无论您是网页设计师(web designer)、艺术家,还是只想匹配颜色的人,Google Chrome都在(Google Chrome)Chrome 网上应用店中(Chrome Web Store)提供了几个可以提供帮助的插件。
使用颜色选择器Chrome扩展,您可以获得 Web 上所需的任何颜色的HEX、RGB或HSL值。只需(Simply)将光标指向颜色并获取匹配颜色所需的代码。

这里有 10 个Chrome颜色选择器扩展,从那些具有您可能喜欢的额外特性和功能的扩展开始。
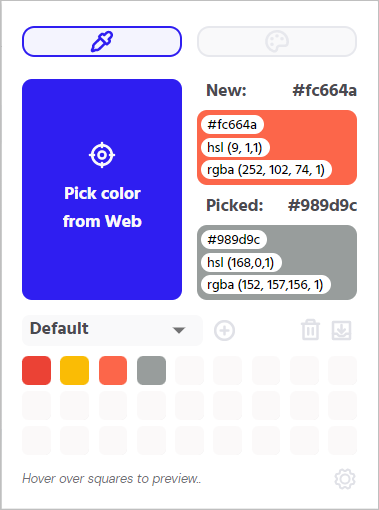
1.拾色器工具——Geco(Color Picker Tool – Geco)
您可以使用Color Picker Tool – Geco(Color Picker Tool – Geco)获取您在网页上看到的任何颜色的颜色代码。
- 选择工具栏中的扩展按钮。
- 将光标指向您要识别的颜色。
- 单击(Click)以将颜色保存在扩展程序列表中。

然后,您将在扩展程序窗口的New和Picked部分中看到HEX、RGB和HSL代码。选择您之前识别的颜色,您将在“新建”(New)部分看到这些代码。

附加的功能:
- 自动将HEX颜色代码复制到剪贴板,以便在需要的地方轻松粘贴。
- 下载包含(Download)HEX、RGB和HSL代码的调色板的CSV文件。(CSV)
- 调整(Adjust)复制到剪贴板、启用通知和使用右键单击的设置。
2.AKColor _(AKColor)
使用AKColor(AKColor)的吸管工具从您在网络上看到的任何网站获取颜色代码。
- 选择工具栏中的扩展按钮。
- 选择左侧的吸管(eyedropper)并将光标指向您要识别的颜色。
- 单击(Click)以查看颜色代码以及该区域最接近的颜色和平均颜色。

您将看到一个漂亮的弹出窗口,其中包含RGB、RGBA、HEX、HSL和HSLA的颜色代码。选择(Choose)任何代码将颜色值复制到剪贴板。然后,选择Pick Again或Close。

附加的功能:
- 使用扩展中内置的颜色转换器(Color Converter)和渐变生成器。(Gradient Generator)
- (Take)利用键盘快捷键快速轻松地识别颜色。
- 调整(Adjust)夜间模式、界面、像素放大镜大小、缩放级别等的设置。
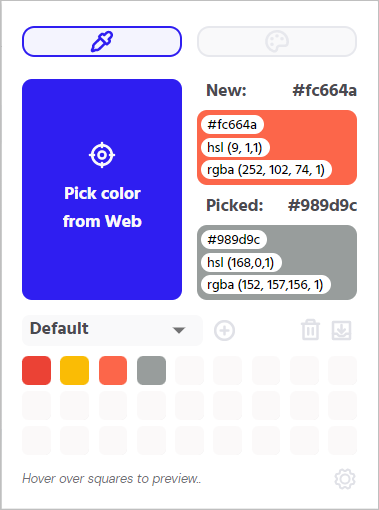
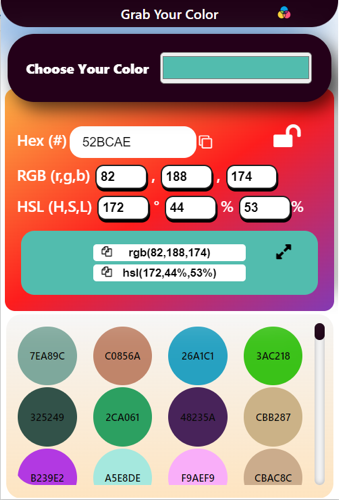
3.选择颜色(Pick Color)
如果您正在寻找可以在其他位置(而不仅仅是网络)使用的颜色选择器,Pick Color就是您的工具。
- 选择工具栏中的扩展按钮。
- 选择选择您的颜色(Choose Your Color),然后选择吸管(eyedropper)。
- 将光标指向您要识别的颜色。这可以在网站、桌面或其他应用程序中。
- 单击(Click)以将颜色保存在扩展中。

