在Photoshop中,您可以通过多种方式为项目制作外观独特的文本。幸运的是,即使您是照片编辑初学者,自定义文本也是一件相对容易的事情。
您可以做的一件有趣的事情是在Photoshop中勾勒文本。您可能以前在海报或传单上看到过这一点。Photoshop 可以轻松获取您想要使用的 任何字体并创建它的轮廓版本。(font)

执行此任务非常简单,即使您是编辑新手,也可以使您的项目看起来很棒。以下是在Photoshop(Photoshop)中创建轮廓文本的一些方法。
如何在 Photoshop 中勾勒文本(How To Outline Text in Photoshop)
- 键入您的文本(Type Your Text)
要开始创建文本大纲,请选择要使用的字体并输入文本。您应该确保图像的背景适合文本(text)轮廓。背景最好是纯色。

如果您有更多图案或繁忙的背景(background),请确保为您的文本选择一种易于阅读的颜色。如果文本难以阅读,您可以随时使用线条粗细等选项对其进行调整(在接近结尾处有更多内容)。
- 编辑文本层(Edit The Text Layer)
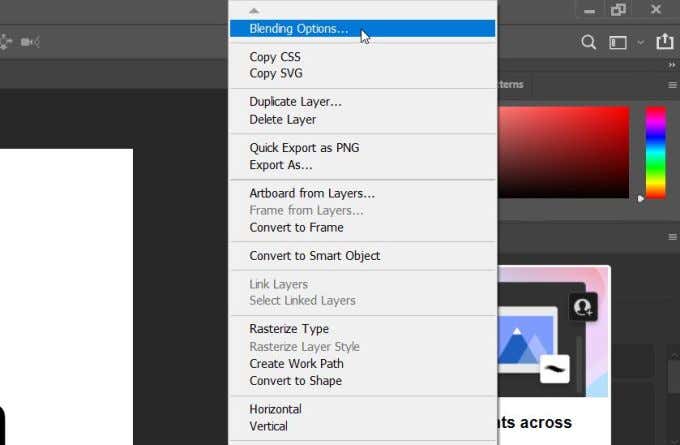
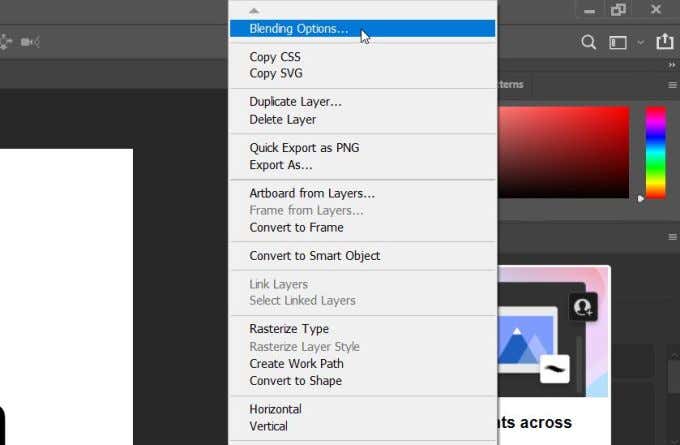
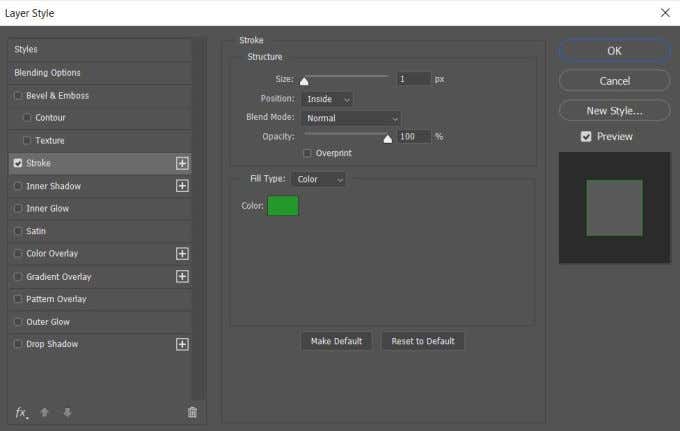
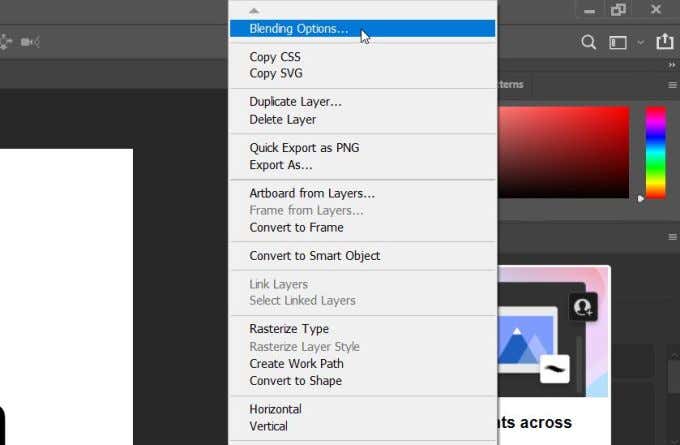
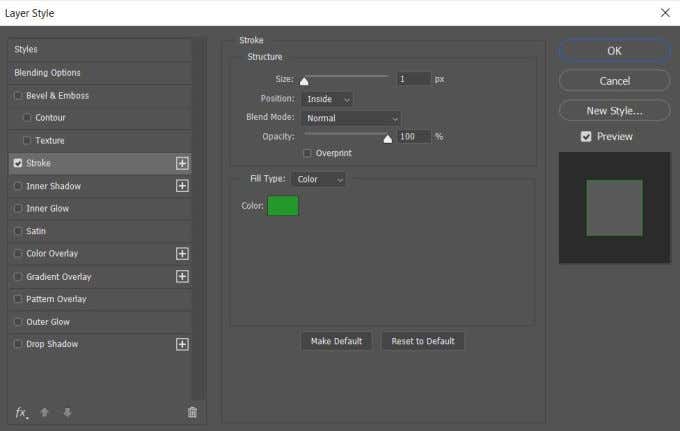
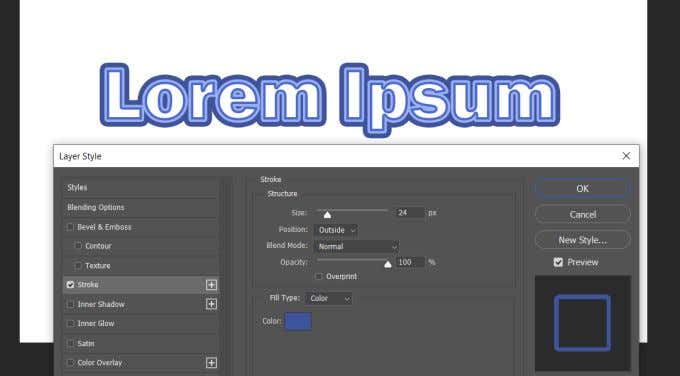
输入文本后,接下来要做的是右键单击“图层(Layers)”面板中的文本图层。然后,选择混合选项(Blending Options)。在此窗口的左侧,您将看到Stroke选项。选中此项,让Photoshop勾勒出您的文本。

