有很多方法可以保存网页以供离线阅读。您可以在 Web 浏览器中保存页面(可能在阅读列表中),也可以将浏览器外部的网页导出为屏幕截图(export the web pages outside your browser as screenshots)、图像、Word 文档(a Word document)、PDF 文件等。
PDF文件可移植、可打印且易于共享。在本教程中,您将学习如何在Mac(Mac)和Windows设备上将网页另存为PDF文件。我们涵盖了流行的网络浏览器(Google Chrome、Mozilla Firefox、Safari和Microsoft Edge)和信誉良好的第三方工具的步骤。

在 Firefox 中将网页另存为 PDF
Firefox的“打印(Print)工具”让用户可以将网页打印到物理纸上(通过打印机)或将其保存为PDF。当您启动此工具时,Firefox会自动优化网页以适应不同的纸张尺寸。每页还分配了一个页码,以便于识别和分类。
- 前往您要保存为PDF文档的网页,然后按Control + P(适用于 Windows)或Command + P(适用于 macOS)启动Firefox 打印(Firefox Print)工具。
或者,选择汉堡菜单图标(hamburger menu icon)并选择打印(Print)。

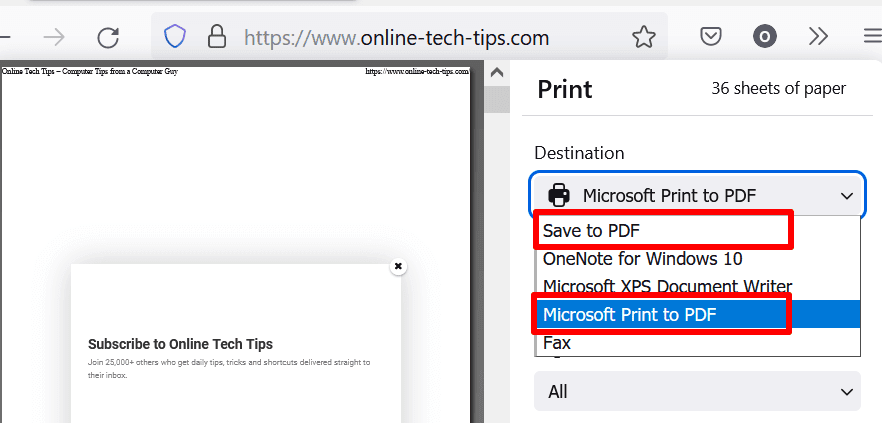
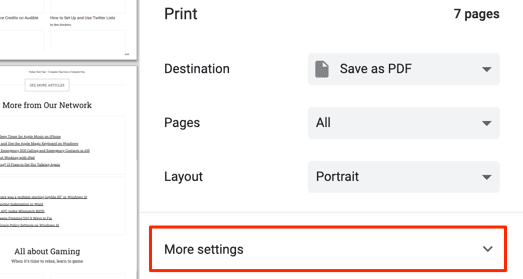
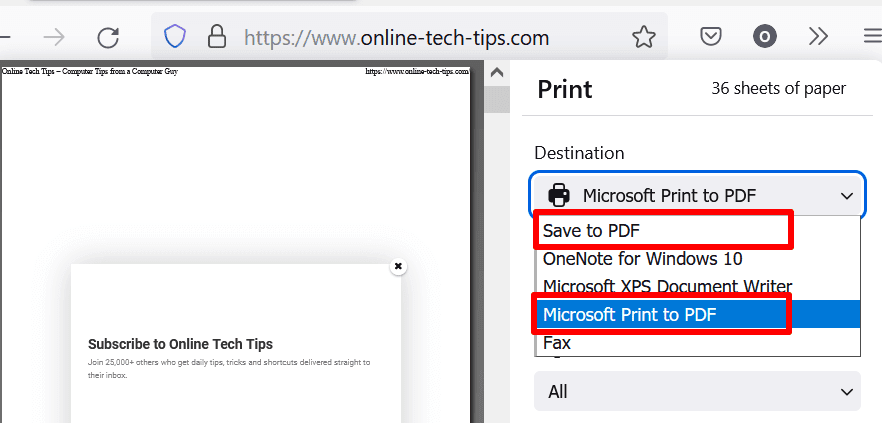
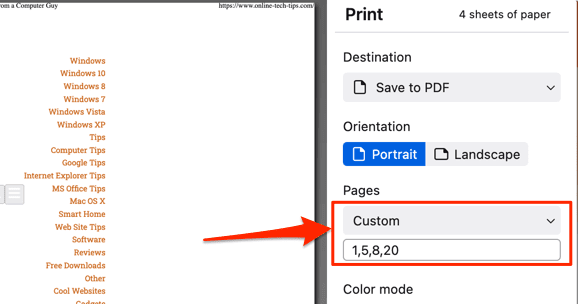
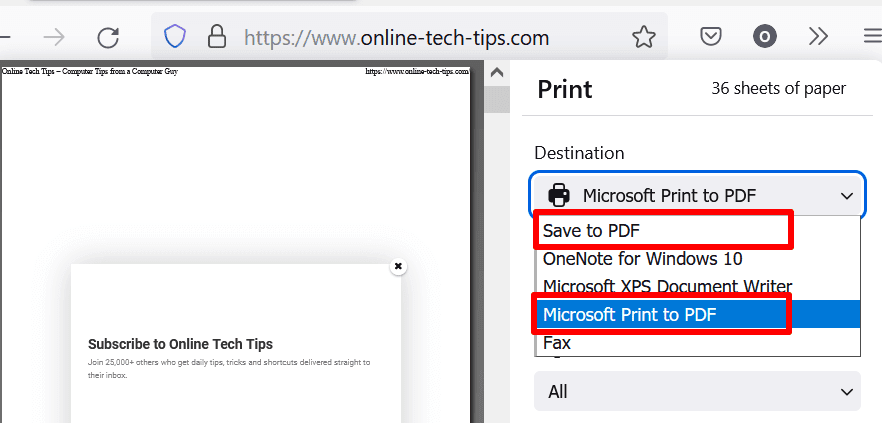
- 确保保存到 PDF(Save to PDF)是“目标”部分中的选定选项。Windows有一个内置的PDF打印机(Microsoft Print to PDF),因此您可以在“目标”部分选择保存到 PDF(Save to PDF)或Microsoft 打印到 PDF(Microsoft Print to PDF)。