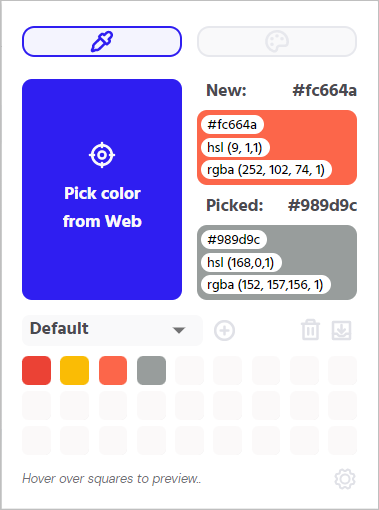
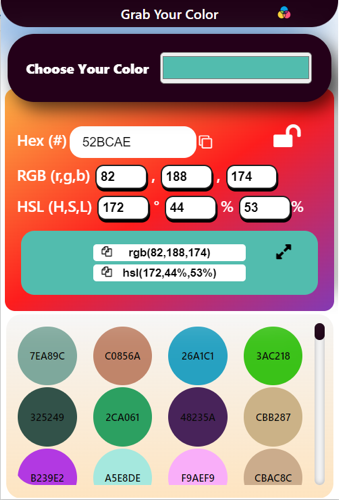
然后,您将在扩展程序的窗口中看到HEX、RGB和HSL颜色代码。(HSL)您可以通过选择右侧的复制图标来复制十六进制代码。(HEX)要复制RGB或HSL值,请向下移动到下面的部分并使用这些复制图标。

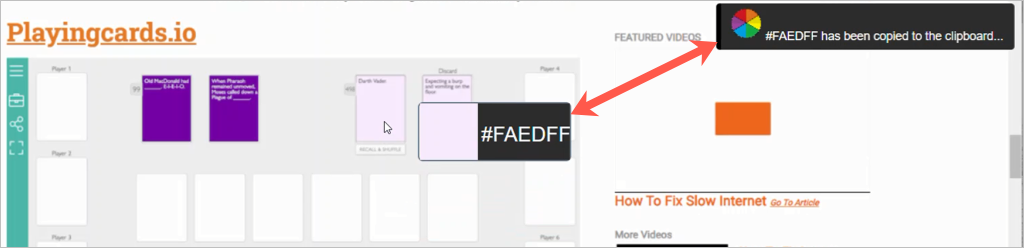
奖励功能(Bonus Feature)
使用Pick Color,您可以快速识别网页上的颜色并将HEX代码复制到剪贴板,只需单击几下即可。
- 右键单击网页,然后从快捷菜单中选择在页面上选择颜色。(Pick a color on the page)
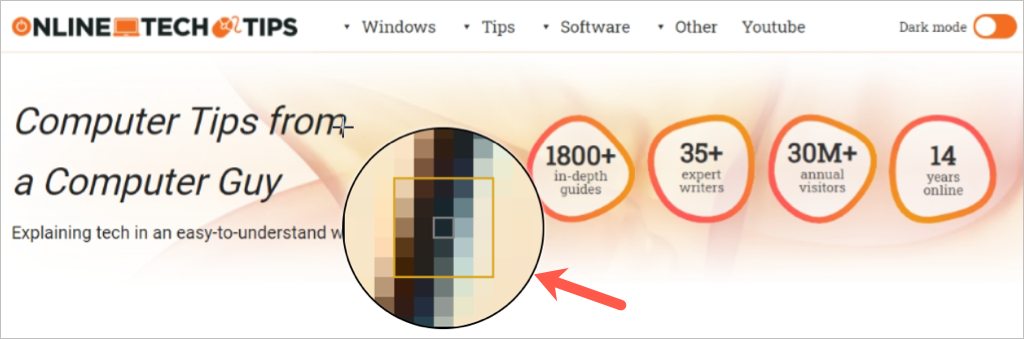
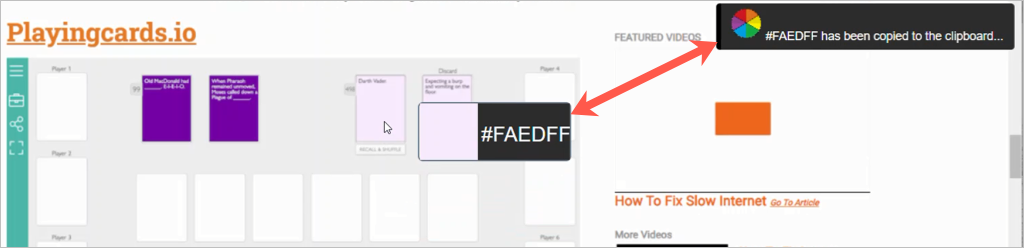
- 将光标移动到颜色上,您将看到附加的HEX代码。
- 单击(Click)以将颜色的十六进制(HEX)代码复制到剪贴板。

4.颜色选择器(Color Picker)(由 linangdata.com 提供)
对于另一个具有有用额外功能的 Chrome 扩展程序(Chrome extension with useful extra features),请查看来自 linangdata.com的Color Picker 。
- 选择工具栏中的扩展按钮,然后转到吸管(Eyedropper)选项卡。
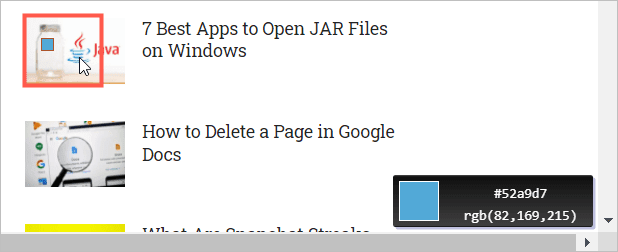
- 选择吸管(Eyedropper)并将光标指向颜色。当您移动指针时,您会看到HEX代码出现。(HEX)
- 单击(Click)以将颜色保存在扩展程序列表中,同时将HEX代码复制到剪贴板。
- 使用工具栏按钮重新打开扩展程序,您将看到HEX、RGB、HSL、HSV和CMYK代码。选择任一代码右侧的复制图标,将其放在剪贴板上。

