在这篇文章中,我们将向您展示如何创建动画WebP 图像(WebP image)。动画WebP 图像(WebP image)类似于动画GIF。您可以从视频、动画GIF或其他图像创建动画WebP 。这篇文章涵盖了一些简单的动画WebP 制作器(WebP maker)选项。输出准备好后,您可以在Edge 浏览器(Edge browser)或任何其他WebP 图像(WebP image)查看器工具中打开它。
如何创建动画 WebP 图像
我们在这篇文章中添加了两个免费的动画WebP 图像(WebP image)制作服务和两个软件:
- 动画 WebP 制作器
- 网络
- Romeolight WebPconv
- FFmpeg。
1] 动画 WebP 制作器

Animated WebP Maker 工具(WebP Maker tool)是流行服务Ezgif.com的一部分。您可以制作多达2000张图片的动画(2000)WebP ,包括HEIC、PNG、WebP、动画 GIF(animated GIF)、动画 PNG(animated PNG)等。所有图像的总大小限制为100 MB,单个图像的大小不得大于5 MB .
您还可以为每个图像设置延迟时间(delay time),复制图像以将其添加为另一帧以输出动画WebP并跳过图像。另一件事是,如果输入图像的大小不同,那么您可以自动调整它们(resize them automatically)的大小以使输出具有相同的高度和宽度(height and width)。
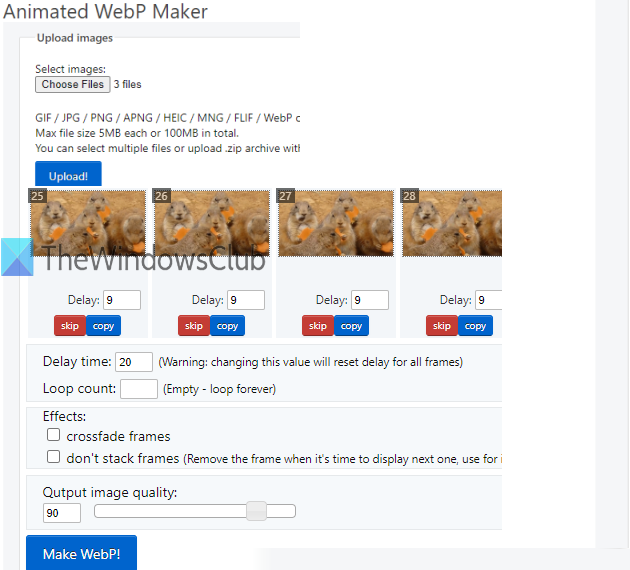
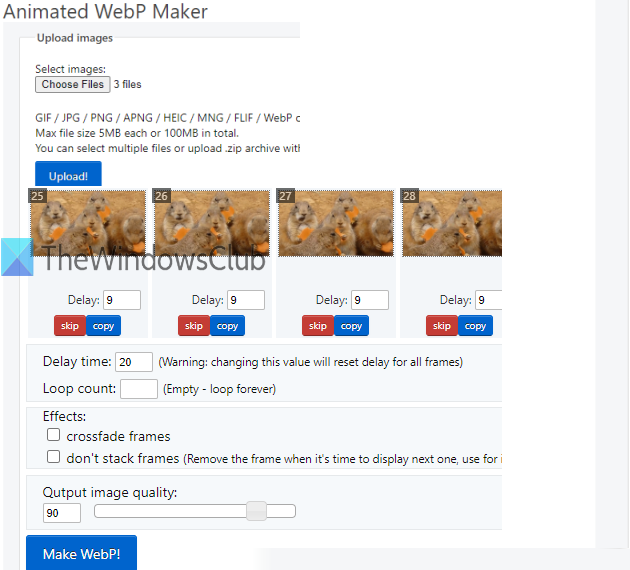
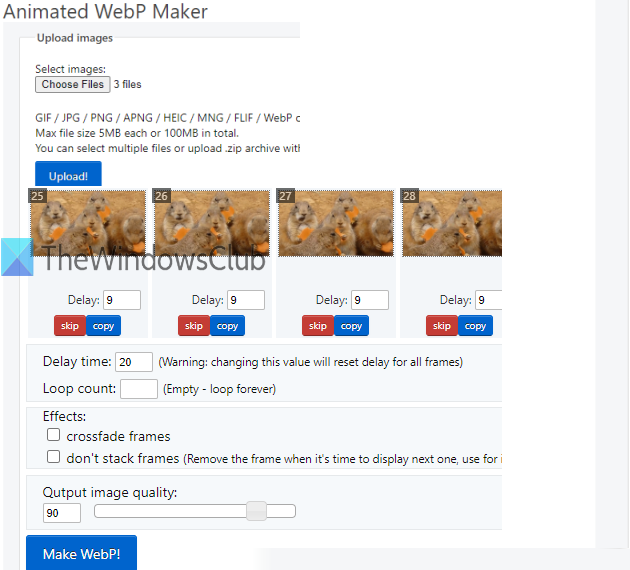
