如果您使用的是Gmail 或 Yahoo(Gmail or Yahoo)等基于 Web 的电子邮件客户端(email client),那么您可能已经了解到这两种服务都不支持HTML签名。在Gmail 和 Yahoo(Gmail and Yahoo)中,您可以使用图片等创建富文本签名,但您不能直接在签名框中输入(signature box)HTML 代码(HTML code)。
对于大多数人来说,默认的签名(default signature)设置就足够了,但是对于真正独特和专业的签名,HTML是要走的路。使用HTML,您可以创建精美的布局,为社交网络配置文件添加图标等等。如果您认为您需要了解HTML才能创建HTML 签名(HTML signature),那您就错了。
那里有很多网站,我将在本文中提到一些网站,它们可以让您创建自己的HTML 签名(HTML signature),或者从数百个模板中免费或收取少量费用下载一个。
您还会注意到我没有提到Outlook.com,这是因为它是唯一允许您在本地创建 HTML 签名的Web 客户端。(web client)您所要做(All)的就是复制您的HTML 代码并将其粘贴(HTML code and paste)到他们的签名框中(signature box),我将在下面解释。让我们从Gmail开始。
Gmail HTML 签名
在Gmail中,有两种方法可以将HTML签名添加到您的电子邮件中。首先,如果您希望将其添加到您发送的每封电子邮件中,最好的选择是使用设置(Settings)-常规(General)下的签名框(signature box)。
在Gmail 屏幕(Gmail screen)的右上角,点击齿轮图标,然后点击设置(Settings)。

您将自动被带到“常规”选项卡,在您看到(General)签名框(signature box)之前,您必须一直向下滚动。

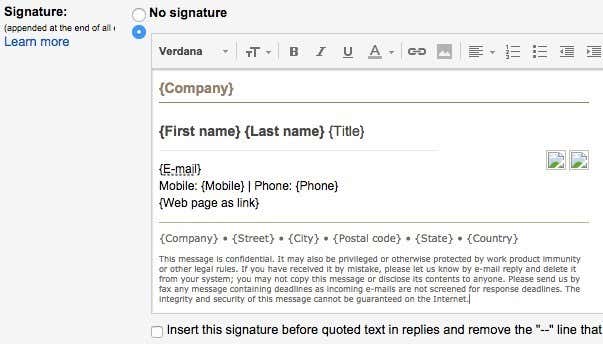
即使您不能在此框中键入HTML 代码(HTML code),您也可以复制和粘贴它!这个简单的小解决方法工作得很好。向下滚动(Scroll)到我们的查找或创建 HTML 签名(Find or Create HTML signatures)部分以获得您喜欢的HTML 签名。(HTML signature)如果HTML 签名(HTML signature)中有任何图像,您需要确保它们是在线托管的,并且在复制并粘贴(copying and pasting)到Gmail之前先更改HTML 代码(HTML code)中的链接URL,否则您会看到损坏的图像。
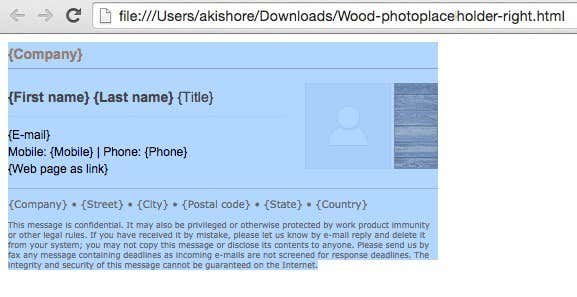
继续并在您的网络浏览器中打开(web browser)HTML 签名(HTML signature),选择整个内容并复制(thing and copy)它。您不想选择HTML 代码(HTML code)本身,而是选择浏览器中显示的实际输出。

