了解HTML代码以及如何使用它可能会有很长的路要走。您可以在日常工作中使用它,例如创建 HTML 签名(creating HTML signatures)以使您的电子邮件通信更加专业。使用HTML(HTML)的另一种不寻常但方便的方法是将网页保存到 Word 文档(saving web pages to Word documents)中。
但是,如果您以前从未使用过HTML(HTML)文件,这可能会有点令人困惑。让我们从了解这些文件是什么以及如何在Chrome中打开和查看(Chrome)HTML文件开始。

什么是 HTML 文件?(What’s An HTML File?)
HTML代表超文本标记语言(Hypertext Markup Language),是一种基于 Web 的脚本语言。它的主要目的是创建和构建网页。具有HTML(或HTM)扩展名的文件仅包含文本和对其他文件(如图像或视频)的引用。
您可以使用许多不同的程序来制作和编辑HTML文件。但是,您可以使用任何简单的文本编辑器将其作为文本打开和阅读。当您想查看网页的外观时,您需要使用 Web 浏览器 运行此HTML文件。(HTML)
谷歌浏览器(Google Chrome)可以识别HTML,您可以使用它打开任何带有“.html”扩展名的文件。
如何在 Chrome 中打开 HTML 文件 (How To Open An HTML File In Chrome )
在Chrome中打开(Chrome)HTML文件的方法不止一种。
使用 Open With 命令(Use The Open With Command)

- 找到您要查看的HTML文件,右键单击它,然后从菜单中选择打开方式。(Open with)您将看到可用于运行文件的应用程序的完整列表。您的默认浏览器将位于列表顶部。
- 从列表中选择 Google Chrome(Select Google Chrome),然后在浏览器中查看您的文件。
- 如果将Google Chrome设置为您的默认浏览器,您只需双击HTML文件,它将自动在Chrome中打开。如果您尝试此操作,发现您的计算机无法识别您的文件,系统将要求您使用已安装的应用程序之一打开文件或在互联网上搜索扩展名。选择使用已安装的应用程序打开(Open using already installed applications)。然后再次尝试从列表中 选择Google Chrome 。

- 为了确保您打开了正确的HTML文件,请在(HTML)Chrome显示页面时检查地址栏。它应该与您计算机上文件的位置相匹配。
从 Chrome 中打开 HTML 文件(Open HTML File From Within Chrome)

如果您已经在运行浏览器,则可以在Chrome中打开(Chrome)HTML文件,而无需先在计算机上找到它。
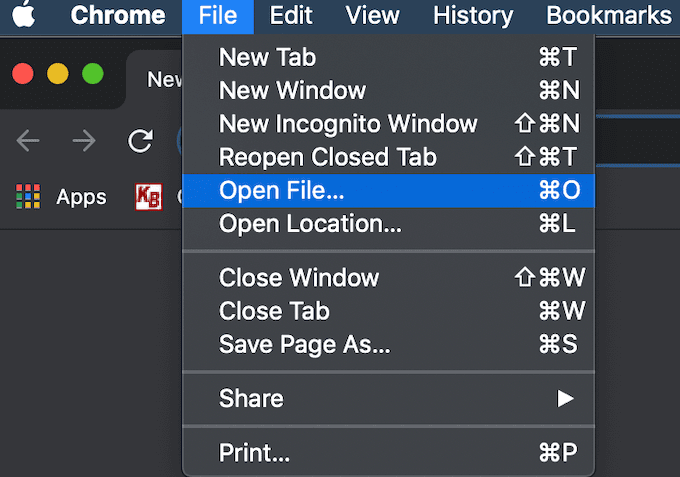
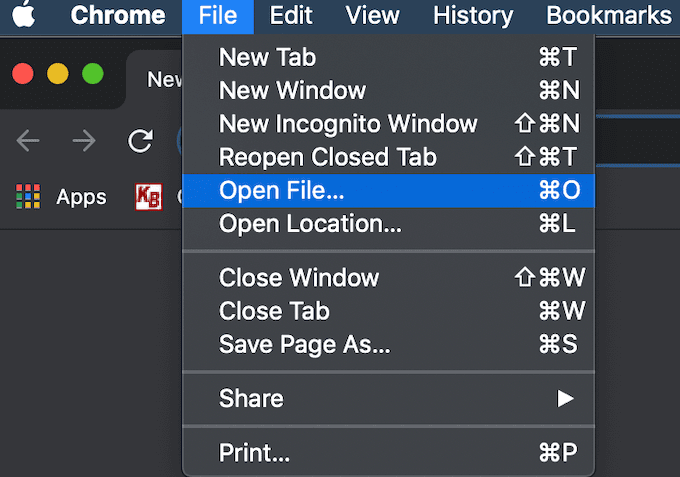
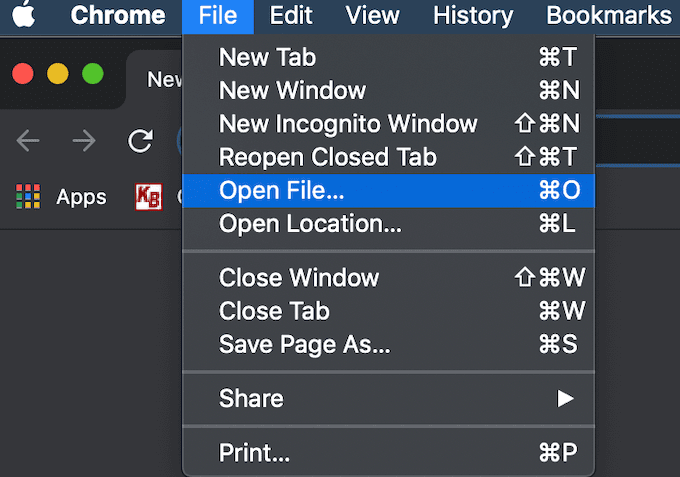
- 从Chrome功能区菜单中选择文件。(File)然后选择打开文件(Open File)。
- 导航(Navigate)到您的HTML文件位置,突出显示该文档并单击Open。
- 您将看到您的文件在新选项卡中打开。

