览器中单击“设置”按钮,然后选择“(Settings)附加组件(Add-ons)”。

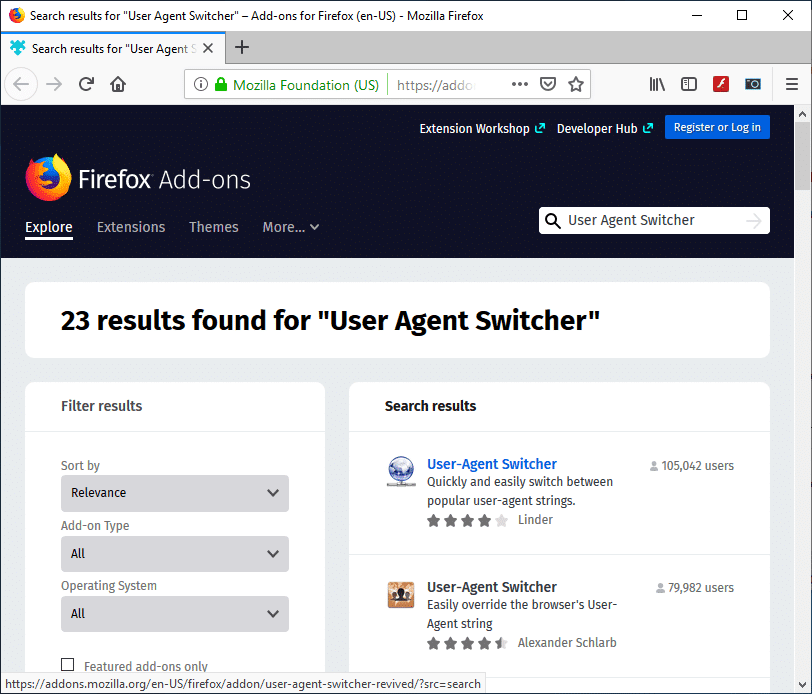
2.搜索用户代理切换器。(Search for the User-Agent Switcher.)

3. 现在单击User-Agent Switcher扩展搜索的第一个结果。( first result)
4. 在 User-Agent Switcher页面上,点击Add to Firefox安装插件。

5.安装插件(Add-on)后,请确保重新启动Firefox。
6、下次打开浏览器,可以看到User-Agent Switcher扩展的快捷方式。(shortcut of the User-Agent Switcher extension.)
7. 单击快捷方式图标(shortcut icon)并选择默认的 User-Agent Switcher(choose the default User-Agent Switche)。您可以选择任何移动(Mobile)设备、桌面浏览器(Desktop Browser)和操作系统(Operating System)。

8. 现在在桌面浏览器上 (mobile version of the website on your desktop browser. )打开任何将在移动版网站中打开的网站。