附加的功能:
- 使用颜色选择器(Color Picker)选项卡显示原色及其颜色代码。
- 尝试使用“色阶”选项卡查看不同的颜色(Color Scale )阴影及其颜色代码。
- 查看颜色混合器(Color Blender)选项卡以增加、变暗、变亮和叠加颜色。
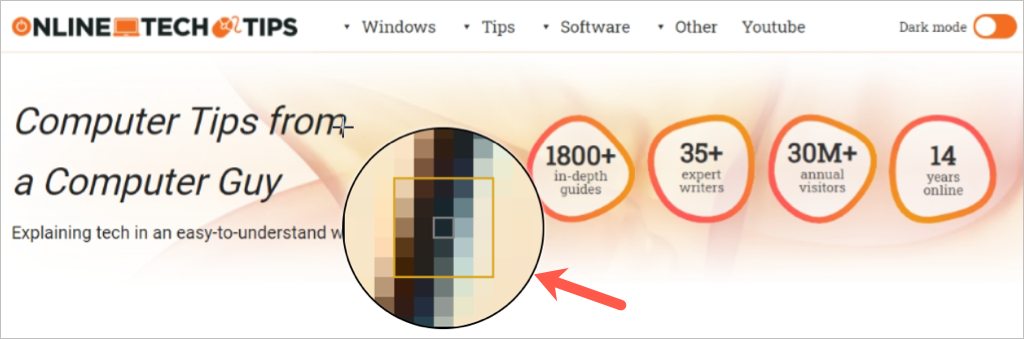
5.滴管(Eye Dropper)
Eye Dropper是Chrome的一个不错的颜色选择选项,您可能会喜欢一些奖励。
- 选择工具栏中的扩展按钮。
- 选择从网页中选择颜色(Pick color from web page)并将光标移动到该颜色。当您移动指针时,您会在浏览器窗口的右下角看到HEX和RGB值。(RGB)
- 单击(Click)颜色以将其保存到扩展程序列表中。
- 当您重新打开扩展程序时,您将在Selected color 部分 看到HEX、HSL和RGB颜色代码以及该颜色的名称。

附加的功能:
- 使用颜色选择器(Color Picker)选项卡混合您自己的颜色。
- (Export)将您的颜色历史记录导出为带有颜色代码的CSV文件。
- 调整(Adjust)设置以复制到剪贴板、更改指针外观以及在移动光标时禁用颜色信息。
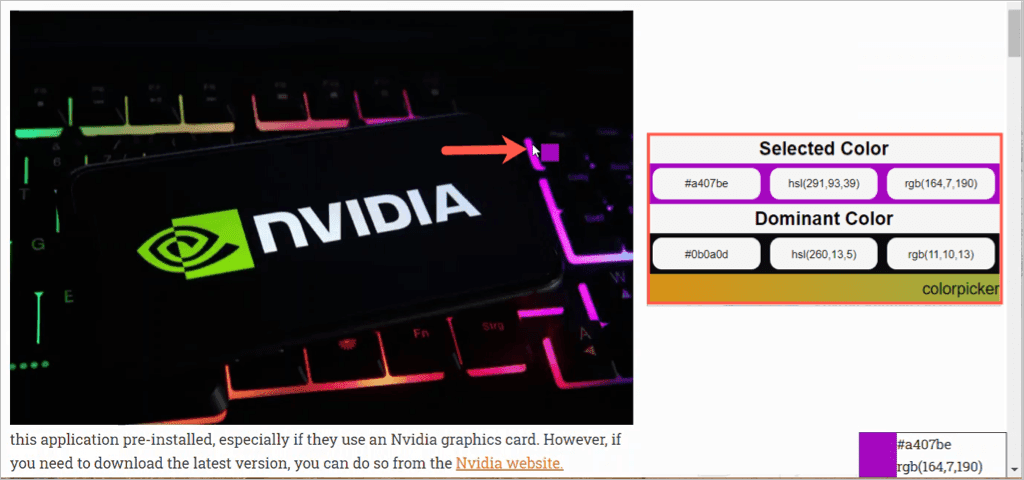
6.黑虾(Black-shrimp)
如果您想识别颜色然后对它们进行分组以便快速访问,请查看Black-shrimp。
- 选择工具栏中的扩展按钮。这会在左侧打开插件的小窗口。
- 将光标指向您要识别的颜色并单击。
- 您将立即在窗口中看到HEX代码。(HEX)使用已识别颜色旁边的下拉框查看RGB或HSL颜色代码。
- 要保存颜色,请选择窗口底部的加号。(plus sign)