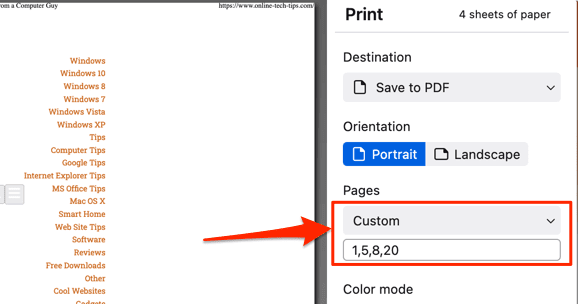
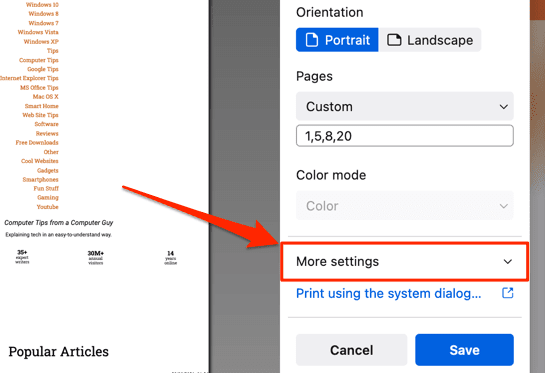
您还可以选择是否希望PDF文档以纵向或横向显示网页。
- 如果要将整个网页保存为PDF文档,请在“页面”部分中选择全部。(All)

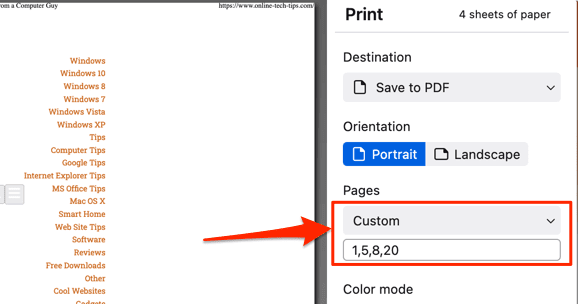
否则,选择页面(Pages)下拉按钮,选择自定义,然后输入包含要保存为(Custom)PDF文件的网页部分的页码。