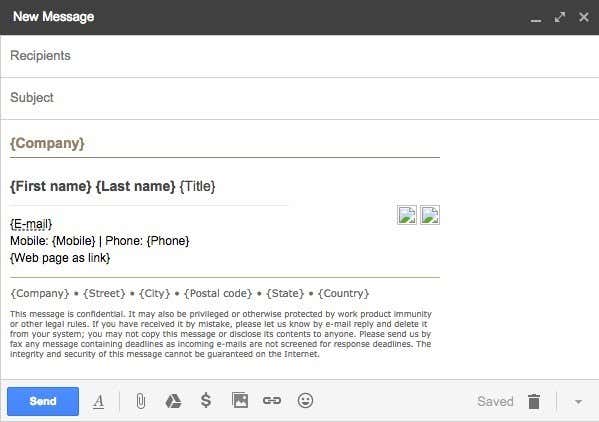
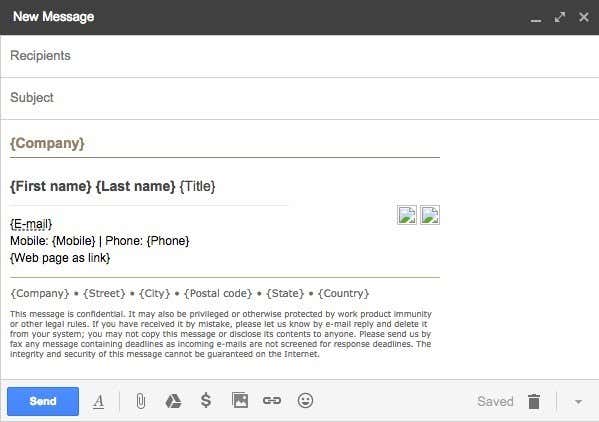
返回您的Gmail 窗口并将内容粘贴(Gmail window and paste)到签名框中(signature box)。请注意(Notice),我的图像显示已损坏,这是因为图像本地存储在我的计算机上。

这是将HTML放入Gmail 签名(Gmail signature)的第一种方法。如果您不想在每封电子邮件中包含一个签名,或者您需要为单个Gmail 帐户(Gmail account)提供多个签名,那么另一种选择是使用Canned Responses。这是Gmail 实验室(Gmail labs)的一项功能,您可以启用该功能并将其用于将内容块添加到电子邮件中。
首先,让我们启用它。转到设置(Settings),然后单击实验室(Labs)。向下滚动到预设响应(Canned Responses),然后单击启用(Enable)框。确保在离开实验室屏幕之前向下滚动到底部并单击(bottom and click)保存更改。(Save Changes)

现在撰写一封新电子邮件,然后单击撰写窗口(compose window)右下角的小向下箭头。单击(Click)罐头响应(Canned responses),然后单击保存标题(Save)下的新罐头响应。(New canned response)

为您的预设回复命名,例如电子邮件签名( Email Signature) 或任何您喜欢的名称,然后单击“确定”。您现在只会看到一个空白的撰写窗口(compose window)。在正文区域(body area),继续复制并粘贴(copy and paste)HTML 签名(HTML signature)。

现在我们需要保存它。单击(Click)箭头,然后单击罐头响应(Canned responses),然后单击保存(Save)标题下的罐头响应的名称。您将收到一个提示,询问您是否要覆盖您的预设回复,您应该单击“确定”。您的预设回复已保存。现在打开一个新的撰写窗口,然后单击(compose window and click)向下箭头,然后再次单击罐头响应(Canned responses )。

现在你会看到几个新的标题。要插入先前保存的预设响应,请单击插入(Insert)标题下的响应名称。HTML预设响应将插入到光标所在的任何位置。
这对于Gmail来说就差不多了。这两种方法都很好用,并且用于不同的目的,因此请随意使用适合您的方法。
雅虎 HTML 签名
Yahoo Mail的过程与我在Gmail中所写的第一种方法非常相似。第一步是打开设置屏幕。登录(Log)Yahoo Mail 并点击右上角(Yahoo Mail and click)的齿轮图标,然后点击Settings。

现在单击左侧的帐户(Accounts),然后单击右侧列出的电子邮件帐户。(email account)