附加的功能:
- 使用文件夹(folder)图标添加一个组并将保存的颜色拖入其中。
- 将保存的颜色导出(Export)为ASE ( Adobe Swatch Exchange ) 文件。
- 使用(Use)键盘快捷键添加颜色、创建组、删除或导出。
7.简单的颜色选择器(Easy Color Picker)
如果花哨的额外功能不适合您并且您想要一个简单的扩展,请查看Easy Color Picker。
- 选择工具栏中的扩展按钮。
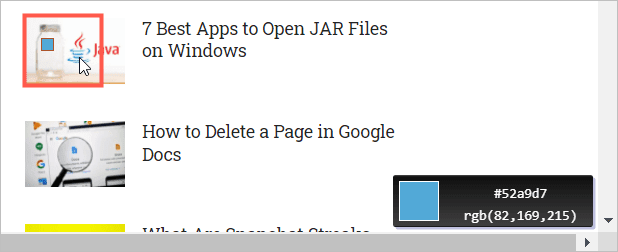
- 选择右上角的Pick按钮并将光标指向颜色。(Pick)当您移动指针时,您会在浏览器窗口的右下角看到HEX和RGB值。(RGB)
- 单击(Click)所需的颜色,然后使用按钮重新打开扩展程序以查看HEX、RGB和HSL代码。

虽然颜色代码没有简单的复制选项,但如果需要将值粘贴到其他位置,您可以在每个框内右键单击并选择复制。(Copy)

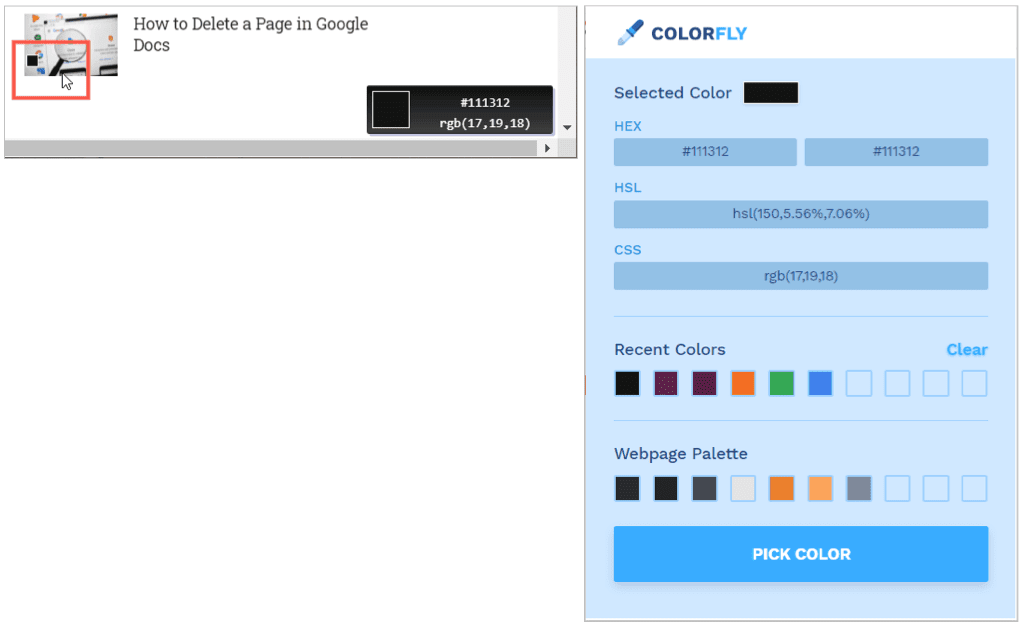
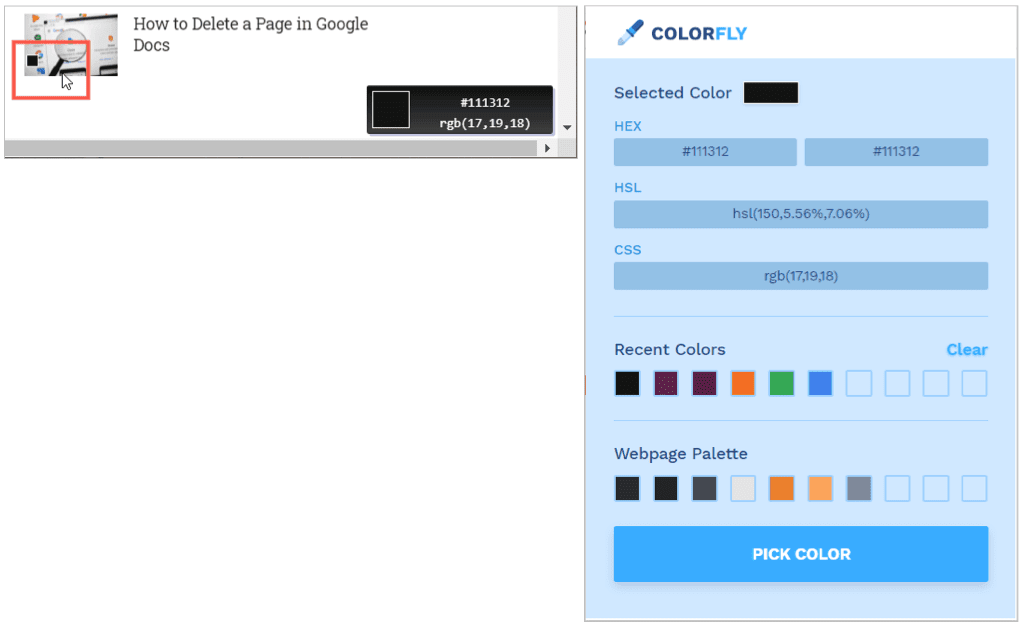
8. Colorfly 拾色器(Colorfly Color Picker)
与Easy Color Picker类似的是Colorfly Color Picker。获取(Grab)颜色、查看代码并在需要时复制值。
- 选择工具栏中的扩展按钮。
- 选择Pick Color按钮并将光标指向颜色。移动光标时,您可以在浏览器窗口的右下角查看HEX和RGB值。(RGB)
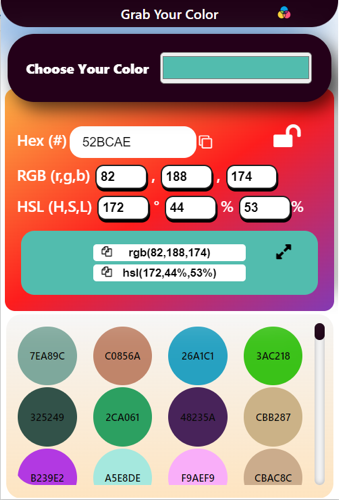
- 单击(Click)您想要的颜色,您将在扩展程序的窗口中看到HEX、RGB和HSL代码。(HSL)选择(Select)任何颜色代码将其复制到剪贴板。