要向PDF文件添加多个页面,请在文档中键入所需的页面并用逗号分隔它们。

更好(Better)的是,使用连字符来选择PDF文档中所需的页面范围。假设(Say)您要将第 8 页到第 15 页和第 17 页到第 30 页保存到单个PDF文档中,请在“自定义”对话框中键入8-15、17-30 。
默认情况下,Firefox 的打印工具不会将图像和页面背景元素添加到PDF文件中。它只捕获页面的文本组件。因此,如果左侧的页面预览未显示图像,请启用“打印(Print)背景”(参见下面的步骤 #4)以将图像添加到生成的PDF中。
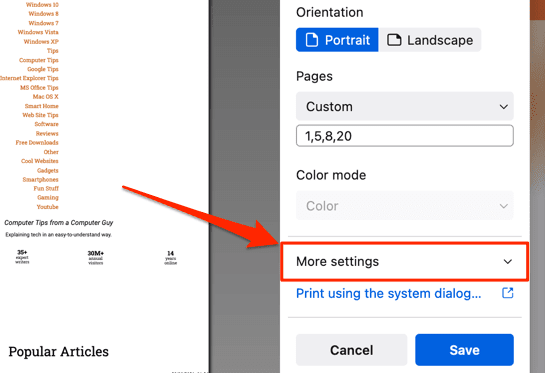
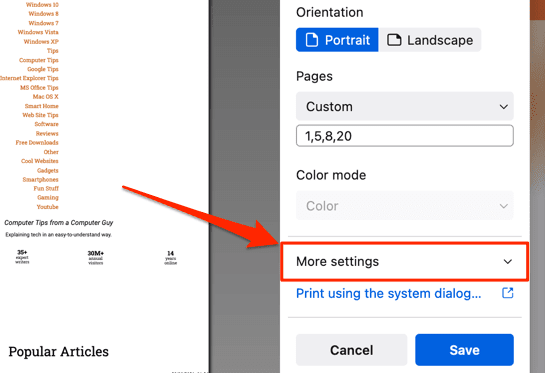
- 展开更多设置(More settings)下拉部分。

- 选中打印背景(Print backgrounds)框。

- 选择保存(Save)并选择要将PDF文件存储在计算机上的目标文件夹。
在Google Chrome中将(Google Chrome)网页(Web Page)保存为PDF
Chrome 的网页转 PDF 生成器也嵌入在打印(Print)工具中,步骤与 Firefox 类似。
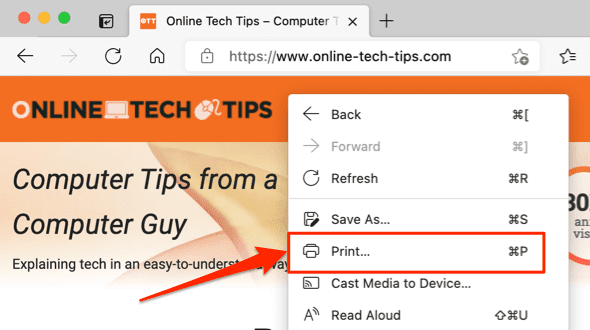
- 转到包含要打印的网页的选项卡,然后按Control + P(对于 Windows)或Command + P(对于 Mac)。
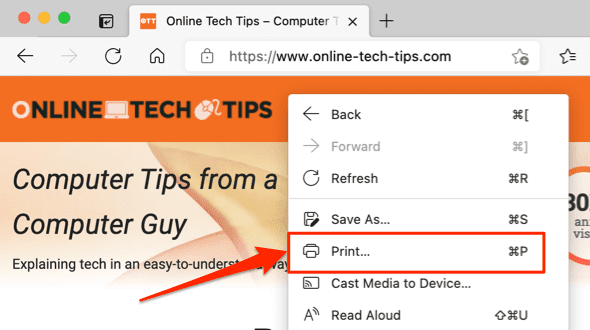
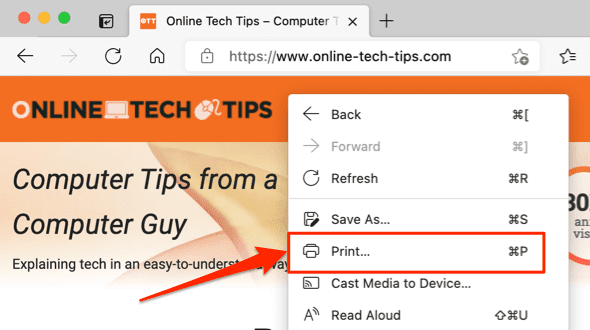
启动 Chrome 打印工具的另一种方法是右键单击要打印的页面上的任意位置,然后在上下文菜单中选择“打印”。(Print)

