当您第一次开始使用Adobe InDesign(桌面出版应用程序)时,您首先要学习的一件事就是如何在图像周围排列文本。在InDesign(InDesign)中使用所有各种选项在图像周围流动(也称为环绕)文本将使您的设计更上一层楼。
我们将引导您通过几种不同的方式在图像(image)周围排列文本。首先(First),我们将文本环绕在一个常规的矩形图像上。然后,我们将更深入地向您展示使文本围绕不规则形状图形的轮廓流动的步骤。

如何在图像或图形周围排列文本(Text)
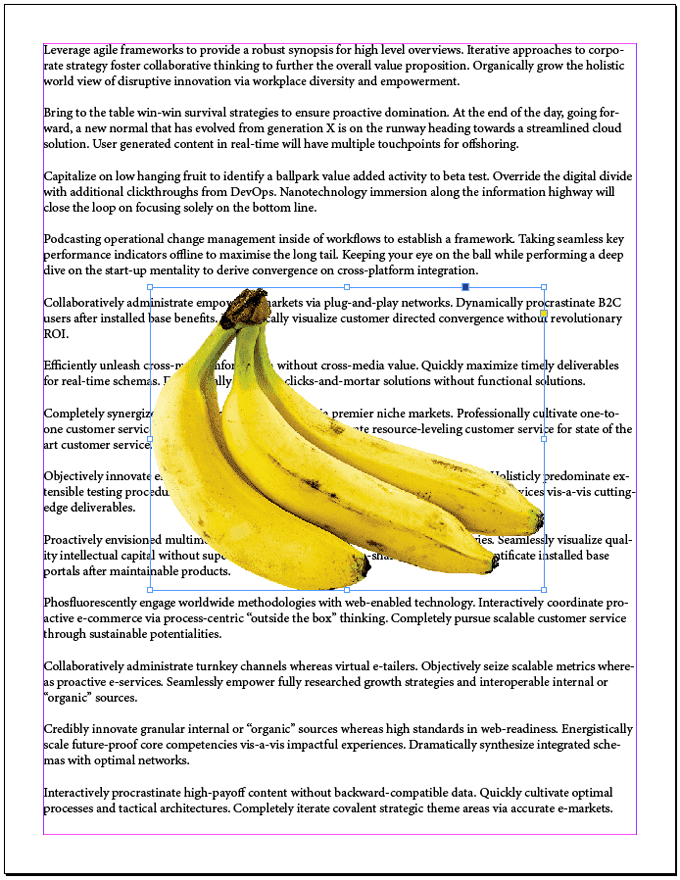
在InDesign中围绕某些内容排列文本的所有方法中,将文本环绕在对象的边界框(bounding box)或框架(frame )周围是最简单的。想象一下(Imagine),您有一整页文本,并且您希望它围绕页面中间的单个矩形图像流动。
- 使用矩形框架工具(Rectangular Frame Tool),将框架放在文本框架的顶部。
- 确保(Make)选择了矩形框,然后使用放置(Place)命令(文件(File )>放置( Place)或Ctrl + D)将图像放置在框架中。

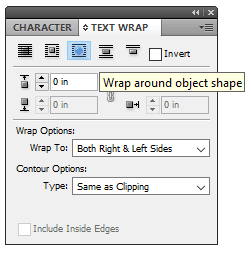
- 通过选择Window > Text Wrap来显示Text Wrap调色板,或者按Alt + Ctrl + W打开调色板。
- 选择图像框架后,选择调色板顶行中的第二个图标,环绕边界框(Wrap around bounding box)。这将导致文本围绕图像的边界框流动。
- 尝试拖动图像以查看它如何影响文本流。

- 在上面的屏幕截图中,请注意文本是如何与图像右侧对齐的。让我们给它一些呼吸的空间。文本环绕(Text Wrap)调色板的第二部分是您可以输入偏移量(offset)的地方,这是您控制对象和文本环绕之间的空间的方式。

- 如果您希望图像所有侧面的偏移量相同,请确保选择了偏移选项中间的链接图标(link icon)。接下来,尝试调整偏移量,看看它如何影响图像和围绕它流动的文本之间的空间。

- 在Text Wrap面板中,您还会看到Wrap Options。您可以在此处指定包裹应影响的边。选项包括:右侧、左侧(Both Right)、左右(Left Side)两侧、(Left Sides)朝向脊椎(Side Towards Spine)的一侧、远离(Side Away)脊椎(Spine)的一侧和最大面积(Largest Area)。通常情况下,你会想要左右两边(Both Right & Left Sides)。下面的屏幕截图显示了我们的示例在左右两侧(Left Sides)都(Both Right)应用了 0.125 英寸的偏移量时的样子。