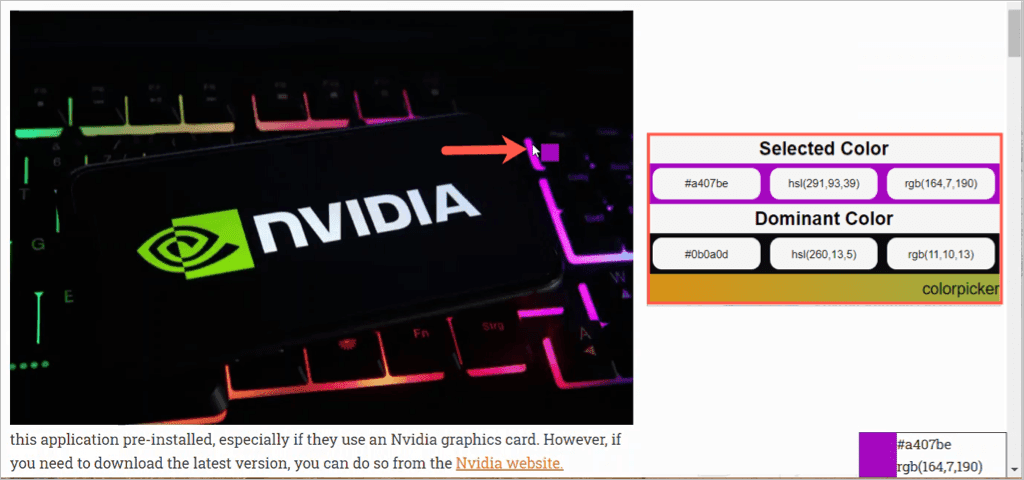
9.颜色选择器(Color Picker)(由 kipelovvycheslav 提供)
另一个基本的Chrome 浏览器扩展(Chrome browser extension)与我们列表中的另一个名称相同,颜色选择器(Color Picker),这个来自 kipelovvycheslav。
- 选择工具栏中的扩展按钮。
- 将光标指向您要识别的颜色并单击。
- 重新打开扩展程序以查看HEX、HSL和RGB颜色代码。