要使用此Animated WebP Maker ,请使用(Animated WebP Maker)此链接(this link)打开其页面。使用选择文件(Choose Files)按钮添加图像,然后按Upload!按钮。您可以看到所有图像的缩略图,这些缩略图将成为动画WebP的框架。对于每个图像,您将看到跳过、复制和延迟时间(delay time)选项。您还可以通过拖放来更改图像的位置。
还有一些其他选项,例如设置循环计数(loop count)(为无限循环留空),添加交叉淡入淡出帧,设置输出Webp的(Webp)质量(quality)等。根据要求使用这些选项。(Use)最后,点击Make WebP!按钮。它将显示动画WebP 图像(WebP image)的预览。现在您可以使用保存(save)图标下载该图像。
Free tools to convert WebP to PNG online
2] Hnet.com

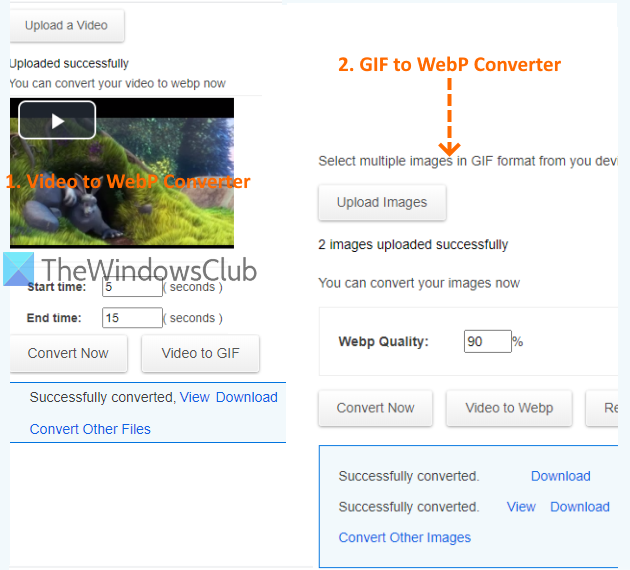
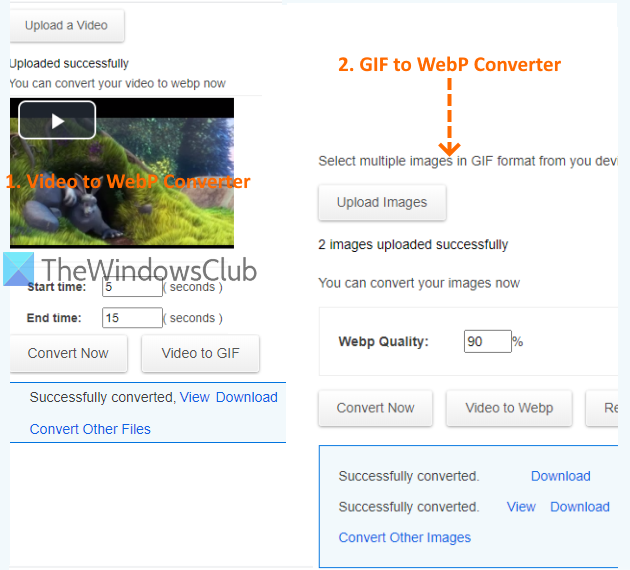
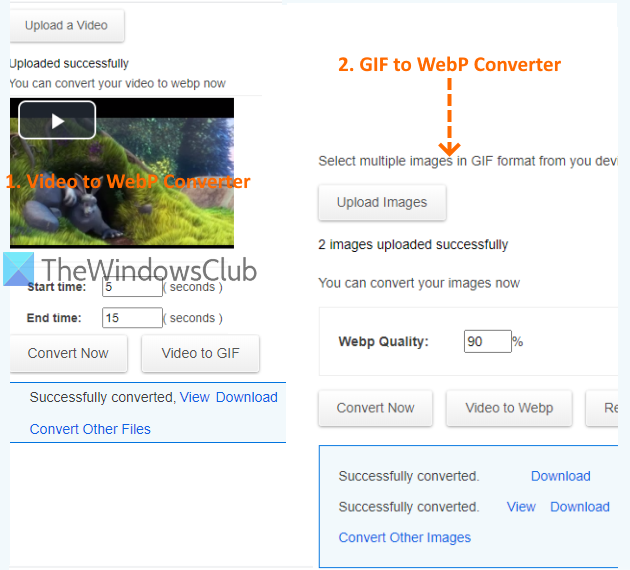
Hnet.com 服务(Hnet.com service)可让您从视频文件和动画GIF图像制作动画(GIF)WebP图像。有两个单独的工具:在线视频到 Webp 转换器(Online Video to Webp Converter)和在线 GIF 到 Webp 转换器(Online GIF to Webp Converter)。
使用第一个工具,您可以上传视频(FLV、AVI、MP4、3GP(MP4)等)、设置开始和结束时间(start and end time)、输出图像质量(output image quality)、每秒帧数(frames per second)等(3GP),并将该视频转换为动画WebP 图像(WebP image)。