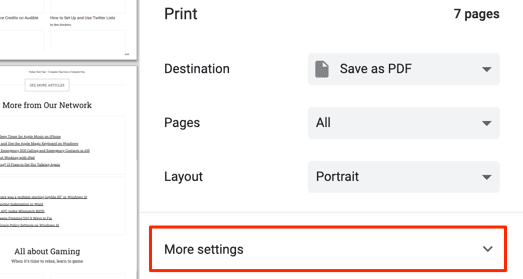
- 在“目标”选项中选择另存为 PDF 。(Save as PDF)如果您使用的是Windows设备,请选择Microsoft Print to PDF或Save as PDF。

两种打印机选项都会将网页转换为包含所有相关组件(链接、图像、文本等)的PDF文档。(PDF)
- 要在PDF(PDF)文档中包含整个网页,请在“页面”部分中选择全部。(All)

- 与Firefox一样,Chrome也允许您配置 PDF 的布局。在“布局”部分选择纵向(Portrait)或横向(Landscape)。

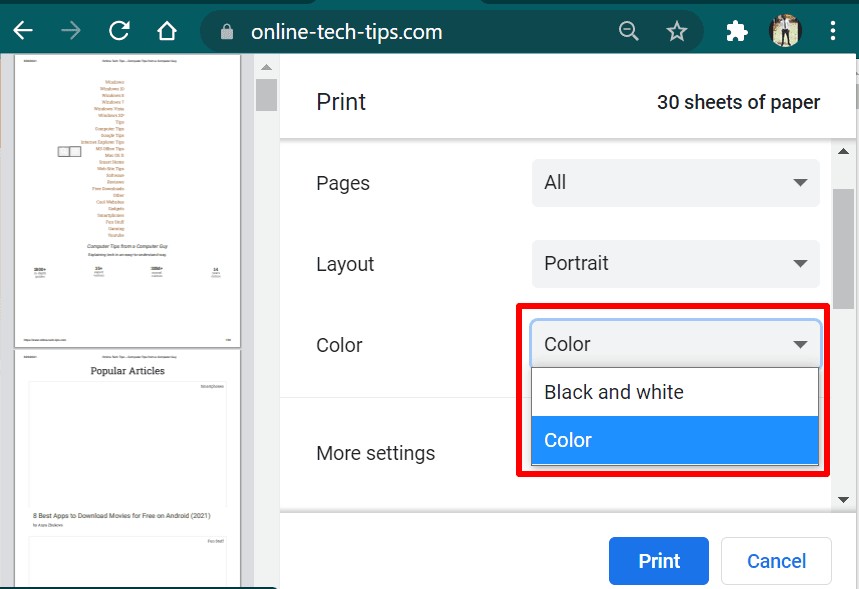
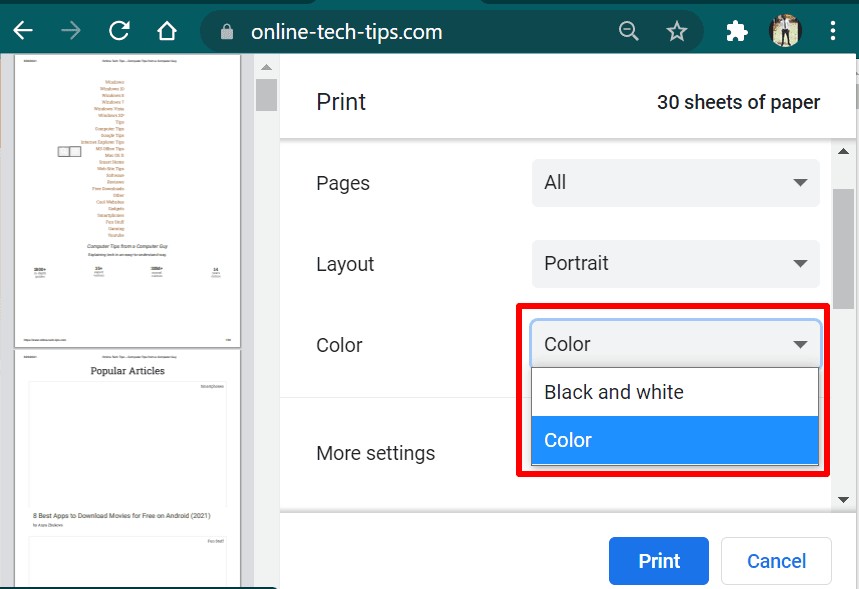