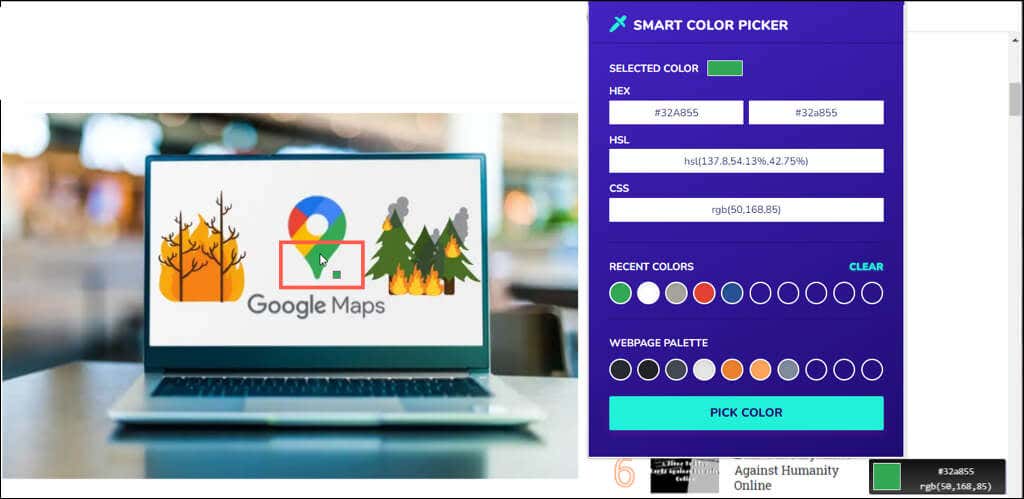
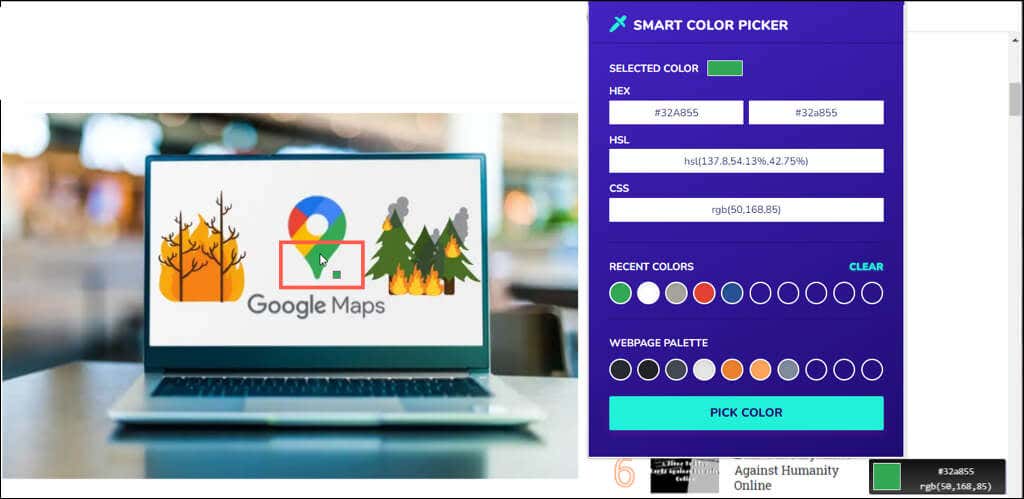
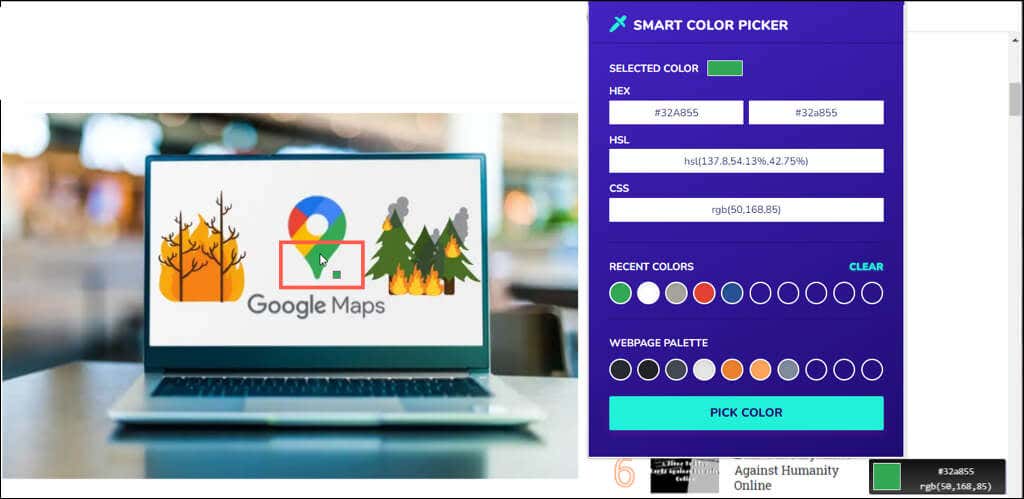
10.智能颜色选择器(Smart Color Picker)
最后一个没有花里胡哨的简单Chrome扩展是(Chrome)Smart Color Picker。
- 选择工具栏中的扩展按钮。
- 选择Pick Color按钮并将光标指向颜色。当您移动光标时,您会在浏览器窗口的右下角看到HEX和RGB值。(RGB)
- 单击(Click)所需的颜色,然后使用按钮重新打开扩展程序以查看HEX、RGB和HSL代码。选择(Select)任何颜色代码将其复制到剪贴板。

希望这些Chrome(Chrome)扩展颜色选择器中的至少一个正是您所需要的。无论您喜欢额外的功能还是喜欢保持简单,它们都是不错的选择。
如需更多帮助,请查看如何在 Chrome 中安装或删除扩展程序(install or remove extensions in Chrome)。
The Best Color Picker Chrome Extensions to Get HEX, RGB, and HSL Color Codes
Whether you’rе а web designer, artist, or just a person who wants to match colors, Google Chrome offers several add-ons in the Chrome Web Store that can help.
Using a color picker Chrome extension, you can obtain the HEX, RGB, or HSL values for any color you want on the web. Simply point your cursor to the color and get the code you need to match the color.

Here are 10 Chrome color picker extensions starting with those that have extra features and functionality you might enjoy.
You can obtain a color code for any color you see on a webpage with Color Picker Tool – Geco.
- Select the extension button in your toolbar.
- Point your cursor at the color you want to identify.
- Click to save the color in the extension’s list.

You’ll then see the HEX, RGB, and HSL codes in the New and Picked sections of the extension’s window. Select a previous color you’ve identified, and you’ll see those codes in the New section.

Additional Features:
- Automatically copy the HEX color code to your clipboard for easy pasting where needed.
- Download a CSV file of your color palette with HEX, RGB, and HSL codes.
- Adjust settings for copying to your clipboard, enabling a notification, and using a right-click.
Use the eyedropper tool from AKColor to grab the color code from any site you see on the web.
- Select the extension button in your toolbar.
- Choose the eyedropper on the left and point your cursor at the color you want to identify.
- Click to view the color codes along with the closest color and average color of the area.

