在本指南中,我们将向您展示如何下载免费的编辑软件并使用它来创建最引人注目的
YouTube缩略图。本指南将帮助您关注缩略图,以帮助提高点击率并为您的频道带来更多观看次数。
当我们完成本指南时,希望您能了解有关在
YouTube 上(YouTube)创建缩略图的所有知识。
用于缩略图(Thumbnails)的免费图像编辑软件(Image Editing Software)
首先,您需要下载免费的图像编辑软件。我们建议使用GIMP —— GNU 图像(GNU image) 处理程序(manipulation program)。它是免费的、开源的,我们的教程将基于使用GIMP,因此您可以继续学习。在此处下载 GIMP(Download GIMP here)。

下载GIMP后,打开安装程序并完成安装过程(installation process)。安装后,打开GIMP
,您会看到类似于上图的内容。
- 单击文件(File)
- 点击新建(New)
- 将打开一个新窗口
- 在宽度中(Width)输入1920
- 在高度(Height)中输入1080
- 点击确定(OK)
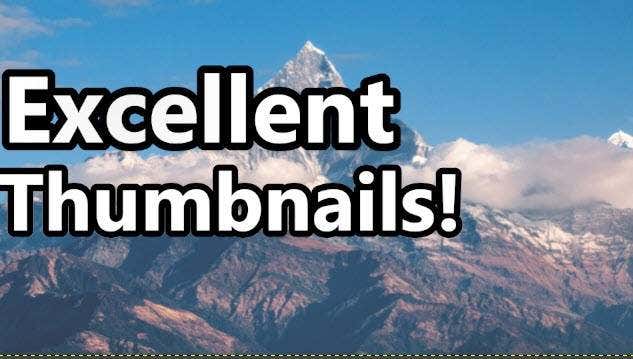
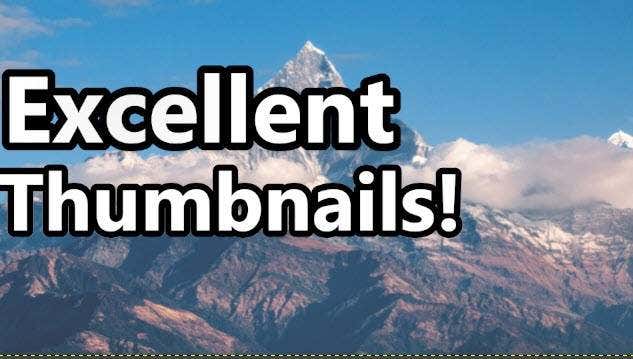
您现在将有一个空白画布可以使用。这将是您的YouTube 缩略图(YouTube thumbnail)的开始。接下来,是时候添加一些文本了。如果您观看 YouTube,您就会知道文本是吸引感兴趣的观众的最重要部分之一。最成功的 YouTube 缩略图将大部分图像专门用于文本。
这里的关键是使用能够吸引用户或引起他们兴趣的词语。这取决于主题本身,但如果你能想到一个好的标题,你通常可以只包括标题的开头。

为此,首先单击左上角的文本工具。(click the text tool)接下来,在空白画布上,单击开始输入。您可以使用浮动工具栏来调整文本大小(text size),并使用左侧的框来更改字体。
默认情况下有很多字体可供选择,但Ebrima Bold是一个很好的起点(starting point)。它清晰、醒目,但不会过于夸张或过于低调和无聊。