您还可以使用键盘快捷键在Chrome中打开文件。在Chrome(Chrome)中打开一个新选项卡,然后按Ctrl (Windows) 或Cmd (Mac) + O。它将弹出相同的打开文件(Open File)菜单。找到您的HTML文件并打开它。
如果快捷方式不起作用,则可能是您的浏览器对此命令有一组不同的热键。您可以随时在浏览器设置中检查它。您可以通过Google Chrome中的帮助键盘快捷键使用许多不同的功能。您可以学习在选项卡之间切换、创建 Google 日历活动(create Google Calendar events),甚至使用正确的快捷方式 更快地打开和关闭隐身模式。(switch Incognito Mode on and off quicker)
在 Chrome 中拖放文件(Drag & Drop Your File In Chrome)

您也可以直接将HTML(HTML)文件拖放到新选项卡中。然后Chrome(Chrome)会自动打开该页面。
如何查看源 HTML(How To View Source HTML)
如果您需要做的不仅仅是查看页面,还需要查看HTML源代码,Chrome也允许您这样做。

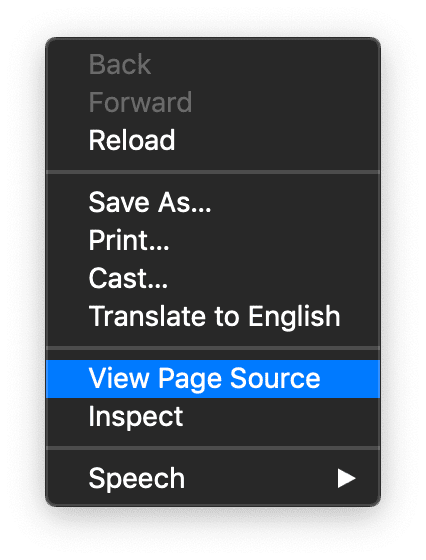
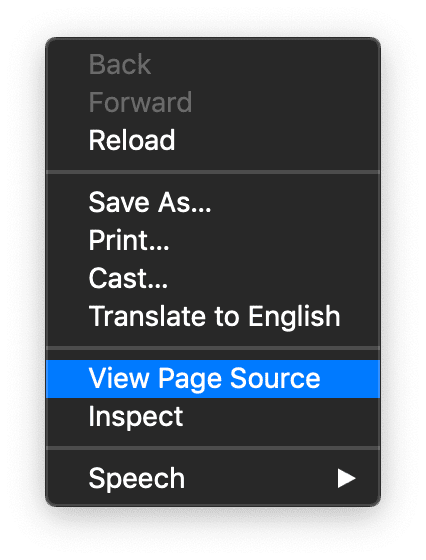
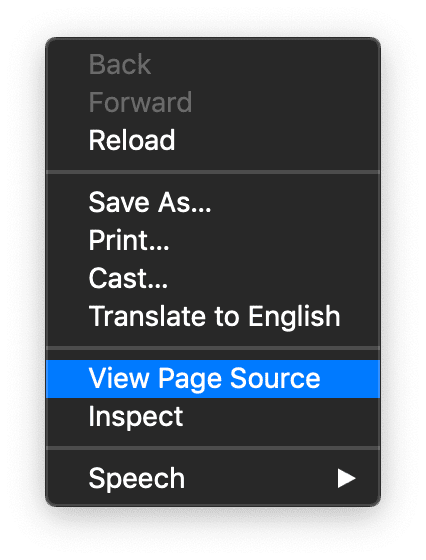
有几种不同的方法可以做到这一点。最基本的方法是在Chrome的新选项卡中打开您的(Chrome)HTML文件。然后右键单击它,然后从菜单中 选择查看页面源。(View Page Source)

如果您希望使用更具交互性的工具并想立即查看您所做的更改如何影响网页,您可以使用Chrome中的开发人员工具。
为此,请在新选项卡中打开HTML文件。(HTML)然后单击窗口右上角的三个垂直点图标。(three vertical dots)在下拉菜单中,选择更多工具(More Tools)>开发者工具(Developer Tools)。