You’ll see a nice pop-up window with the color codes for RGB, RGBA, HEX, HSL, and HSLA. Choose any of the codes to copy the color values to your clipboard. Then, select Pick Again or Close.

Additional Features:
- Use the Color Converter and Gradient Generator built right into the extension.
- Take advantage of keyboard shortcuts for quick and easy color identification.
- Adjust settings for night mode, the interface, the size of the pixel magnifier, the zoom level, and more.
If you’re looking for a color picker that you can use in other locations rather than just the web, Pick Color is the tool for you.
- Select the extension button in your toolbar.
- Pick Choose Your Color and then select the eyedropper.
- Point your cursor at the color you want to identify. This can be on a website, your desktop, or in another application.
- Click to save the color in the extension.

You’ll then see the HEX, RGB, and HSL color codes in the extension’s window. You can copy the HEX code by selecting the copy icon on the right of it. To copy the RGB or HSL values, move down to the section beneath and use those copy icons.

Bonus Feature
With Pick Color, you can quickly identify a color on a webpage and copy the HEX code to your clipboard with a couple of clicks.
- Right-click the webpage and select Pick a color on the page from the shortcut menu.
- Move your cursor to the color and you’ll see the HEX code attached.
- Click to copy the color’s HEX code to your clipboard.

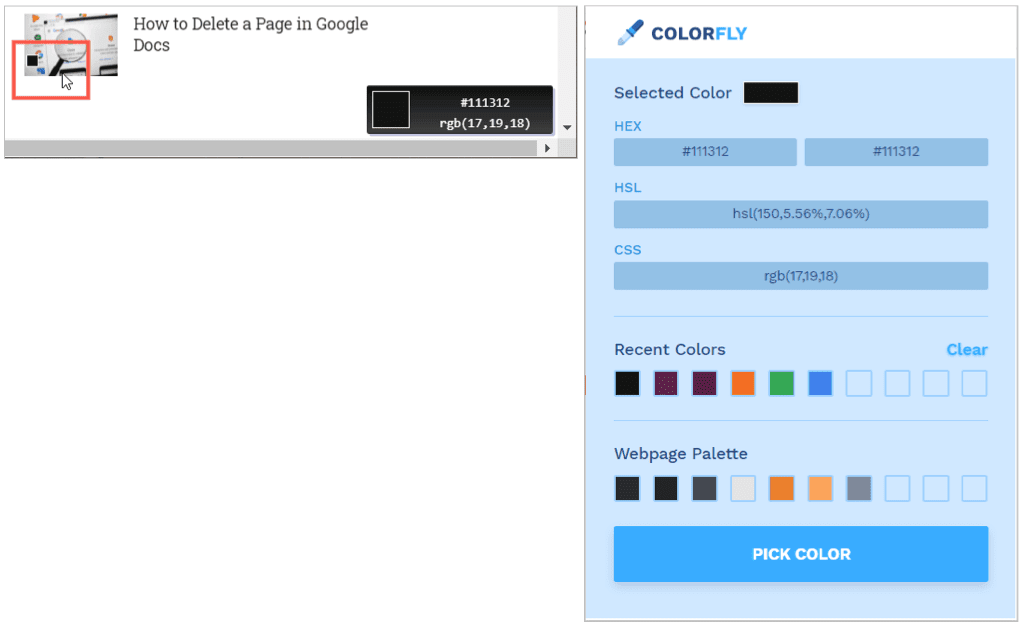
For another Chrome extension with useful extra features, take a look at Color Picker from linangdata.com.
- Select the extension button in your toolbar and go to the Eyedropper tab.
- Choose Eyedropper and point your cursor at the color. You’ll see the HEX code appear as you move your pointer.
- Click to save the color in the extension’s list and copy the HEX code to your clipboard at the same time.
- Reopen the extension with the toolbar button and you’ll see the HEX, RGB, HSL, HSV, and CMYK codes. Select the copy icon to the right of any one of the codes to place it on your clipboard.

Additional Features:
- Use the Color Picker tab to display prime colors with their color codes.
- Try the Color Scale tab to view different color shades with their color codes.
- Check out the Color Blender tab to multiply, darken, lighten, and overlay colors.
Eye Dropper is a nice color picking option for Chrome with a few bonuses you might like.
- Select the extension button in your toolbar.
- Choose Pick color from web page and move your cursor to the color. As you move your pointer, you’ll see the HEX and RGB values on the bottom right corner of your browser window.
- Click the color to save it to the extension’s list.
- When you reopen the extension, you’ll see the HEX, HSL, and RGB color codes along with that color’s name in the Selected color section.

Additional Features:
- Use the Color Picker tab to mix your own colors.
- Export your color history as a CSV file with the color codes.
- Adjust settings for copying to your clipboard, changing the pointer appearance, and disabling the color information as you move your cursor.
If you want to identify colors and then group them for quick access, check out Black-shrimp.
- Select the extension button in your toolbar. This opens the add-on’s small window on the left.
- Point your cursor to the color you want to identify and click.
- You’ll immediately see the HEX code in the window. Use the drop-down box next to the identified color to view the RGB or HSL color codes.
- To save the color, select the plus sign at the bottom of the window.