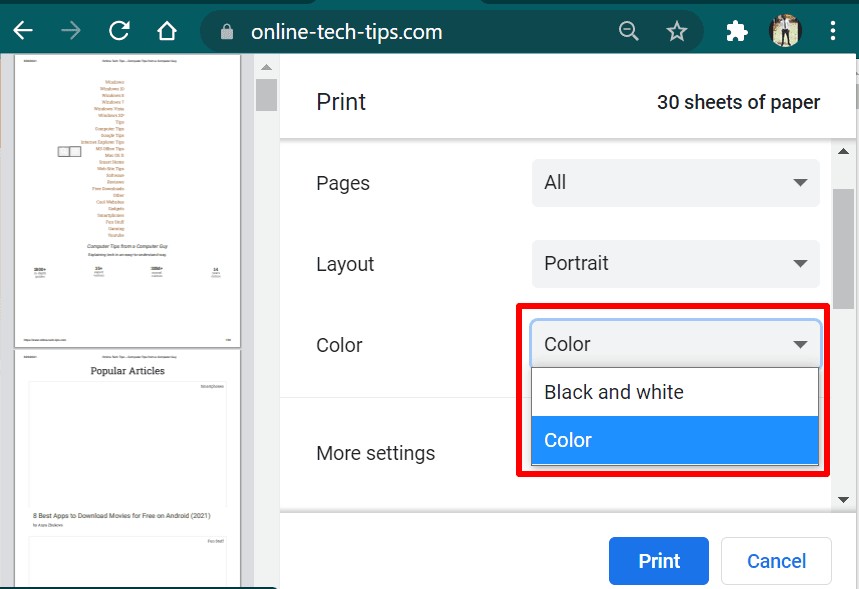
Chrome for Windows有一个“颜色(Color)”功能,可以让用户修改网页的配色方案。如果您希望PDF保留网站的配色方案,请选择颜色。(Color)另一方面,黑白选项使(Black and white)PDF中的页面具有单色外观。

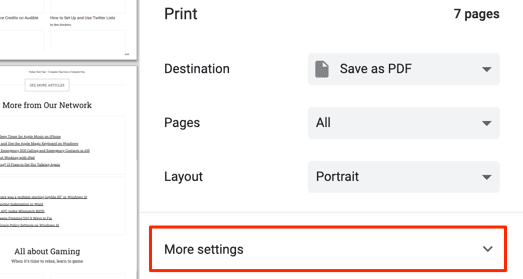
- 展开更多设置(More settings)部分以对PDF进行高级更改。

- Chrome 的PDF生成引擎相当先进。“每张页数”选项可让您将最多 16 个网页/部分的网页压缩到一张纸上。(Pages)这将减少PDF(PDF)文档中的页数,但会显着增加其文件大小。