我们建议输入第一行文本。稍后,如果需要,您可以使用新的文本行重复以下步骤。现在您已经有了一些文本,是时候添加一些细节来帮助它脱颖而出了。
不过,在此之前,我们需要选择与文本相得益彰的背景颜色或图像(background color or image)。通常,可以使用带有柔和色彩的漂亮背景。
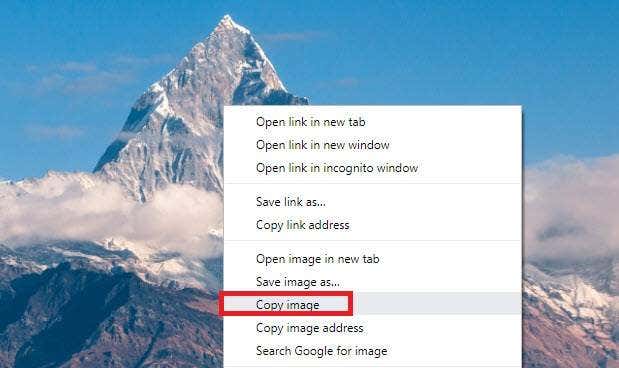
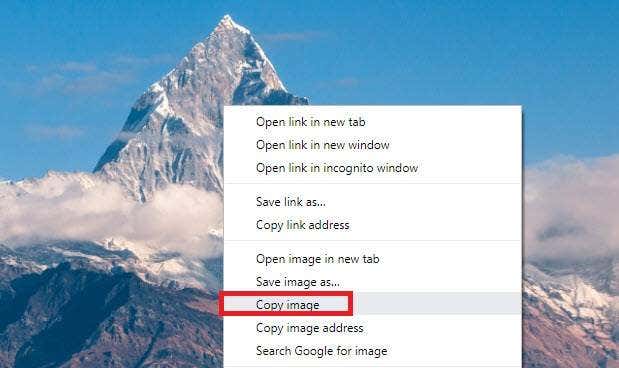
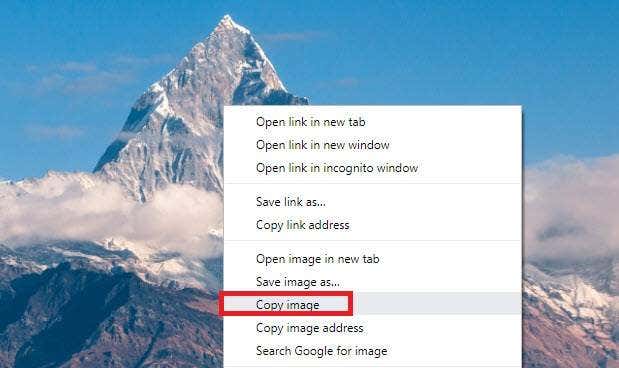
为此,我们将通过在Pexels 或 Pixabay(Pexels or Pixabay)等免版税图片网站上搜索(image website)山脉图像(mountain image)来获取山脉的背景。对于您的图像,请尝试与视频相关的内容。

- 右键单击(Right click your image )在 Google 上找到的图像,然后单击复制图像。(Copy Image.)
- 返回 GIMP(Go back to GIMP ),然后press Shift+Ctrl+N 创建一个新层。
- 保留默认设置,然后单击确定。(OK.)

- 接下来,按Ctrl+V将图像粘贴到GIMP中新创建的图层上。
- 在顶部选项卡中,单击图层(Layer),然后单击至新图层。(To New Layer.)
- 之后,注意右下角的面板。这是你的图层面板。
- 单击并将您的图像层拖到(Click and drag your image layer)底部,就在“背景”上方。

之后,您应该将图像层放在(image layer)文本层(text layer)下方,如上所示。我们不希望这种背景分散观众对文本的注意力,因此请单击左上角框中的模糊工具。(click
the blur tool)

一旦你有了模糊工具,将它的大小增加到大约 400(increase its size to about 400),然后开始点击并拖动你的背景图像(background image)。这将使图像模糊,并有助于防止图像过于分散注意力。

如果您的背景仍然过于关注您的文本,您可以在右下角的图层框中(layer box)稍微调整不透明度。(adjust
the opacity slightly)双击不透明度栏上的数字(Double click the number on the opacity bar )并将
adjust it 2-5%.

完成后,您的背景图像(background image)就准备好了,现在是时候专注于文本了。
如果您愿意,您可以通过单击文本工具(text tool)、选择之前编写的文本并使用屏幕左侧显示的工具来调整文本颜色和其他属性。(text color)

如果你不想太过分,白色通常是一个很好的选择。

接下来,是时候为您的文本添加背景了。这有助于文本更加突出。为此,首先再次单击左上角的文本工具,然后(click on the text tool )双击文本(double click your text)以选择它。之后,右键单击( right click),然后单击Path from Text。

之后,单击顶部工具栏中的选择(Select ),然后单击从路径。(From Path.)