Additional Features:
- Add a group using the folder icon and drag saved colors into it.
- Export your saved colors as an ASE (Adobe Swatch Exchange) file.
- Use keyboard shortcuts to add a color, create a group, delete, or export.
If fancy extra features aren’t for you and you want a simple extension, take a look at Easy Color Picker.
- Select the extension button in your toolbar.
- Choose the Pick button on the top right and point your cursor at the color. As you move your pointer, you’ll see the HEX and RGB values on the bottom right corner of your browser window.
- Click the color you want and then reopen the extension with the button to view the HEX, RGB, and HSL codes.

Although there are no simple copy options for the color codes, you can right-click inside each box and select Copy if you need to paste the values elsewhere.

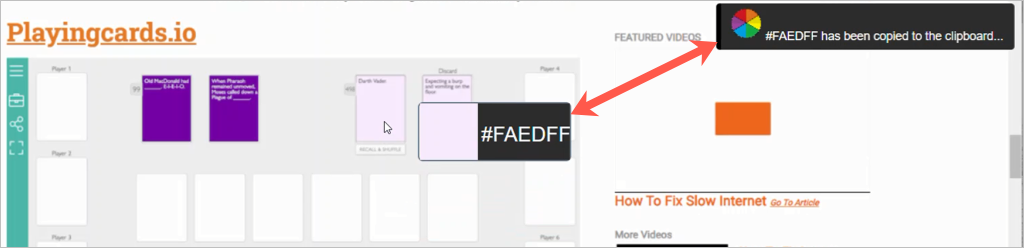
Similar to Easy Color Picker is Colorfly Color Picker. Grab the color, view the code, and copy values if needed.
- Select the extension button in your toolbar.
- Choose the Pick Color button and point your cursor at the color. As you move your cursor, you can view the HEX and RGB values on the bottom right corner of your browser window.
- Click the color you want, and you’ll see the HEX, RGB, and HSL codes in the extension’s window. Select any color code to copy it to your clipboard.

9. Color Picker (by kipelovvycheslav)
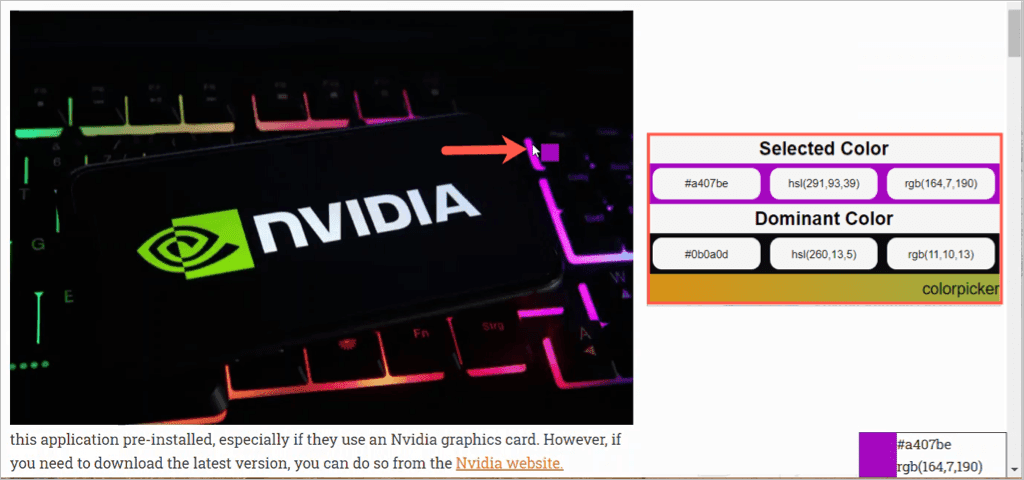
Another basic Chrome browser extension has the same name as another in our list, Color Picker, this one from kipelovvycheslav.
- Select the extension button in your toolbar.
- Point your cursor to the color you want to identify and click.
- Reopen the extension to see the HEX, HSL, and RGB color codes.

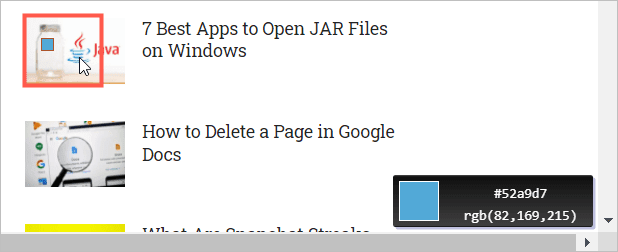
One final, simple Chrome extension without bells and whistles is Smart Color Picker.
- Select the extension button in your toolbar.
- Choose the Pick Color button and point your cursor at the color. As you move your cursor, you’ll see the HEX and RGB values on the bottom right corner of your browser window.
- Click the color you want and then reopen the extension with the button to view the HEX, RGB, and HSL codes. Select any color code to copy it to your clipboard.

Hopefully at least one of these Chrome extension color pickers is just what you need. Whether you like extra features or prefer to keep it simple, they’re all great options.
For additional help, take a look at how to install or remove extensions in Chrome.