使用第二个工具,您可以从 PC添加多个动画GIF图像,设置(GIF)质量级别(quality level),并将这些GIF图像转换为单独的动画WebP 图像(WebP image)。这两个工具的输入文件最大大小限制(size limit)为100 MB。
该服务的主页在这里(here)。在那里,使用可用于图像转换器(Image Converter)部分的下拉菜单。之后,您可以选择视频到 webp(video to webp)工具或gif 到 webp(gif to webp)工具。访问该工具后,上传文件,使用给定选项,然后按立即转换(Convert Now)按钮。您将获得可以单击下载到 PC 的输出。
您还可以查看我们的帖子,其中涵盖了适用于Windows 10的最佳(Windows 10)动画软件(animation software)。
3] Romeolight WebPconv

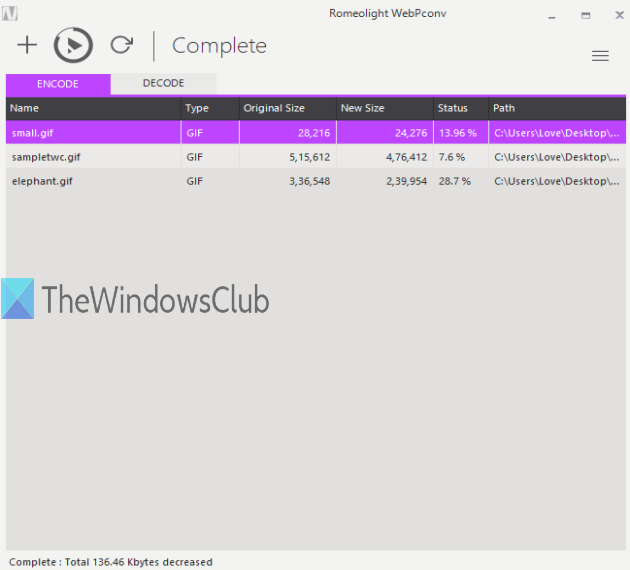
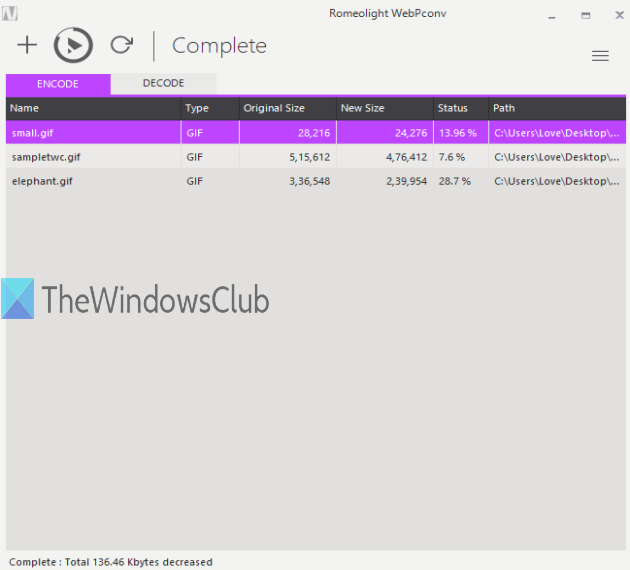
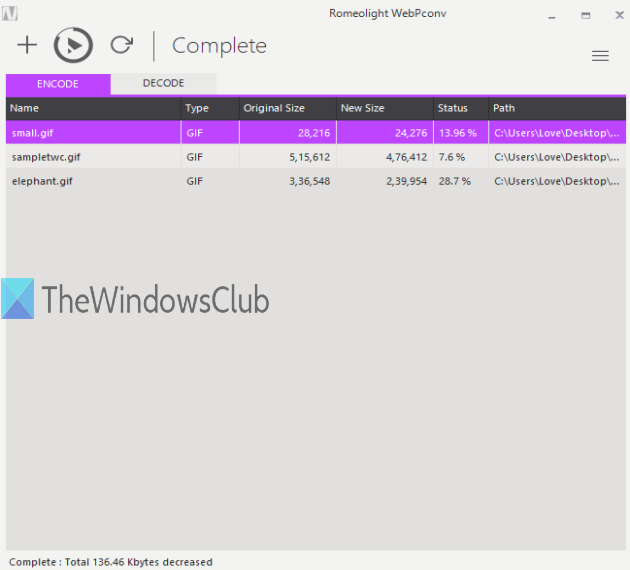
Romeolight WebPconv是免费软件,可帮助使用GIF图像创建动画(GIF)WebP图像。它可以将动画GIF文件批量转换为动画(bulk convert)WebP图像。对于输出图像,您还可以使用此软件的设置设置选项。(Settings)您可以使用诸如设置质量级别(quality level)(从 0 到 100)、压缩方法(compression method)(慢或快)、启用无损压缩(lossless compression)、设置宽度 n 高度(width n height)等选项。