啊(Ahh),现在页面上的图像周围有了一些空间,使文本比文本与图像的边界框齐平时更容易阅读。
如何使用剪切(Clipping)路径将文本(Text)环绕在不规则形状的图像周围(Irregularly Shaped Image)
如果您的图像是不规则形状的切口(cutout),则使文本跟随形状边缘的过程会略有不同。
- 我们将以与以前相同的方式开始,将图像放置在文本框架顶部的矩形框架内。

- 选择图像帧后,选择对象(Object )>剪切路径( Clipping Path )>选项( Options)或按Ctrl + Alt + Shift + K。这将启动剪切路径(Clipping Path)对话框。
- 在Type下拉列表中,选择Photoshop Path或Alpha Channel。在我们的示例中,我们将选择Alpha Channel。

- 如果您希望文本出现在图像边缘内的空白处,请选中标记为Include Inside Edges的框。
- 按确定(OK)。
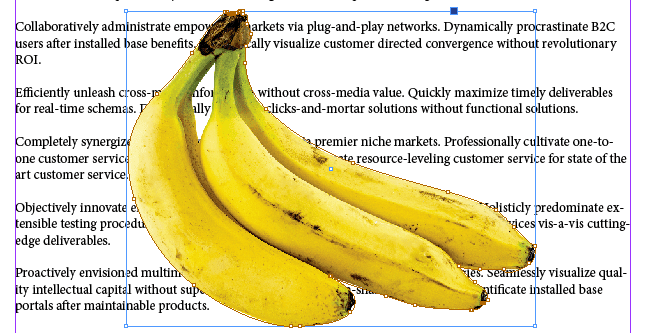
- 通过上述步骤,我们围绕图像的形状创建了一条路径。现在让我们将文本环绕在该形状周围。首先(First),显示Text Wrap调色板(Window > Text Wrap或Alt + Ctrl + W)。
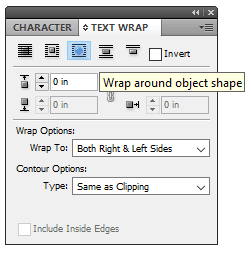
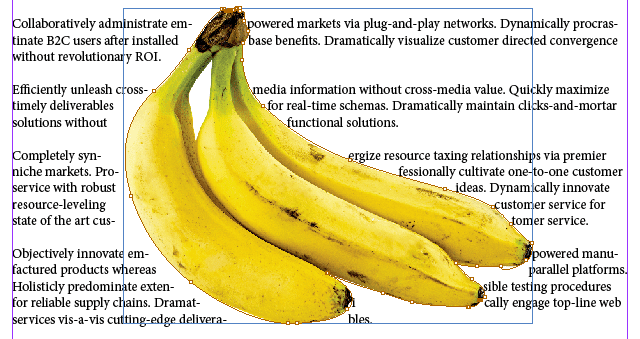
- 选择图像框架后,选择“文本环绕”面板中的“环绕对象形状(Wrap around object shape)”按钮。

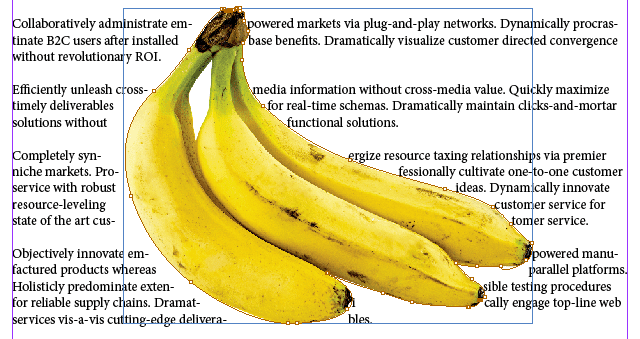
- 文本现在围绕对象的形状流动,但它仍然太靠近对象的边缘,所以让我们调整偏移量。

- 确保(Make)选择图像框架并查看文本环绕(Text Wrap)调色板。请注意,只有一个偏移参数可供您调整。这是因为您的图像不再有右侧、左侧、顶部或底部。这是一个不规则的形状。

尝试调整顶部偏移量(Offset)。它将影响图像各个方面的偏移量。下面,我们使用了 0.125 英寸的偏移量。好多了!