当您执行此操作时,您的文本将有一个轮廓,表明它已被选中。接下来,单击顶部的图层,然后单击(Layer)新建图层(New Layer)。再次单击顶部工具栏中的“选择”后,单击“(Select )增长”。(Grow.)

将出现一个新窗口。在“按(Grow selection by)'增加选择”下选择20 像素(20 px)。最后,在左上角的框中获取水桶工具并选择一种颜色。(get the bucket tool )黑色(Black)通常是一个不错的选择。单击以填充所选区域。(Click to fill in the selected area. )

你最终应该得到这样的东西。完成这些步骤后,您可以在右下角的图层框中将黑色背景图层拖到( dragging
it in the layer box )文本图层(text layer)下方。

您现在已经完成了使文本突出的必要步骤。您可以对新的文本行重复这些步骤。

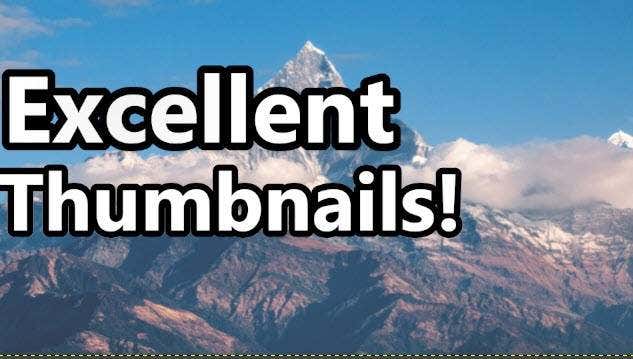
在使用新的文本行完成此操作后,这就是我们创建的内容。不过,它仍然缺少一些东西。最后,我们建议在缩略图的右下角添加一个兴趣点。
如果可以的话,一张好的脸部图像将是完美的,但如果它不适合(t suit)视频,你可以拍下你在视频中讨论的任何产品或物品。(product or item)
或者,即使只是抓取库存照片图像(stock photo image)也可以。对于这个例子,我们去Pexels找到了一个欣喜若狂的人,然后右键单击它,复制它,然后将它粘贴到GIMP上的一个新图层上,就像山一样。

完成此操作后,您可能需要剪切背景,因此请按照以下步骤操作。
单击左上角工具箱中的自由选择工具套索。( Free select tool )单击(Click)以围绕您要保留的区域的轮廓创建点。如果您需要使用ctrl+mouse wheel向上/向下进行更精确的放大和缩小。

此过程可能需要一些时间,但请耐心等待。一段时间后你就会掌握它的窍门。通过单击确保(Make)起点(start point)与终点(end point)相连。
完成后,转到顶部工具栏中的选择选项,然后单击( Select )按颜色。(By Color.)之后,再次单击Select并单击Invert。最后,按Ctrl+X.

这是您应该在完成的图像中看到的内容。通过一些调整,您可以使文本吸引那些对您的视频感兴趣的人的注意力,并选择与视频内容更相关的背景和支持图像。
概括
我希望您发现本指南有助于制作
YouTube缩略图。如果您需要更多建议,请在下方发表评论,我会尽快回复您。
How to Make Great YouTube Thumbnails for Your Videos
In thіs guide, we’ll show you how you can
download free editing software and use it to create the most eye catching
YouTube thumbnails. This guide will help you to bring attеntion to your
thumbnails to help boost click through rate and bring more views to your
chаnnel.
By the time we’ve finished this guide,
hopefully you’ll know everything there is to know about creating thumbnails on
YouTube.
Free Image Editing Software for Thumbnails
To start with, you’ll need to download free image editing software. We would suggest using GIMP – the GNU image manipulation program. It’s free, open source, and our tutorial will be based on using GIMP, so you can follow along. Download GIMP here.

Once you have downloaded GIMP, open the
installer and go through the installation process. Once installed, open GIMP
and you’ll be greeted with something a little like the image shown above.
- Click File
- Click New
- A new window will open
- Input 1920 into Width
- Input 1080 into Height
- Click OK
You will now have a blank canvas to work with.
This will be the beginning of your YouTube thumbnail. Next, it’s time to add
some text. If you watch YouTube, you’ll know that text is one of the most
important parts to draw interested viewers in. The most successful YouTube
thumbnails have the majority of the image dedicated to text.
The key here is to use words that will draw in
your users or intrigue them. This depends on the topic itself, but if you can
think of a good title, you can often just include the beginning of the title.

