网络(Web)托管不仅是为博主、老牌公司和在家工作的人保留的,他们在家卖东西。任何人都可以做网站。事实上,您甚至不需要一个成熟的网站就可以将一些页面发布到互联网上。
如果您想避免购买域名(domain name)、设置托管服务(hosting service)、选择编辑程序以及启动网站带来的所有其他麻烦,您还有其他选择。

如果您不想创建整个网站,但需要在 Internet 上创建一两个页面供其他人访问,您可以使用以下描述的工具之一。它们非常适合“联系我”页面、可共享的简历、help/info document、产品广告、单页网站(或更多)等。
提示:您还可以使用(Tip)IIS从您自己的计算机托管网页,或使用Wix等服务在线托管网页。
谷歌文档(Google Docs)

Google Docs是您以前可能使用过的在线文字处理工具。(word processing tool)它完全在您的浏览器中运行,并在您编写时保存(browser and saves)到您的Google 帐户(Google account)中,但您知道它还可以让您免费将网页发布到互联网上吗?
打开文档后,转到文件(File )>发布到网络(Publish to the web),然后
从链接(Link)选项卡中选择发布。(Publish)复制生成的链接并与您希望访问该页面的任何人共享。如果您改用“文件(File )” > “共享(Share )”菜单,则可以选择特定的人与之共享。
我们已将Google Docs列为免费发布网页的最佳方式之一(number one),因为您可以随时取消发布,根据需要随时更改您的网页,甚至只与特定人员共享该网页,而不是整个互联网。
GitHub Pages是 GitHub 的一部分,主要(GitHub)用于共享代码。但是,您也可以上传您的网站文件,让它托管您的网页或整个网站。
第 1 步(Step 1):创建一个 GiHub 帐户(Make a GiHub account)。
注意(Note):您选择的用户名将始终在GitHub 网页(GitHub web)中可见。这是使用此服务创建的页面示例,其中“jayfguest”是用户名,“sample”是为站点选择的名称(name chosen)(您将在下面执行此操作):https://jayfguest.github.io/sample/
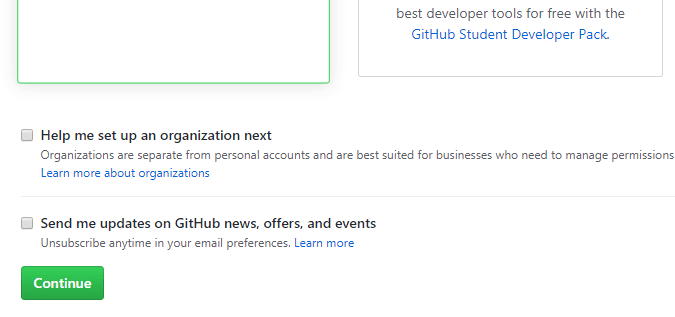
第2步(Step 2):在询问您是否想要免费或专业帐户的页面上选择继续(默认选择(Continue)免费(Free),因此在继续之前确保它是)。