- 选中“选项”部分中的背景图形(Background graphics)框以将图像和其他背景设计添加到PDF文档。当然,这也会增加文件大小。

- 在 macOS 设备上,可以选择在预览中查看预先生成的 PDF,(view the pre-generated PDF in Preview)而无需在本地保存文档。选择在预览中打开 PDF,(Open PDF in Preview) Chrome将(Chrome)在新的预览(Preview)窗口中显示PDF 。

在Microsoft Edge中将(Microsoft Edge)网页(Web Page)保存为PDF
Google Chrome 和 Microsoft Edge(Google Chrome and Microsoft Edge)都是基于 Chromium 的浏览器。因此,在Chrome(Chrome)中将网页保存为PDF文件的步骤与Microsoft Edge相同。
按Control + P(在 Windows 中)或Command + P(在 macOS 中)将启动包含PDF生成器的打印工具。当您右键单击网页并在上下文菜单上选择“打印”时,您还可以找到访问该工具的选项。(Print)

在“打印机”部分选择另存为 PDF(Save as PDF)(或Microsoft Print to PDF for Windows devices),选择您喜欢的页面布局((Windows)纵向(Portrait)或横向(Landscape)),然后选择文档中所需的页面,然后选择更多设置(More settings)下拉菜单对PDF进行高级更改。

与Google Chrome一样,您可以找到用于自定义每张纸的页数、纸张大小、(顶部、底部和侧面)边距、配色方案(仅限Windows)等选项。请记住(Remember)选中背景图形(Background graphics)框,如果您希望生成的PDF中包含图像。选择打印(Print)以将PDF文档存储在您的设备上。

在 Safari 中将网页另存为 PDF
将Safari网页转换为PDF文档同样简单。macOS 浏览器 在Safari(Safari)中,有两种方法可以将网页另存为PDF文档。您可以将页面导出为单视图PDF文件(选择Safari 菜单栏上的文件并选择导出(File)为 PDF(Export as PDF))或将其保存为多页PDF文档。
我们推荐后者,因为生成的PDF中的超链接是可点击的。
- 访问要另存为PDF的网页,然后按Command + P。或者,右键单击页面并选择打印页面(Print Page)。

- 选择预览下方的显示详细信息以编辑 PDF。(Show Details)

- 选择您要打印的页面,选择您喜欢的页面方向,然后选中打印背景(Print backgrounds)框以将图像添加到 PDF。

- 要修改每张纸的页数,请点击“Safari”下拉按钮,选择布局(Layout),然后选择您想要在页面上显示的页数。

- 要将网页作为PDF文档保存到Mac ,请点击打印工具底部的(Mac)PDF下拉菜单,然后选择另存为 PDF(Save as PDF)。

- 为PDF文档指定一个首选名称/描述,选择目标文件夹,然后选择保存(Save)。选择安全选项(Security Options)以密码保护 PDF 文件(password-protect the PDF file)。