该软件可用于安装程序和便携式版本,可从此处(here)下载。要创建动画WebP图像,请使用“编码(Encode)”选项卡,然后放置动画GIF文件。单击右上角(Click)的(right corner)汉堡图标(hamburger icon)(三个水平线)以访问输出(access output)设置或保留默认设置。使用该编码选项卡(Encode tab)上方的转换(Convert)图标来设置输出文件夹(output folder),您将获得动画WebP图像。
您还可以使用此软件将WebP图像转换为GIF、BMP、TIFF等。
4]FFmpeg

FFmpeg 是一个非常流行的开源(open-source)软件,被广泛用于音频和视频的转换。还支持从视频文件(video file)创建动画WebP 图像。(WebP image)您可以添加一些MP4、AVI或任何其他格式的视频并获得动画WebP 文件(WebP file)。您可以使用该软件的命令行版本来执行此操作。
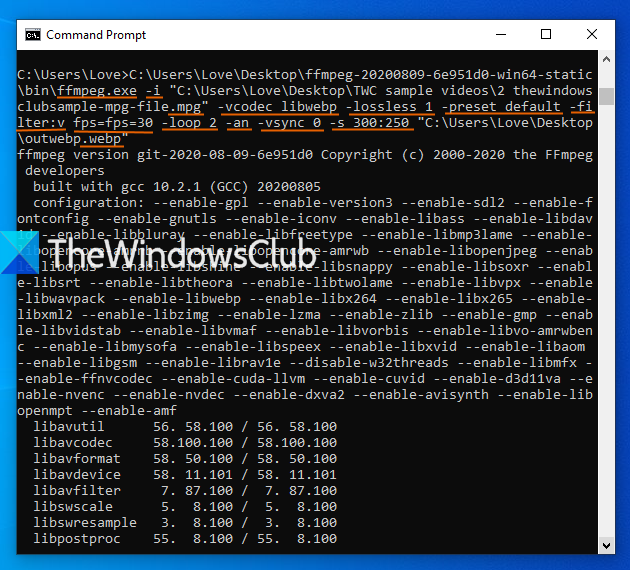
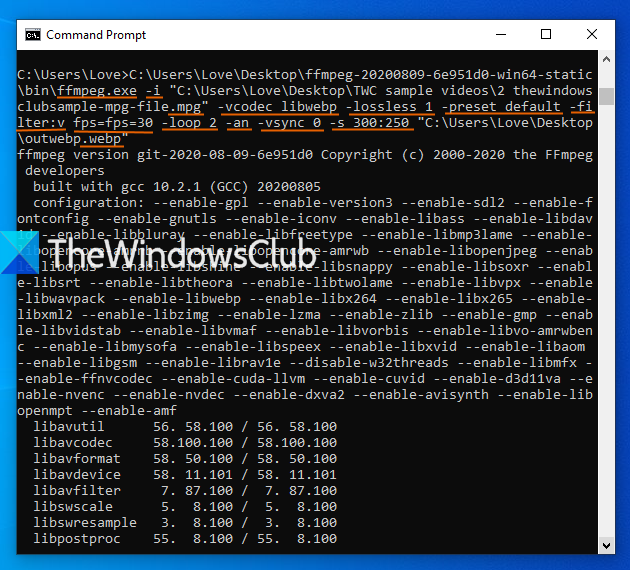
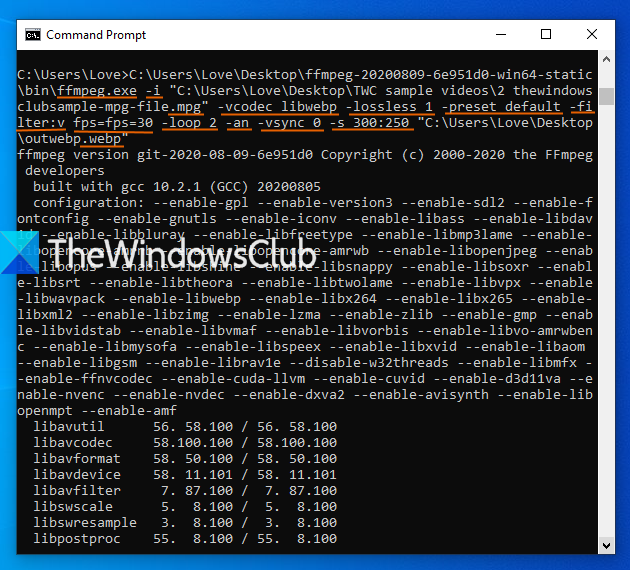
下载(Download)其zip 文件(zip file)并将其解压缩以访问ffmpeg.exe文件。之后,使用 Windows 的搜索框打开CMD(Windows)(或(search box)命令(CMD)提示符)(Command Prompt)窗口。只需(Just type)在Windows 搜索框中键入(Windows search)cmd ,然后使用Enter键。之后,您需要运行如下命令:
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
在这里,您应该注意以下重要事项:
- ffmpeg.exe是该工具的命令行EXE 文件(EXE file)的路径。
- -i用于提供输入视频。
- -filter:v fps=fps可用于设置帧数(如 10、20 等)。
- -loop有助于设置动画WebP 图像(WebP image)应播放的次数。将其设置为 0 以实现无限循环。
- -s用于输出图像分辨率(output image resolution),如 600:400、400:300 等。
一个示例命令是:
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
只需仔细输入并执行命令,您就可以轻松地从该视频文件(video file)中获取动画WebP 图像(WebP image)。
就这样。希望(Hope)这些工具对制作动画WebP图像有所帮助。其中,Animated WebP Maker可能是最好的。
How to create animated WebP images
In this post, we will show you how to creаte anіmated WebP images. An animated WebP image is similar to an animаted GIF. You can create animatеd WebP from a video, animated GIF, or other images. This post has covered some easy аnimated WebP maker options. When the output is ready, you can open it in the Edge browser or any other WebP image viewer tools.