方法 3:使用 Opera Mini Simulator(已弃用)(Method 3: Using Opera Mini Simulator (Deprecated))
注意:(Note:)此方法不再有效;请使用下一个。
如果您不喜欢上述两种使用User Agent Switcher选项的方法,您仍然可以使用另一种流行的模拟器 - Opera Mini Mobile Website Simulator在桌面浏览器上查看任何网站的移动优化版本。以下是使用Opera Mini Simulator在您的 PC 网络浏览器上访问任何网站的移动版本的步骤:
- 您可以启动任何您喜欢的网络浏览器( start any web browser)。
- 在地址栏中输入并导航到Opera Mini Mobile Website Simulator 网页。(Opera Mini Mobile Website Simulator webpage.)
- 要开始使用模拟器,您需要授予一些权限,请单击同意。(Agree.)
- 下次您在浏览器中打开任何网站时,它将是针对移动设备优化的版本。
方法 4:使用开发者工具:检查元素(Method 4: Use Developer Tools: Inspect Element)
1. 打开谷歌浏览器。
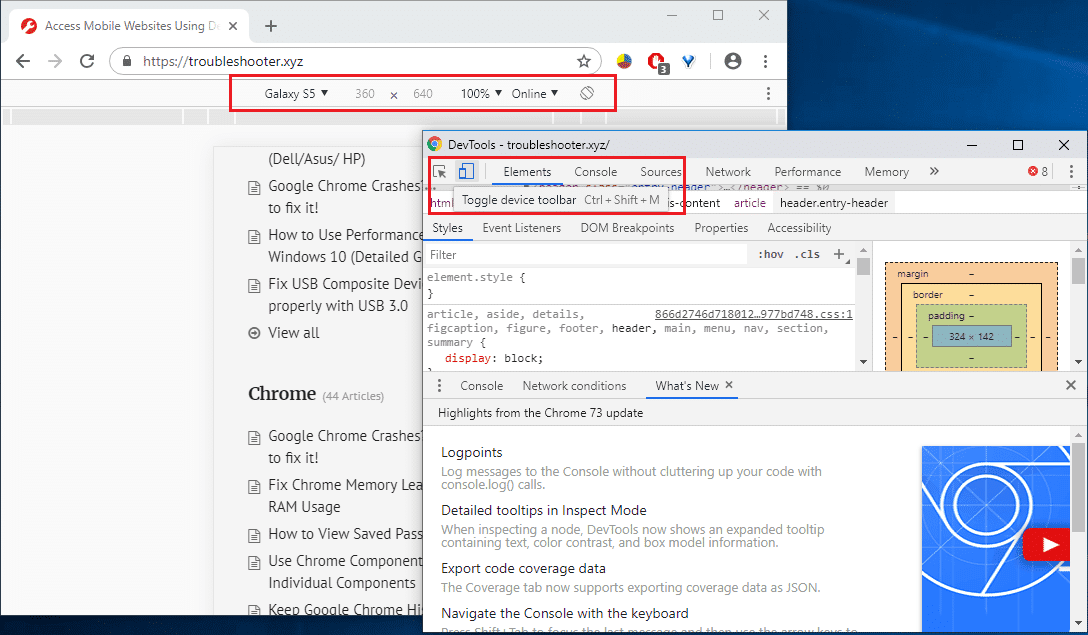
2. 现在右键单击( right-click)任何页面(您要加载为与移动设备兼容的页面)并选择Inspect Element/Inspect.

3. 这将打开开发者工具(Tool)窗口。
4. 按Ctrl + Shift + M,你会看到一个工具栏出现。

5. 从下拉列表中选择任何设备(select any device),例如iPhone X。

6. 在您的桌面浏览器上享受网站的移动版本。
受到推崇的:(Recommended:)
- 在 Windows 10 中永久禁用 Windows Defender(Permanently Disable Windows Defender in Windows 10)
- 为什么需要在 Windows 10 中禁用快速启动?(Why do You need To Disable Fast Startup In Windows 10?)
- 修复 Windows 10 上的蓝屏死机错误(Fix Blue Screen of Death error on Windows 10)
- 修复计算器在 Windows 10 中不起作用(Fix Calculator Not Working in Windows 10)
我希望这篇文章对您有所帮助。您现在可以使用桌面浏览器轻松访问移动网站( Access Mobile Websites Using the Desktop browser),但如果您对本教程仍有任何疑问,请随时在评论部分提出。
Related posts
如何在Desktop & Mobile上清除Spotify中的Queue
如何在Zoom上查看Everyone(在Desktop & Mobile上)
如何在Netflix上拍摄Screenshot(Desktop & Mobile)
如何在Netflix上更改Password(Mobile & Desktop)
如何切换Between Browser Tabs Using Shortcut Key
如何在Apple Mobile设备上使用种子
Fix Desktop Refers到不可用的位置
我如何Access My Google Cloud? (2021)
如何在每个主要浏览器中阻止摄像头和麦克风访问
3 Ways共享Wi-Fi Access,无需透露Password
如何在移动设备和桌面设备上删除 Facebook 通知
轻松从一个Gmail Account到另一个Move Emails
如何Extract WhatsApp Group Contacts(2021)
Fix Facebook Home Page Wo不加载Properly
如何在Browser中启用或Disable JavaScript
Windows 10中的Fix Black Desktop Background
修复 Valorant 中对内存位置错误的无效访问
如何在Word中制作一个Page Landscape
如何在Snapchat允许Camera Access
如何在您喜欢的浏览器中开始隐私浏览