使用在线工具将网页另存(Save Web Page)为PDF(PDF Using Online Tools)
内置在您的网络浏览器中的PDF(PDF)生成器既方便又超级易于使用。但是,如果您不使用上述浏览器,或者您的浏览器没有PDF生成器,或者您想在移动设备上将网页另存为PDF,请使用在线网页转换器(如Sejda和CloudConvert ) 会派上用场。
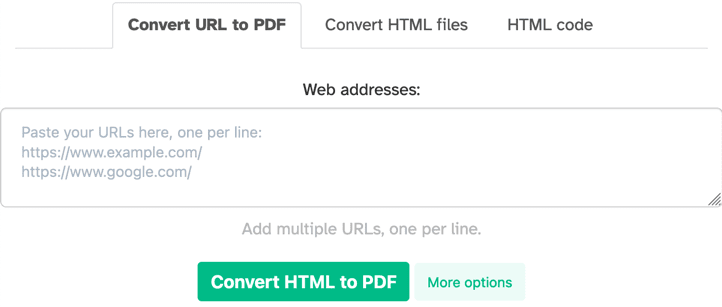
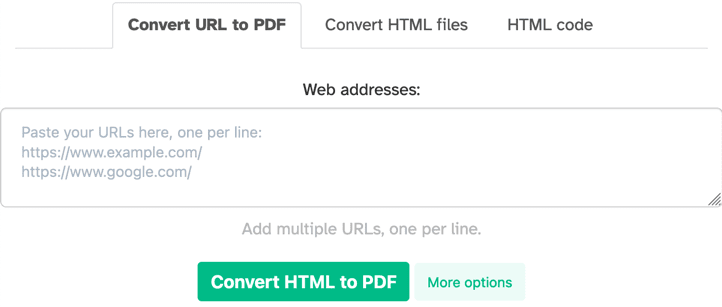
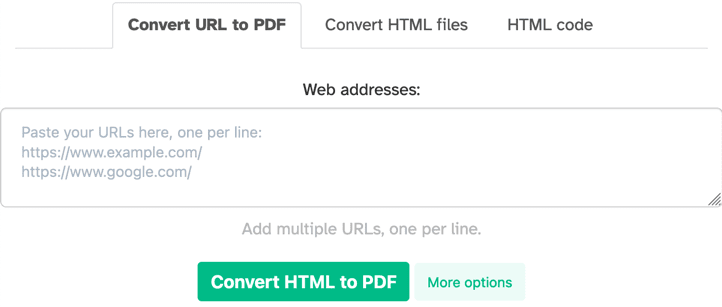
对于Sejda,在对话框中输入网页的URL ,然后选择(URL)将 HTML 转换为 PDF(Convert HTML to PDF)按钮。您的浏览器应该会自动下载所提供URL的(URL)PDF格式。

CloudConvert是我们最喜欢的,因为它具有您可以在 Web 浏览器的PDF生成器中找到的高级功能。您可以选择要打印的页面(或页面范围)、自定义页面大小、打印背景图形等。

从上述技术和工具导出的 PDF 文档应该包含原始网页的所有组件——文本、图像、广告、超链接和其他多媒体文件。(PDF)另一方面,嵌入式视频将在转换时将其缩略图或最后一帧显示在网页上。(Embedded)
How to Save a Web Page as a PDF on Mac and Windows
There are mаny ways to save web pages for offline reading. You can either save pages within your web browser (perhаpѕ in a reading list) or export the web pages outside your browser as screenshots, images, a Word document, PDF files, etc.
PDF files are portable, print-ready, and easily shareable. In this tutorial, you’ll learn how to save a webpage as a PDF file on your Mac and Windows devices. We cover steps for popular web browsers (Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge) and reputable third-party tools.

Save a Web Page as a PDF in Firefox
Firefox’s “Print tool” lets users print web pages to physical papers (via a printer) or save them as PDF. When you launch this tool, Firefox automatically optimizes the web pages to fit different paper sizes. Each page is also assigned a page number for easy identification and sorting.
- Head to the web page you want to save as a PDF document and press Control + P (for Windows) or Command + P (in macOS) to launch the Firefox Print tool.
Alternatively, select the hamburger menu icon and select Print.

- Ensure Save to PDF is the selected option in the “Destination” section. Windows has a built-in PDF printer (Microsoft Print to PDF), so you can either select Save to PDF or Microsoft Print to PDF in the “Destination” section.

You can also choose whether you want the PDF document to display the web page in portrait or landscape orientation.
- In the “Pages” section, select All if you want to save the entire webpage as a PDF document.

Otherwise, select the Pages drop-down button, choose Custom, and enter the page number(s) containing the portion of the web page you want to save as a PDF file.

To add multiple pages to the PDF file, type the pages you want in the document and separate them with a comma.

Better yet, use a hyphen to select a range of pages you want in the PDF document. Say you want to save page 8 through page 15 and page 17 through page 30 to a single PDF document, type 8-15, 17-30 in the Custom dialog box.
By default, Firefox’s print tool doesn’t add images and page background elements to the PDF file. It only captures the page’s text component. So, if the page previews on the left side aren’t displaying images, enable “Print background” (see step #4 below) to add images to the generated PDF.
- Expand the More settings drop-down section.

- Check the Print backgrounds box.

- Select Save and choose the destination folder you want the PDF file stored on your computer.
Save a Web Page to PDF in Google Chrome
Chrome’s webpage-to-PDF generator is also embedded in the Print tool, and the steps are similar to Firefox’s.
- Go to the tab housing the web page you want to print and press Control + P (for Windows) or Command + P (for Mac).
Another way to launch Chrome’s print tool is to right-click anywhere on the page you want to print and selecting Print on the context menu.