您可以在此处更改许多设置,以使文本的轮廓看起来像您想要的那样。但是,如果您只想保留文本的轮廓而不是填充,您也可以做到这一点。

- 移除内部填充物(Remove The Inner Fill)
返回“混合选项(Blending Options)”窗口,在“高级混合(Advanced Blending)”框下,将“填充不透明度(Fill Opacity)”下拉至零。如果您愿意,您还可以更改此窗口中文本填充的颜色。

自定义选项(Customization Options)
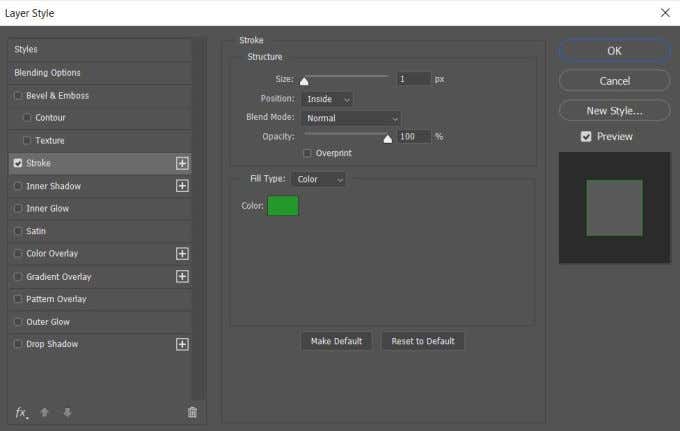
有很多方法可以使您的文本看起来独一无二。在Stroke窗口下,您可以使用几个不同的选项。
首先,有Size。您可以移动滑块来更改轮廓的像素大小。这将使它更厚或更薄。
使用“位置(Position)”选项,您可以选择在文本周围放置轮廓的方式。内部选择将从文本内部放置笔划。(Inside)外部(Outside)将其放置在您的文本周围。中心(Center)选项将从中间开始笔画,并在文本的内部和外部进行 。
混合模式(Blend Mode )将改变笔触与图像背景的交互方式。