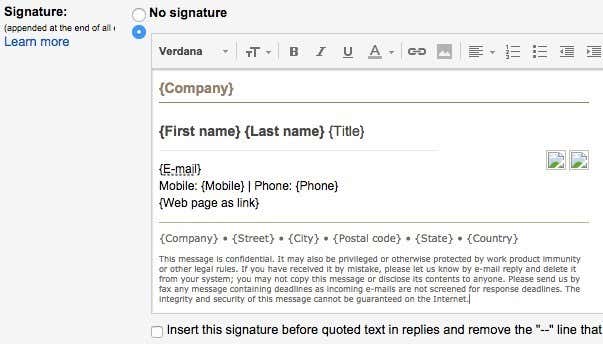
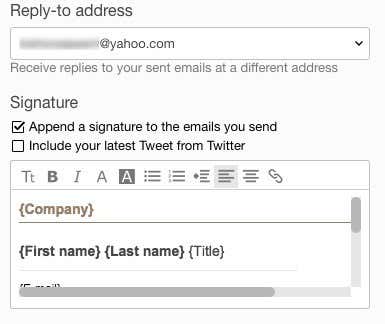
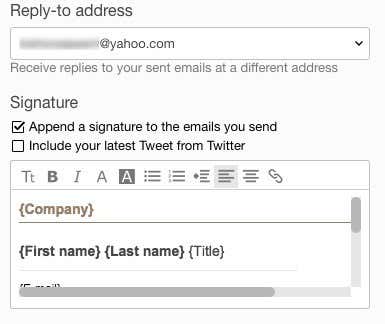
向下滚动并选中将签名附加到您发送的电子邮件(Append a signature to the emails you send)框。现在只需将您的HTML 签名(HTML signature)复制并粘贴到框中。

它应该保留所有HTML 格式(HTML formatting),并且看起来与在Web 浏览器(web browser)中显示的完全一样,除了我上面提到的图像问题。(image issue)雅虎没有(Yahoo doesn)任何预设回复功能(response feature),因此一旦打开它,您几乎必须将签名添加到所有电子邮件中。
Outlook HTML 签名
Outlook的优点在于它允许您直接为电子邮件签名添加HTML 代码(HTML code)。您可以通过单击右上角的齿轮图标然后单击选项(Options)来执行此操作。

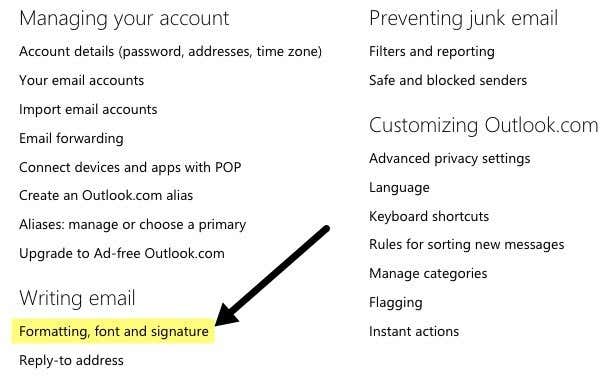
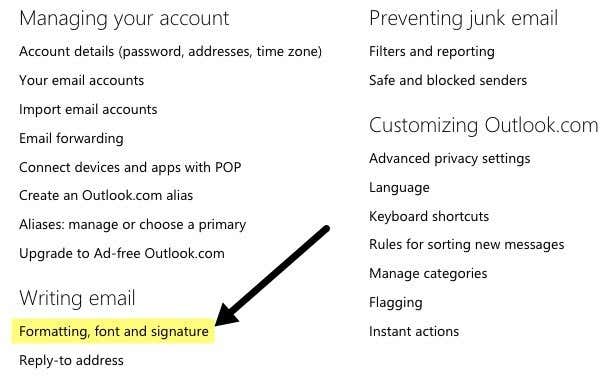
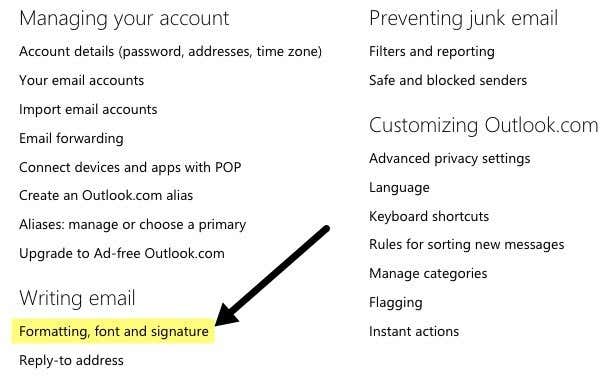
在编写电子邮件(Writing email)标题下,单击格式、字体和签名(Formatting, font and signature)。