(Tip)在跨越两列的(Columns)图像(Image)周围流动文本的(Text)提示
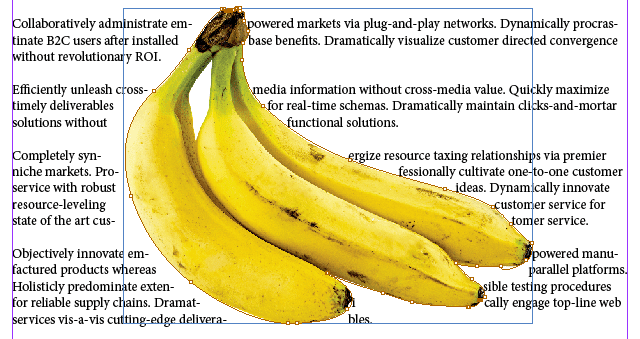
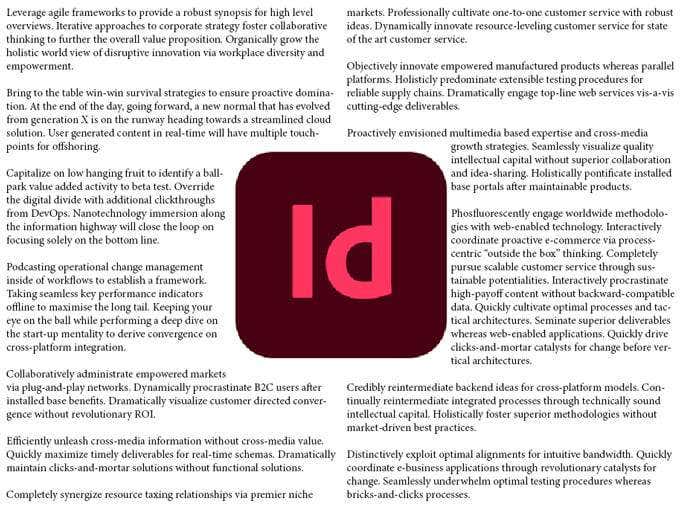
假设(Imagine)您正在处理一个包含两列文本的文档,并且您希望将文本环绕在两列之间的图像周围。根据文本的对齐方式,您可能会发现您需要在图像的一侧比另一侧更多地调整偏移量。
在下面的屏幕截图中,文本设置为环绕中心图像,并且图像所有侧面的偏移量相同。您是否看到文本看起来更接近图像的右侧而不是左侧?

要解决此问题,请执行以下步骤:
- 选择(Select )图像框架并参考文本环绕(Text Wrap)调色板。
- 取消选择(Deselect)偏移链接按钮。
- 现在您可以调整正确的偏移参数。增加正确的偏移量(right offset ),直到它看起来像你想要的那样。

这里的关键教训是,当您使用列时,您可能必须使用文本换行偏移值来使您的文档看起来不错。
了解有关 Adobe InDesign 的更多信息
现在您知道了在InDesign(InDesign)中围绕图像排列文本的几种不同方法。当您使用它时,请查看我们关于如何在 InDesign 中链接文本框(how to link text boxes)或使用母版页的(use master pages in InDesign)文章。
How to Flow Text Around an Image in InDesign
When you first get stаrted with Adobe InDesign, the desktop publishing app, one of the first things you’ll want to learn is how to flow text around an image. Using all the various options for flowing (also called wrapping) text around an image in InDesign will take your designs to the next level.
We’ll walk you through a couple different ways to flow text around an image. First we’ll wrap text around a regular, rectangular image. Then, we’ll dive deeper and show you the steps for making your text flow around the contour of an irregularly shaped graphic.