如果您希望轮廓更加透明并与背景更好地融合, 您也可以更改不透明度。( Opacity)
然后是填充类型( Fill Type)选项。您可以从颜色(Color)、渐变(Gradient)或图案(Pattern)中进行选择。颜色选项可让您选择纯色,而渐变可让您选择两种颜色混合在一起。使用图案,您可以用您选择的图案填充轮廓。

在文本上创建多个轮廓(Creating Multiple Outlines On Text)
制作一些独特的大纲文本的另一种方法是利用多个图层。通过这样做,您可以制作多轮廓效果。
为此,您首先要输入文本并按照上述步骤制作单个大纲。然后,在Stroke Position下,选择Inside。是否要保留文本填充取决于您。如果您希望它为空,请将填充不透明度(Fill Opacity)更改为零。

接下来,您需要复制文本图层。为此,请选择图层,然后按Ctrl+J复制它,或右键单击并选择复制图层(Duplicate Layer)。新图层将出现在您复制的图层上方。选择此图层后,右键单击它并选择混合选项(Blending Options)以打开图层样式(Layer Styles )窗口。

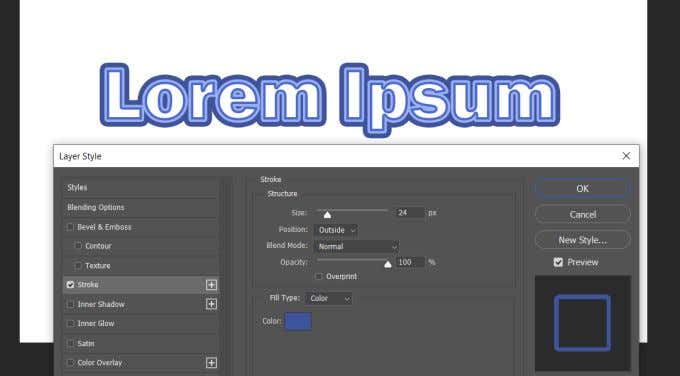
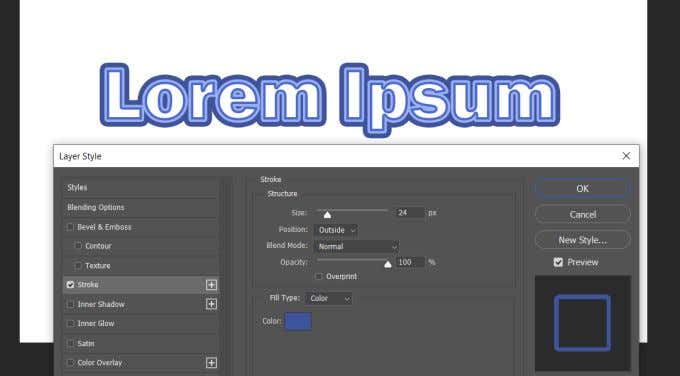
进入Stroke选项,并将该图层的Position更改为( Position)Outside。您还需要更改颜色,以便看到这个新笔划。

您可以这样做的另一种方法,因此您可以添加任意数量的笔触,即再次复制图层,然后再次右键单击它并转到 Blending Options > Stroke。
现在,您可以使用大小(Size)滑块来更改轮廓的大小,而不是使用位置,直到您可以看到它为止。(Position)确保您还更改了颜色,以便您可以看到多个笔画。您可以根据需要多次执行此操作,以尽可能多地概述文本。确保将重复的图层放置在原始图层下方,以确保它们都正确显示。