To do this, first click the text tool in the top left. Next, on your blank canvas, click to start typing. You can use the floating toolbar to adjust the text size and the box on the left to change font.
There are many fonts to choose from by default, but Ebrima Bold is a good starting point. It’s clear, eye-catching, but doesn’t lean too far towards either being over the top or too toned down and boring.

We would suggest typing the first line of
text. Later, you can repeat the following steps with a new line of text, if
needed. Now that you have some text, it’s time to add some detail to it to help
it stand out.
Before that, though, we need to choose a background color or image that compliments the text. Usually, a nice backdrop with toned down colors can work.
For this, we’ll just take a backdrop of a mountain by searching for a mountain image on a royalty free image website like Pexels or Pixabay. For your image, try something relevant to the video.

- Right click your image found on Google, and click Copy Image.
- Go back to GIMP and then press Shift+Ctrl+N to create a new layer.
- Keep the default settings and click OK.

- Next, press Ctrl+V to paste your image onto the newly created layer in GIMP.
- In the top tab, click Layer, then click To New Layer.
- After, pay attention to the panel in the bottom right. This is your layer panel.
- Click and drag your image layer right to the bottom, just above ‘background’.

After, you should have your image layer just
below your text layer, like shown above. We don’t want this background
distracting viewers from the text, so click
the blur tool from the box in the top left.

Once you have the blur tool, increase its size to about 400, then
start clicking and dragging on your background image. This will blur the image
and help to keep it from being too distracting.

If your background is still drawing too much
attention away from your text, you can adjust
the opacity slightly in the layer box at the bottom right. Double click the number on the opacity bar and
adjust it 2-5%.

Once that is done, your background image will
be ready, and it’s now time to focus on the text.
If you’d like to, you can adjust the text color and other attributes by clicking on the text tool, selecting your previously written text, and using the tools that appear on the left side of the screen.

If you don’t want to go over the top, white is
often an excellent choice.

Next, it’s time to add a background to your text. This helps the text to stand out even further. To do this, first click on the text tool again in the top left, then double click your text to select it. After that, right click, and click Path from Text.

After that, click Select in the toolbar at the top, and then click From Path.

When you do this, your text will have an outline to indicate that it has been selected. Next, click Layer in the top and click New Layer. After click Select in the toolbar at the top again and click Grow.

A new window will appear. Choose 20 px under Grow selection by’. Finally, get the bucket tool in the box in the top left and choose a color. Black is often a good choice. Click to fill in the selected area.

You should end up with something that looks
like this. After following these steps, you can bring the black background
layer under the text layer by dragging
it in the layer box in the bottom right.

You will now have completed the steps
necessary to make text that stands out. You can repeat these steps for a new
line of text.

After doing this with a new line of text, here
is what we have created. It’s still missing something, though. To finish it off
with a final touch, we would suggest adding a point of interest to the bottom
right corner of the thumbnail.
If you are able, a good image of your face will be perfect, but if it doesn’t suit the video, you could take a good shot of whatever product or item you may be discussing in your video.
Or, even just grabbing a stock photo image can work. For this example, we went to Pexels and found an ecstatic man, then right clicked it, copied it, and pasted it onto a new layer on GIMP, just like with the mountain.

Once you’ve done this, you may need to cut out
the background, so follow the steps below.
Click the Free select tool lasso in the toolbox at the top left. Click to create points around the outline of the area you’d like to keep. If you need to be more precise zoom in and out with ctrl+mouse wheel up/down.

This process can take some time, but just be patient. You’ll get the hang of it after a while. Make sure the start point connects with the end point by clicking.
Once you’ve finished, go to the Select option in the top toolbar and click By Color. After, click Select again and click Invert. Finally, press Ctrl+X.

This is what you should see with your finished
image. With some tweaking you can make the text grab the attention of those
that would be interested in your video and choose a backdrop and supporting
image that are more relevant to what the video is about.
Summary
I hope that you’ve found this guide on making
YouTube thumbnails useful. If you’d like any more advice, please leave a
comment below and I’ll get back to you when I can.