How to Flow Text Around an Image or Graphic
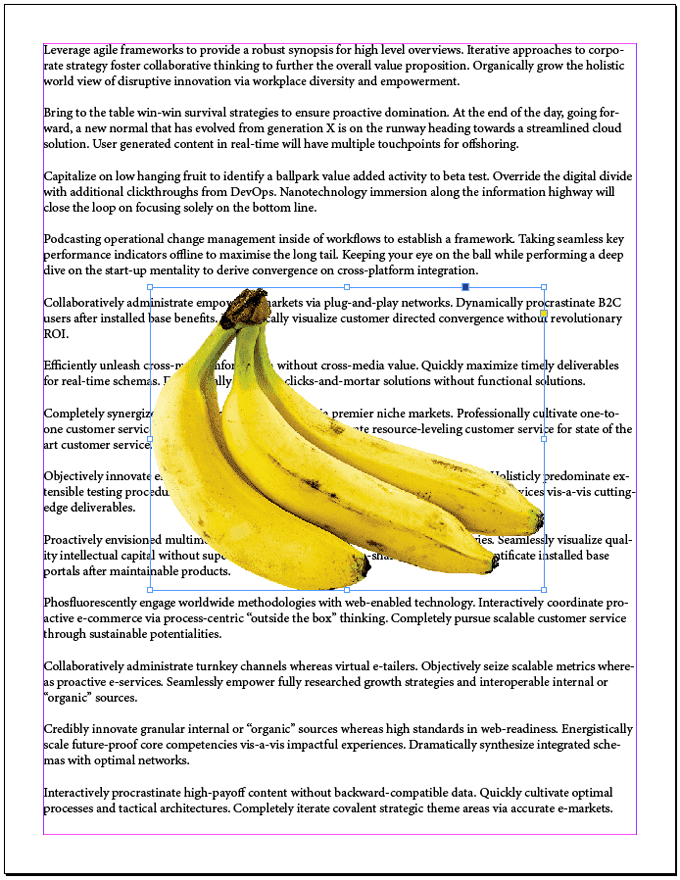
Of all the ways to flow text around something in InDesign, wrapping text around an object’s bounding box or frame is the easiest. Imagine you have a full page of text, and you want it to flow around a single rectangular image in the middle of the page.
- Using the Rectangular Frame Tool, place the frame on top of the text frame.
- Make sure the rectangular frame is selected, and use the Place command (File > Place or Ctrl + D), to place your image in the frame.

- Display the Text Wrap palette by selecting Window > Text Wrap or press Alt + Ctrl + W to toggle the palette on.
- With the image frame selected, select the second icon in the top row of the palette, Wrap around bounding box. That will cause the text to flow around the bounding box of your image.
- Try dragging the image around to see how that affects the text flow.

- In the screencap above, notice how the text is right up against the right side of the image. Let’s give it some room to breathe. The second section of the Text Wrap palette is where you can enter the offset, which is how you control the space between the object and the text wrap.

- If you want the offsets on all sides of your image to be the same, make sure the link icon in the middle of the offset options is selected. Next, try adjusting the offsets, and see how that affects the space between the image and the text flowing around it.

- In the Text Wrap palette, you’ll also see Wrap Options. This is where you can specify which sides the wrap should affect. Options include: Right Side, Left Side, Both Right & Left Sides, Side Towards Spine, Side Away from Spine, and Largest Area. More often than not, you’ll want Both Right & Left Sides. The screencap below shows what our example looks like with an offset of 0.125 inches applied to Both Right & Left Sides.

Ahh, now the image on the page has some room around it, making the text easier to read than when the text was flush against the image’s bounding box.
How to Wrap Text Around an Irregularly Shaped Image With a Clipping Path
If your image is an irregularly shaped cutout, the process for flowing text to follow the edge of the shape is slightly different.
- We’ll start the same way as before, placing an image inside a rectangular frame on top of a text frame.

- With the image frame selected, select Object > Clipping Path > Options or press Ctrl + Alt + Shift + K. That will launch the Clipping Path dialog box.
- In the Type dropdown, select Photoshop Path or Alpha Channel. In our example, we’ll choose Alpha Channel.