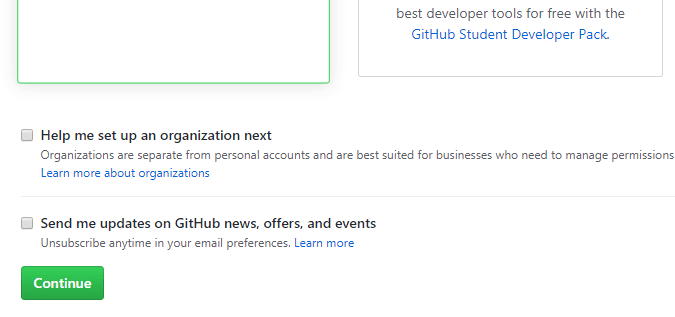
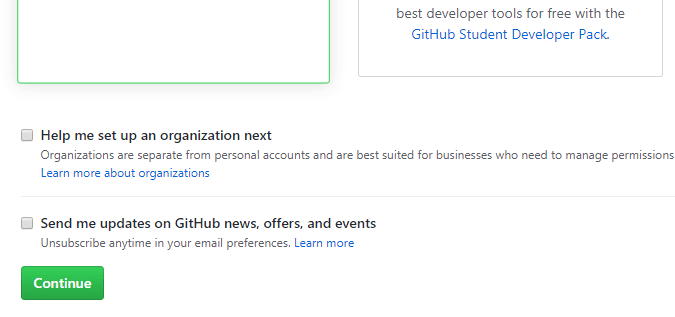
第 3 步(Step 3):在下一页选择跳过此步骤(skip this step)或选择填写问卷。
第 4 步(Step 4):通过选择您从GitHub收到的电子邮件中的(GitHub)验证电子邮件地址(Verify email address)链接来验证您的新帐户。
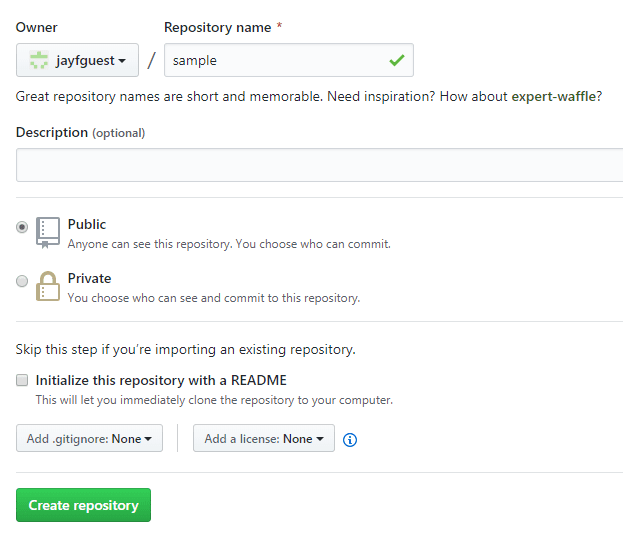
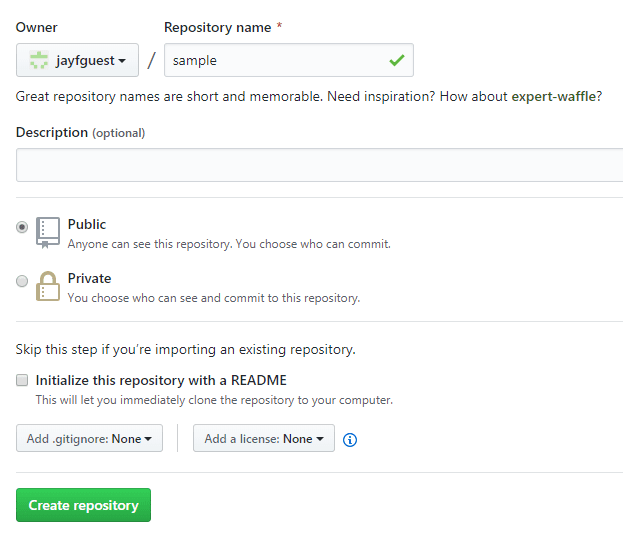
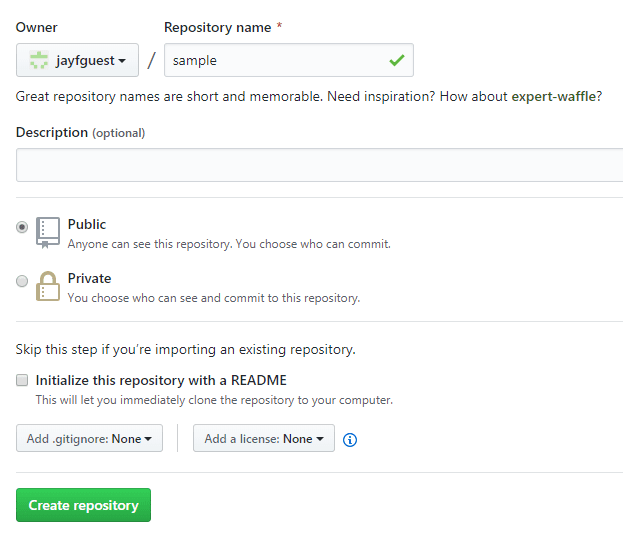
第 5 步(Step 5):打开“创建新存储库(Create a New Repository)”页面并填写您要创建的站点的详细信息。存储库名称(Repository name )字段将在URL中可见。还要确保选择Public。

第 6 步(Step 6):选择创建存储库(Create repository)。
第 7 步(Step 7):选择上传现有文件(uploading an existing
file)以上传您网站的内容。

第 8 步(Step 8):将您想要形成的文件拖到页面上,或单击选择您的文件(choose your files)以浏览它们。
注意(Note):主页需要命名为index.html。

第 9 步(Step 9):选择提交更改(Commit changes)。

第 10 步(Step 10):转到Settings,向下滚动到GitHub Pages,然后将
Source更改为master 分支(master branch)。

请注意(Notice)上面屏幕截图中的URL。这是完成最后一步后您的GitHub Pages URL所在的位置。(GitHub Pages URL)
如果您需要对网页进行更改,请从存储库中选择它并使用编辑按钮(edit button)启动内置编辑器。您总是需要提交更改才能发布,就像您在上面的步骤 9(Step 9)中所做的那样。
提示(Tip):了解有关充分利用 GitHub 的 10 大提示(top 10 tips on getting the most out of GitHub)。
谷歌协作平台(Google Sites)