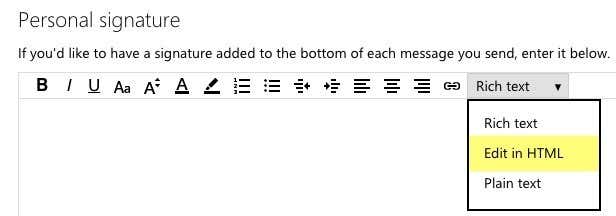
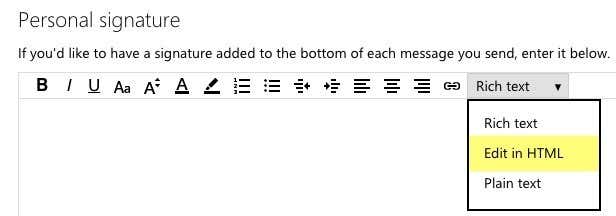
在个人签名(Personal Signature)标题下,您将看到默认情况下设置为富文本的(Rich text)签名框。(signature box)

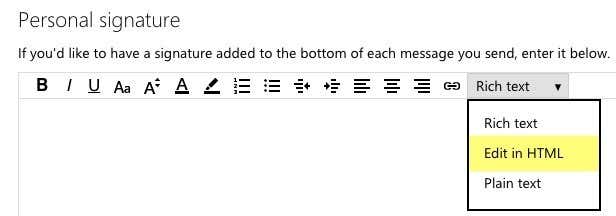
只需单击下拉框并选择(box and pick) Edit in HTML即可输入您的HTML 签名(HTML signature)。请注意,这次您要在此处复制并粘贴实际的HTML 代码(HTML code),而不是Web 浏览器版本(web browser version)。

查找或创建 HTML 签名
最后,您不必担心编写自己的HTML 签名(HTML signature),因为幸运的是,许多编码人员和设计师为我们完成了所有艰苦的工作。您可以下载预制的HTML 签名(HTML signature),也可以使用一些在线工具从头开始创建自己的。我会在下面提到两者。
创建 HTML 签名
要创建自己的网站,您可以使用下面提到的几个网站,一些是免费的,一些是付费的。根据您希望签名的专业和独特程度,您的费用从免费到 5 美元到 7 美元不等。
htmlsig是一个受欢迎的网站,可让(site and lets)您创建一个免费的电子邮件签名(email signature),该签名将在 30 天后过期。他们有一些付费订阅选项,但我只推荐这些人,如果你必须为企业创建一堆电子邮件签名(email signature),等等。如果你只需要创建一个个人签名,那就太贵了。
NewWorldStamp有一个免费的在线HTML 签名(HTML signature)生成器,可让您从几个漂亮的设计中进行选择。

电子邮件签名模板
如果您更喜欢只下载模板并输入您的信息,那么您可以从许多站点下载模板。这里有几个:
http://emailsignaturerescue.com/email-signature-templates
http://www.mail-signatures.com/articles/signature-templates/
https://www.template.net/business/email/free-email-signature-templates/
希望您现在可以创建一个漂亮的电子邮件签名,当您的朋友、家人和客户(family and clients)看到它时,他们会惊叹不已。如果您有任何问题,请随时发表评论。享受!
How to Use HTML Signatures in Gmail, Hotmail, Yahoo
If you’re using a web-based email client like Gmаіl or Yahoo, then you have probably learned that neither serνice supports HTML signatures. In Gmail and Yahoo, you cаn create rich text sіgnatυres with pictures, etc, but you can’t start typing HTML codе right into the signature box.
For most people the default signature settings are enough, but for truly unique and professional looking signatures, HTML is the way to go. Using HTML, you can create fancy layouts, add icons for social networking profiles and more. If you think you need to know HTML in order to create an HTML signature, you’d be mistaken.
There are many websites out there, several that I will mention in this article that let you create your own HTML signature or download one from hundreds of templates free or for a small fee.
You’ll also notice that I didn’t mention Outlook.com and that’s because it’s the only web client that lets you create HTML signatures natively. All you have to do is copy your HTML code and paste it right into their signature box, which I will explain below. Let’s start with Gmail.
Gmail HTML Signature
In Gmail, there are two ways to add HTML signatures to your emails. Firstly, if you want it added to every email you send, the best option is to use the signature box under Settings – General.
At the top right of the Gmail screen, click on the gear icon and then click on Settings.