How to create Animated WebP images
We have added two free animated WebP image maker services and two software in this post:
- Animated WebP Maker
- Hnet.com
- Romeolight WebPconv
- FFmpeg.
1] Animated WebP Maker

Animated WebP Maker tool is a part of a popular service Ezgif.com. You can make animated WebP with up to 2000 images including HEIC, PNG, WebP, animated GIF, animated PNG, etc. The total size for all images is limited to 100 MB and the size of a single image must not be greater than 5 MB.
You can also set delay time for each image, copy an image to add it as another frame for output animated WebP and skip an image. Another thing is if input images are of different sizes, then you can resize them automatically to have the same height and width for the output.
To use this Animated WebP Maker, open its page using this link. Use Choose Files button to add images and then press Upload! button. Thumbnails of all images will be visible to you that will become the frames of animated WebP. For each image, you will see skip, copy, and delay time options. You can also change the position of an image by drag n drop.
There are some other options also like set loop count (leave empty for endless loop), add crossfade frames, set quality of output Webp, etc. Use those options as per the requirement. Finally, click on Make WebP! button. It will show the preview of the animated WebP image. Now you can download that image using save icon.
Free tools to convert WebP to PNG online
2] Hnet.com

Hnet.com service lets you make animated WebP images from video files and animated GIF images. There are two separate tools for that: Online Video to Webp Converter and Online GIF to Webp Converter.
Using the first tool, you can upload a video (FLV, AVI, MP4, 3GP, etc.), set start and end time, output image quality, frames per second, etc., and convert that video to animated WebP image. Using the second tool, you can add multiple animated GIF images from PC, set the quality level, and convert those GIF images to separate animated WebP images. Both the tools have a maximum size limit of 100 MB for input files.
The homepage of this service is here. There, use the drop-down menu available for Image Converter section. After that, you can select video to webp tool or gif to webp tool. Once you’ve accessed the tool, upload your file, use the given options, and press the Convert Now button. You will get the output that you can download to PC in a click.
You may also check our post that covers best animation software for Windows 10.
3] Romeolight WebPconv

Romeolight WebPconv is free software and helps to create animated WebP images using GIF images. It can bulk convert animated GIF files to animated WebP images. For output images, you can also set options using the Settings of this software. You can use options such as set quality level (from 0 to 100), compression method (slow or fast), enable lossless compression, set width n height, etc.
This software is available with the installer and portable versions and it can be downloaded from here. To create animated WebP images, use the Encode tab, and drop animated GIF files. Click on the hamburger icon (three horizontal lines) on the top right corner to access output settings or keep the default settings. Use Convert icon just above that Encode tab to set the output folder and you will get animated WebP images.
You can also use this software to convert WebP images to GIF, BMP, TIFF, etc.
4] FFmpeg

FFmpeg is a very popular open-source software that is widely used for audio and video conversions. Creating an animated WebP image from a video file is also supported. You can add some MP4, AVI, or any other format video and get an animated WebP file. You can do this with the command-line version of this software.
Download its zip file and extract it to access ffmpeg.exe file. After that, open CMD (or Command Prompt) window using the search box of Windows. Just type cmd in the Windows search box and then use Enter key. After that, you need to run a command like:
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
Here, you should take care of following important things:
- ffmpeg.exe is the path of the command-line EXE file of this tool.
- -i for providing the input video.
- -filter:v fps=fps is available to set number of frames (like 10, 20, etc.).
- -loop helps to set the number of times the animated WebP image should be played. Set it to 0 for an endless loop.
- -s for output image resolution like 600:400, 400:300, etc.
An example command is:
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
Just carefully enter and execute the command and you can easily get an animated WebP image from that video file.
That’s all. Hope these tools will be helpful to make animated WebP images. Among these, Animated WebP Maker is probably the best.