谷歌(Google)的另一款可让您快速创建网站的产品恰如其分地称为Google 协作平台(Google Sites)。它非常易于使用,支持拖放,连接到您的Google Drive 帐户(Google Drive account),支持多个页面,并且通常使发布 Web(publishing web) 内容变得容易(content easy)。
您可以在此处阅读有关如何使用Google 协作平台(Google Sites)的所有信息。

如果您有一个小于 1 MB的非常小的HTML 文件,您可以使用(HTML file)HTML Pasta。
当您在此站点上托管HTML 文件时,您(HTML file)无法(t get)在提交前预览它,一旦发布就无法删除它,也无法编辑URL。但是,您不需要用户帐户(user account)即可将文件放到网上(file online),因此它完全是匿名的,这意味着没有人可以找到它的发布者。
所有发布的页面都采用这种形式:
https://<numbers and letters>.htmlpasta.com
(Here’s an example)这是一个使用HTML Pasta(HTML Pasta)制作的简单网页(web page)的示例。
How to Create a Simple Web Page for Free
Web hosting isn’t just reserved for bloggers,
established comрanies, and work-at-home folks ѕelling things from thеir houѕe.
Anybody can make a website. In fact, you don’t even need a full-blown website
to publish a few pages to the internet.
If you want to avoid the hassle of purchasing a domain name, setting up a hosting service, choosing an editing program, and all the other headaches that come with launching a website, you do have other options.

If you don’t want to make a whole website but
you need to make a page or two available on the internet for other people to
access, you can use one of the tools described below. They’re great for
everything from a “Contact Me” page, shareable resume, help/info document, an
ad for your product, a one-page website (or more), etc.
Tip: You can also host web pages from your own computer with IIS, or online with services like Wix.

Google Docs is an online word processing tool that you might have used before. It runs entirely in your browser and saves to your Google account as you write, but did you know that it also lets you publish web pages to the internet for free?
When you have a document open, go to File > Publish to the web, and select Publish
from the Link tab. Copy the link
that’s generated and share it with anyone that you want to have access to the
page. If you use the File > Share menu instead, you can pick
specific people to share it with.
We’ve placed Google Docs as the number one best way to publish web pages for free because you can un-publish at any time, make changes to your page as often as you want, and even share the page with specific people only instead of the entire internet.
GitHub Pages is a part of GitHub, which is
used primarily for sharing code. However, you can also upload your website
files to have it host your web page or entire site.
Step 1: Make a GiHub account.
Note: The username you choose will always be visible in a GitHub web page.
Here’s an example of a page created with this service, where “jayfguest” is the
username and “sample” is the name chosen for the site (which you’ll do below): https://jayfguest.github.io/sample/
Step 2: Select Continue on the
page asking if you want a free or pro account (Free is selected by default, so ensure that it is before
continuing).

Step 3: Select skip this step on
the following page or optionally fill out the questionnaire.
Step 4: Verify your new account by selecting the Verify email address link in the email you received from GitHub.
Step 5: Open the Create a New Repository page and fill out the details for the site you want to create. The Repository name field will be visible in the URL. Also be sure to select Public.

Step 6: Choose Create repository.
Step 7: Select uploading an existing
file to upload the contents of your website.

Step 8: Drag onto the page the files you want to form into a website, or
click choose your files to browse
for them.
Note: The home page needs to be named index.html.

Step 9: Select Commit changes.

Step 10: Go to Settings, scroll
down to GitHub Pages, and change the
Source to be master branch.

Notice the URL in the screenshot above. This
is where your GitHub Pages URL will be after finishing this last step.
If you ever need to make changes to your web
page, select it from your repository and use the edit button to launch the
built-in editor. You’ll always need to commit the changes for them to be
published, just like you did above in Step 9.
Tip: Learn the top 10 tips on getting the most out of GitHub.

Another product from Google that lets you make
a quick website is aptly called Google Sites. It’s super easy to use, supports
drag-and-drop, connects to your Google Drive account, supports multiple pages,
and just generally makes publishing web content easy.
You can read all about how to use Google Sites here.

If you have a really small HTML file that’s
less than 1 MB, you can use HTML Pasta.
When you host an HTML file on this site, you don’t get to preview it before submitting, you have no way to delete it once it’s published, and you can’t edit the URL. However, you don’t need a user account to put the file online, so it’s entirely anonymously, meaning that nobody can find out who published it.
All published pages are in this form:
https://<numbers and letters>.htmlpasta.com
Here’s an example of a simple web page made with HTML Pasta.