在屏幕右侧,转到Elements选项卡以查看网页的详细源代码。
如何从智能手机打开 HTML 文件(How To Open An HTML File From Your Smartphone)
如果您使用的是智能手机,还可以使用不同的方法在Chrome中打开(Chrome)HTML文件。
使用打开方式菜单(Use The Open With Menu)

找到您要在手机上打开的HTML文件并单击它。(HTML)它将调出打开方式(Open with)菜单,您可以在其中从可用于查看网页的应用程序列表中进行选择。选择 Chrome(Select Chrome)打开文件。
从 SD 存储打开 HTML 文件(Open An HTML File From SD Storage)

在手机上启动Chrome浏览器并打开一个新标签页。在地址栏中输入file:///sdcard/ ,这将打开您的 SD 存储。从那里,导航到要打开的文件,然后点击以查看它。
学习理解 HTML (Learn To Understand HTML )
学习小技巧和更好地理解HTML可以让您在处理代码和文本时更加自由。一个很好的例子是学习如何将 HTML 嵌入到 Google 文档(how to embed HTML into a Google document)中。
你曾经使用过HTML文件吗?你觉得难吗?在下面的评论中与我们分享您的经验。
How to Open an HTML File in Google Chrome
Understanding HTML code and how to work with it can go a long way. You can use it in your everyday work, like creating HTML signatures to make your email communication more professional. Another unusual but handy way to use HTML is for saving web pages to Word documents.
However, it can all be a little confusing if you’ve never worked with an HTML file before. Let’s start at the beginning by learning what those files are, as well as how to open and view an HTML file in Chrome.

What’s An HTML File?
HTML stands for Hypertext Markup Language and is a web-based scripting language. Its main purpose is to create and structure web pages. Files with the HTML (or HTM) extension only contain text and references to other files, like images or video.
There are many different programs that you can use to make and edit an HTML file. However, you can use any simple text editor to open and read it as text. When you want to see what the web page looks like, you need to run this HTML file using a web browser.
Google Chrome recognizes HTML, and you can use it to open any file with an “.html” extension.
How To Open An HTML File In Chrome
There’s more than one way to open an HTML file in Chrome.
Use The Open With Command

- Find the HTML file you want to view, right-click on it, and choose Open with from the menu. You will see a full list of apps that you can use to run your file. Your default browser will be at the top of the list.
- Select Google Chrome from the list, and view your file in the browser.
- If Google Chrome is set as your default browser, all you need to do is double-click the HTML file and it will automatically open in Chrome. If you tried this, and found that your computer doesn’t recognize your file, the system will ask you to use one of the already installed apps to open the file or search the internet for the extension. Choose Open using already installed applications. Then try choosing Google Chrome from the list again.

- In order to make sure you opened the right HTML file, check the address bar in Chrome when it brings up the page. It should match the location of your file on your computer.
Open HTML File From Within Chrome

If you’re already running your browser, you can open an HTML file in Chrome without having to locate it on your computer first.
- Choose File from the Chrome ribbon menu. Then select Open File.
- Navigate to your HTML file location, highlight the document and click Open.
- You will see your file open in a new tab.

You can also use a keyboard shortcut to open a file in Chrome. Open a new tab in Chrome, then press Ctrl (Windows) or Cmd (Mac) + O. It will bring up the same Open File menu. Find your HTML file and open it.
If the shortcut didn’t work, it might be that your browser has a different set of hotkeys for this command. You can always check it in your browser settings. There are a lot of different features that you can use with the help keyboard shortcuts in Google Chrome. You can learn to switch between tabs, create Google Calendar events, and even switch Incognito Mode on and off quicker with the right shortcuts.
Drag & Drop Your File In Chrome

You can also just drag and drop the HTML file right into a new tab. Chrome will then automatically open the page.
How To View Source HTML
In case you need to do a little more than just view the page but also view the HTML source code, Chrome allows you to do that as well.

There are a few different ways to do it. The most basic one is to open your HTML file in a new tab in Chrome. Then right click on it, and choose View Page Source from the menu.

If you’re looking to use a more interactive tool and want to see how the changes you make affect the web page straight away, you can use the developer tool in Chrome.
To do that, open the HTML file in a new tab. Then click on the three vertical dots icon in the upper right corner of the window. In the drop-down menu, choose More Tools > Developer Tools.

On the right side of your screen, go to the Elements tab to see the detailed source code of your web page.
How To Open An HTML File From Your Smartphone
If you’re using your smartphone, you can also use different methods to open an HTML file in Chrome.
Use The Open With Menu

Locate the HTML file you want to open on your phone and click on it. It will bring up the Open with menu, where you can choose from the list of apps that you can use to view the web page. Select Chrome to open the file.
Open An HTML File From SD Storage

Launch the Chrome browser on your phone and open a new tab. Type file:///sdcard/ into the address bar, which will open your SD storage. From there, navigate to the file you want to open and tap to view it.
Learn To Understand HTML
Learning little tricks and understanding HTML better can give you more freedom when working with both code and text. One good example is learning how to embed HTML into a Google document, among other things.
Do you ever work with HTML files? Do you find it difficult? Share your experiences with us in the comments below.