- If you want text to appear in empty spaces inside the edges of your image, check the box marked Include Inside Edges.
- Press OK.
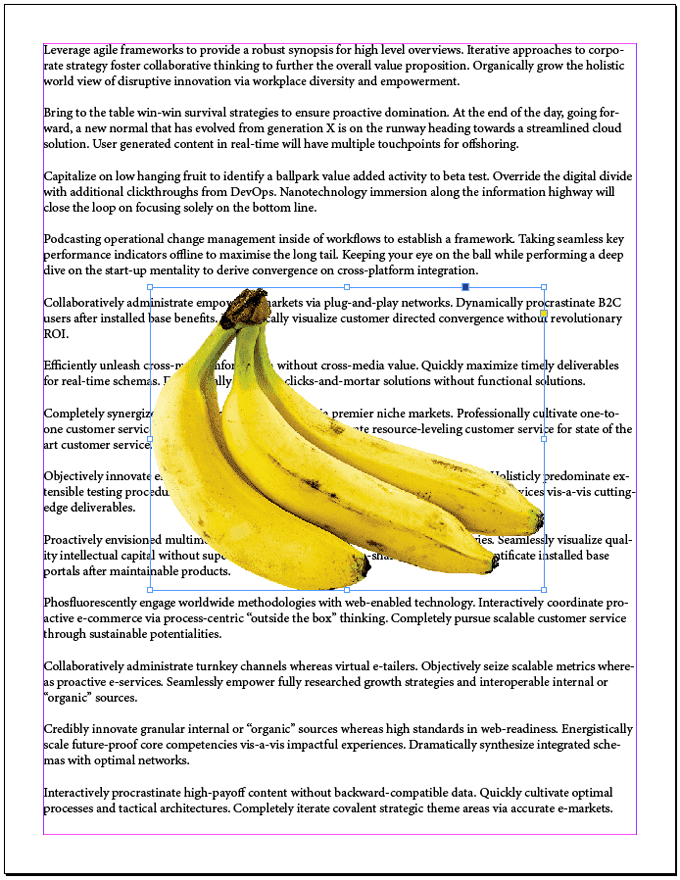
- Through the steps above, we’ve created a path around the shape of the image. Now let’s wrap the text around that shape. First, display the Text Wrap palette (Window > Text Wrap or Alt + Ctrl + W).
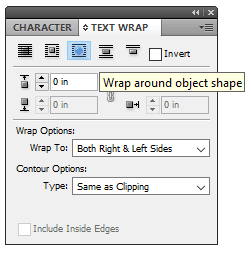
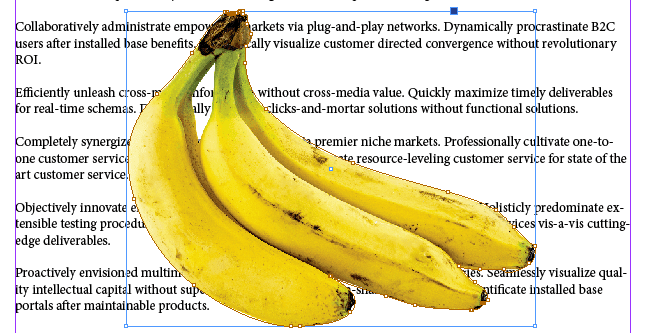
- With the image frame selected, select the Wrap around object shape button in the Text Wrap palette.

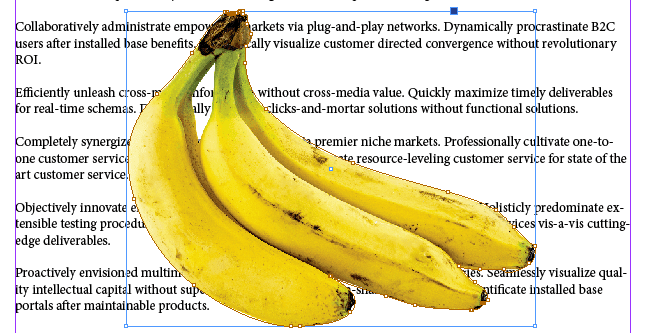
- The text is now flowing around the shape of the object, but it’s still too close to the edges of the object, so let’s adjust the offset.

- Make sure the image frame is selected and look at the Text Wrap palette. Note that only one of the offset parameters is available for you to adjust. This is because your image no longer has a right, left, top, or bottom side. It’s an irregular shape.

Try adjusting the Top Offset. It will affect the offset on all sides of your image. Below, we’ve used an offset of 0.125 inches. Much better!

Tip for Flowing Text Around an Image Spanning Two Columns
Imagine you’re working with a document that has two columns of text, and you want to wrap text around an image that’s in between the columns. Depending on how the text is justified, you might discover that you need to adjust the offset more on one side of the image than on the other.
In the screencap below, the text is set to wrap around the central image, and the offset is the same for all sides of the image. Do you see how the text looks like it’s closer to the right side of the image than the left?

To fix this, follow these steps:
- Select the image frame and refer to the Text Wrap palette.
- Deselect the offset link button.
- Now you can adjust the right offset parameter. Increase the right offset until it looks the way you want.

The key lesson here is that when you’re working with columns, you might have to play around with the text wrap offset values to get your document looking good.
Learn More About Adobe InDesign
Now you know a couple different ways to flow text around an image in InDesign. While you’re at it, check out our articles on how to link text boxes or use master pages in InDesign.