- Select Save as PDF in the “Destination” option. If you’re using a Windows device, select either Microsoft Print to PDF or Save as PDF.

Both printer options will convert the web page to a PDF document with all relevant components (links, images, texts, etc.) included.
- To include the entire web page in the PDF document, select All in the “Pages” section.

- As with Firefox, Chrome also lets you configure the PDF’s layout. Select Portrait or Landscape in the “Layout” section.

Chrome for Windows has a “Color” feature that lets users modify the color scheme of the web page. Select Color if you want the PDF to keep the site’s color scheme. The Black and white option, on the other hand, gives pages in the PDF a monochrome look.

- Expand the More settings section to make advanced changes to the PDF.

- Chrome’s PDF generation engine is quite advanced. The “Pages per sheet” option lets you compress up to 16 pages/sections of the web page into a single sheet. That’ll reduce the number of pages in the PDF document but significantly increase its file size.

- Check the Background graphics box in the “Options” section to add images and other background designs to the PDF document. Of course, that will also increase the file size.

- On macOS devices, there’s an option to view the pre-generated PDF in Preview without saving the document locally. Select Open PDF in Preview and Chrome will display the PDF in a new Preview window.

Save a Web Page to PDF in Microsoft Edge
Google Chrome and Microsoft Edge are both Chromium-based browsers. Therefore, the steps for saving web pages as PDF files in Chrome are the same as Microsoft Edge.
Pressing Control + P (in Windows) or Command + P (in macOS) will launch the print tool that houses the PDF generator. You’ll also find the option to access the tool when you right-click the web page and select Print on the context menu.

Select Save as PDF (or Microsoft Print to PDF for Windows devices) in the “Printer” section, select your preferred page layout (Portrait or Landscape), and select the pages you want in the document, and select the More settings drop-down to make advanced changes to the PDF.

As with Google Chrome, you’ll find options to customize how many pages you want per sheet, paper size, (top, bottom, and side) margins, color scheme (Windows only), etc. Remember to check the Background graphics box if you want images included in the resulting PDF. Select Print to store the PDF document on your device.

Save a Web Page as a PDF in Safari
Converting Safari webpages to PDF documents is just as easy. The macOS browser There are two ways to save web pages as PDF documents in Safari. You can either export the page as a single-view PDF file (select File on the Safari menu bar and select Export as PDF) or save it as a multi-page PDF document.
We recommend the latter because the hyperlinks in the resulting PDF are clickable.
- Visit the web page you want to save as PDF and press Command + P. Or, right-click the page and select Print Page.

- Select Show Details below the preview to edit the PDF.

- Select the pages you want to print, choose your preferred page orientation, and check the Print backgrounds box to add images to the PDF.

- To modify the number of pages per sheet, tap the “Safari” drop-down button, select Layout, and select the number of sheets you want on a page.

- To save the web page to your Mac as a PDF document, tap the PDF drop-down at the bottom of the print tool, and select Save as PDF.

- Give the PDF document a preferred name/description, select the destination folder, and select Save. Select Security Options to password-protect the PDF file.

Save Web Page as PDF Using Online Tools
PDF generators built into your web browsers are convenient and super easy to use. However, if you don’t use the above-mentioned browsers, or your browser doesn’t have a PDF generator, or you want to save a web page as a PDF on your mobile device, online web page converters (like Sejda and CloudConvert) will come in handy.
For Sejda, enter the URL of the web page in the dialog box and select the Convert HTML to PDF button. Your browser should automatically download the PDF format of the provided URL.

CloudConvert is our favorite because it sports advanced features you’d find in web browsers’ PDF generators. You can select the pages (or page range) you want to print, customize page size, print background graphics, etc.

The resulting PDF documents exported from the above-mentioned techniques and tools should have all components of the original web page—texts, images, ads, hyperlinks, and other multimedia files. Embedded videos, on the other hand, will have their thumbnails or the last frame displayed on the web page at the point of conversion.