You’ll automatically be brought to the General tab where you have to scroll pretty much all the way down before you see the signature box.

Even though you can’t type HTML code into this box, you can copy and paste it! This simple little workaround works just fine. Scroll down to our Find or Create HTML signatures section to get an HTML signature you like. If there are any images in the HTML signature, you will need to make sure they are hosted online and that you change the link URL in the HTML code first before copying and pasting into Gmail, otherwise you’ll see broken images.
Go ahead and open the HTML signature in your web browser, select the whole thing and copy it. You don’t want to select the HTML code itself, but the actual output shown in your browser.

Go back to your Gmail window and paste the content into the signature box. Notice that my images are showing up broken and that’s because the images are stored locally on my computer.

That’s the first way to go about getting HTML into a Gmail signature. If you don’t want to include a signature with every email or if you need more than one signature for a single Gmail account, then the other option is to use Canned Responses. This is a Gmail labs feature that you can enable and use to add blocks of content into an email.
Firstly, let’s enable it. Go to Settings and then click on Labs. Scroll down to Canned Responses and then click on the Enable box. Make sure you scroll down to the bottom and click on Save Changes before leaving the labs screen.

Now compose a new email and then click on the little down arrow at the bottom right of the compose window. Click on Canned responses and then click on New canned response under the Save header.

Give your canned response a name like Email Signature or whatever you like and click OK. You’ll now just see a blank compose window. In the body area, go ahead and copy and paste the HTML signature.

Now we need to save it. Click on the arrow, then Canned responses and then click on the name of the canned response under the Save header. You’ll get a prompt asking if you want to overwrite your canned response, to which you should click OK. Your canned response has been saved. Now open a new compose window and click on the down arrow followed by Canned responses again.

Now you’ll see a couple of new headers. To insert the previously saved canned response, click on the name of the response that is under the Insert header. The HTML canned response will be inserted wherever your cursor was located.
That’s pretty much it for Gmail. Both methods work well and for different purposes, so feel free to use the one that works for you.
Yahoo HTML Signature
The procedure for Yahoo Mail is very similar to the first method I wrote about in Gmail. The first step is to open the settings screen. Log into Yahoo Mail and click on the gear icon at the top right and then click on Settings.

Now click on Accounts at the left and then click on the email account listed on the right.

Scroll down a bit and check the Append a signature to the emails you send box. Now just copy and paste your HTML signature into the box.

It should retain all the HTML formatting and look exactly like it is displayed in the web browser, except for the image issue I had mentioned above. Yahoo doesn’t have any canned response feature, so you pretty much have to add the signature to all your emails once you turn it on.
Outlook HTML Signature
Outlook is nice in that it allows you to directly add HTML code for your email signature. You can do this by clicking on the gear icon at the top right and then clicking on Options.

Under the Writing email heading, click on Formatting, font and signature.

Under the Personal Signature heading, you’ll see the signature box set to Rich text by default.

Just click on the drop down box and pick Edit in HTML to enter your HTML signature. Note that here you want to copy and paste the actual HTML code this time instead of the web browser version.

Find or Create HTML Signatures
Lastly, you don’t need to worry about coding your own HTML signature because thankfully lots of coders and designers have done all the hard work for us. Either you can download pre-made HTML signatures or you can use some online tools to create your own from scratch. I’ll mention both below.
Create an HTML Signature
To create your own, you can use a couple of websites mentioned below, some free and some paid. Depending on how professional and unique you want the signature to be, your cost will range from free to $5 to $7.
htmlsig is a popular site and lets you create a free email signature which expires after 30 days. They have some paid subscription options, but I only recommend these guys if you have to create a bunch of email signatures for a business, etc. If you only need to create a single personal signature, it’s pricey.
NewWorldStamp has a free online HTML signature generator that lets you pick from a couple of nice looking designs.

Email Signature Templates
If you prefer to just download a template and enter your information, then there are a many sites you can download templates from. Here are a few:
http://emailsignaturerescue.com/email-signature-templates
http://www.mail-signatures.com/articles/signature-templates/
https://www.template.net/business/email/free-email-signature-templates/
Hopefully, you can now create a great looking email signature that will wow your friends, family and clients when they see it. If you have any questions, feel free to post a comment. Enjoy!