使用文本图层创建更多效果(Using Text Layers To Create More Effects)
您可能已经意识到能够在Photoshop中使用多个文本层来勾勒文本的潜力。如果您想更改一些字母但不是全部,您可以通过创建多个图层来实现,这样您就可以只更改其中的一些,但是所有图层合并的最终产品看起来会捆绑在一起。
例如,假设您想要勾勒出一些字母并填充一些字母。为此,您所要做的就是为您的填充文本创建一个图层,并键入您想要填充的字符。然后,复制这一层并使其成为轮廓。
在此之后,您需要栅格化原始的填充文本。通过右键单击原始图层并选择Rasterize Type来执行此操作。然后,您可以选择并删除不需要的填充文本部分。然后轮廓文本将可见。
这些只是您可以使用Photoshop的文本功能执行的部分操作。尝试使用图层和笔触来创建完全独特的东西。
How To Outline Text In Photoshop
Τhere are many ways in Phоtoshop that you can make unique-looking text for a project. Fortunаtely, customizing text is alsо a relatively easу thing to do even if you’re a photo-editing begіnner.
One interesting thing you can do is outline text in Photoshop. You may have seen this before on posters or fliers. And photoshop makes it easy to take any font you want to use and create an outlined version of it.

Doing this task is incredibly easy, and can make your project look great even if you’re new at editing. Here are some ways to create outlined text in Photoshop.
How To Outline Text in Photoshop
- Type Your Text
To begin creating a text outline, choose a font you want to use and type out your text. You should make sure that the background of your image will lend itself to a text outline. It’s best if the background is a solid color.

If you have a more patterned or busy background, be sure to choose a color for your text that will be easily readable on it. If the text is hard to read, you can always adjust it afterwards with options like line thickness (more on this near the end).
- Edit The Text Layer
Once you have your text typed out, the next thing you’ll want to do is right-click on the text layer in the Layers panel. Then, select Blending Options. On the left-hand side of this window, you will see the Stroke option. Check this to have your text outlined by Photoshop.

There are a lot of settings here you can change in order to make the outline on your text look the way you want it to. However, if you want to keep only the outline of the text and not the fill, you can also accomplish this.

- Remove The Inner Fill
Go back to the Blending Options window, and under the Advanced Blending box, pull the Fill Opacity down to zero. You can also change the color of the text fill in this window if you wish to.

Customization Options
There are many ways you can make your text look unique. Under the Stroke window, you have a few different options you can play with.
First, there is Size. You can move the slider to change the pixel size of the outline. This will make it thicker or thinner.
With the Position options, you can choose how the outline is placed around your text. The Inside selection will place the stroke from inside your text. Outside will place it around your text. The Center option will begin the stroke from the middle and go both inside and outside of the text.
Blend Mode will change how the stroke interacts with the background of your image.

You can also change the Opacity if you want your outline to be more see-through and blend better with the background.
Then there are the Fill Type options. You can choose from Color, Gradient, or Pattern. The color option will allow you to choose a solid color, while the gradient lets you choose two colors to blend together. With pattern, you can have the outline filled with a pattern of your choice.

Creating Multiple Outlines On Text
Another way you can make some unique outline text is to utilize multiple layers. By doing this, you can make a multiple outline effect.
To do this, you’ll first want to type out your text and follow the steps above for making a single outline. Then, under the Stroke Position, choose Inside. Whether you want to keep the text fill or not is up to you. If you want it to be empty, change the Fill Opacity to zero.

Next, you’ll want to duplicate the text layer. To do this, have the layer selected and then press Ctrl+J to copy it, or right-click and select Duplicate Layer. The new layer will appear above the one you duplicated. With this layer selected, right click it and select Blending Options to open the Layer Styles window.

Go into the Stroke options, and change the Position for this layer to Outside. You’ll also want to change the color so you can see this new stroke.

Another way you can do this, and so you can add as many strokes as you want, is to duplicate the layer once more, and again right click it and go to Blending Options > Stroke.
Now, instead of using the Position you can use the Size slider to change the size of the outline until you can see it. Make sure you also change the color so you can see the multiple strokes. You can do this as many times as you wish to outline the text as much as you want. Make sure the duplicate layers are placed below the original layer to ensure they all show up properly.

Using Text Layers To Create More Effects
You may have realized the amount of potential there is in being able to use multiple text layers to outline text in Photoshop. If you want to change some letters but not all of them, you can do so by creating multiple layers so you can change only some of them, but the end product with all the layers merged will look tied together.
For example, say you want to have some letters outlined and some letters filled. To do this, all you have to do is create a layer for your filled text, with the characters typed that you want filled. Then, duplicate this layer and make it into an outline.
After this, you’ll want to rasterize the original, filled text. Do this by right-clicking the original layer and selecting Rasterize Type. Then, you can select and delete the parts of the filled text you don’t want. Then the outlined text will be visible.
These are just some of the things you can do with Photoshop’s text features. Experiment with layers and strokes to create something entirely unique.