在平面设计中,让某物脱颖而出的一种简单方法是在其周围添加边框。在本文中,我们将向您展示如何在Photoshop中为图像、形状和文本添加边框。
提高您的Photoshop(Photoshop)技能的最佳方法是练习(practice)、练习(practice)、再练习(practice)。尝试按照以下步骤在Photoshop中添加边框。

如何在Photoshop中为图像添加(Photoshop)边框(Border)
想象一下(Imagine),您有一张照片或图像要在Photoshop中添加边框。您正计划打印图像并将其装裱。为图像添加边框将使它看起来像您添加了内部遮罩。
我们还假设您不希望边框覆盖图像本身的一个像素,所以首先您需要增加画布(canvas)的大小——图像窗口中图像周围的工作区——然后添加边界在那个额外的空间。幸运的是,这在Photoshop中很简单。
- 在 Photoshop 中打开您的图像。

- 如果图像有多个图层,请通过选择“图层(Layer)” > “拼合图像”来拼合图像(Flatten Image)。

- 接下来,我们将背景图层更改为可以移动到图层堆叠顺序中的不同位置的常规图层,因此您可以更改其混合模式或不透明度。选择图层(Layer )>新建(New)>背景图层(Layer from Background)。或者,双击“图层”面板中的图层。(Layers)请注意,它的新名称将是Layer 0。选择确定(OK)按钮。

- 现在我们将画布变大。选择图像(Image)>画布大小(Canvas Size)。您想要增加画布的大小以适应您想要添加的边框。确保(Make)选中“相对(Relative)”框并将锚点设置为网格的中间。然后输入要增加画布的像素数。请记住(Remember),一半的像素将添加到画布的每个边缘,因此如果您想要一个 100 像素宽的边框,则需要将画布的宽度和高度各增加 200 像素。

- 现在我们有一个带有扩展画布的图像。

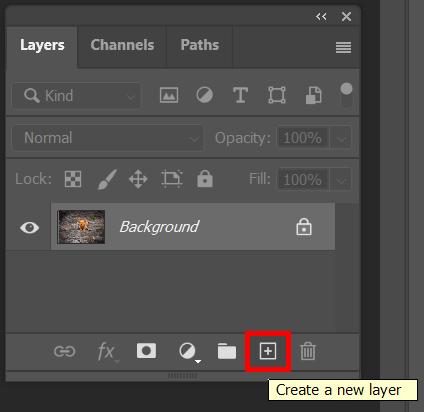
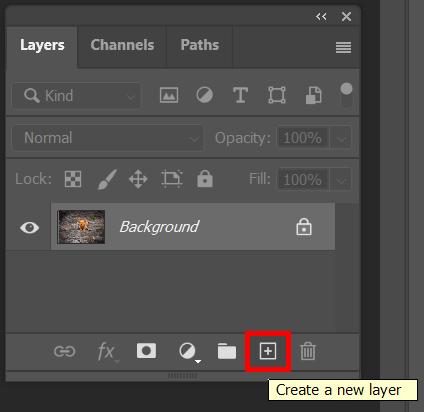
6. 要添加边框,请在“图层(Layers)”面板中选择“创建新填充或调整图层( Create a New Fill or Adjustment Layer)”按钮,然后从列表中 选择“纯色”。(Solid Color)

7. 在“拾色器(Color Picker)”窗口中,选择您想要的边框颜色,然后选择“确定(OK)”按钮。

8. 最后,在图层(Layers)面板中,将刚刚创建的颜色填充图层拖到图像图层下方。

现在您的图像周围应该有一个边框。您可以保存它,但请记住另存为...(Save as…),这样您就不会保存原始图像。

通过双击颜色填充(Color Fill)图层并选择不同的颜色来调整边框的颜色,并尝试通过重新调整画布的大小(图像(Image)>画布大小(Canvas Size))来改变边框的粗细。输入(Enter)负数以使画布更小。
如何在Photoshop中为形状添加边框(Border)
接下来,让我们学习如何在Photoshop中为形状添加边框。
- 在Photoshop(Photoshop)中打开文件或创建新文档。
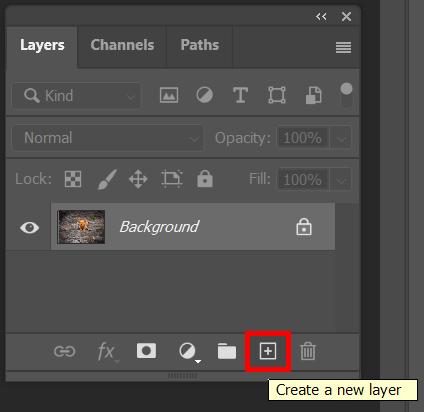
- 使用“图层(Layers)”面板底部的按钮或选择“图层(Layer )” > “新建”( New) > “图层( Layer )”或使用键盘快捷键Shift + Ctrl + N创建一个新图层。

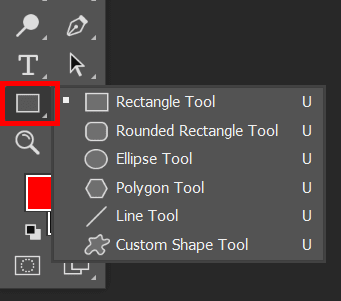
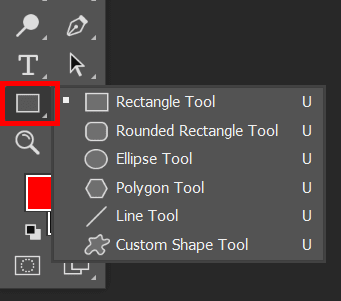
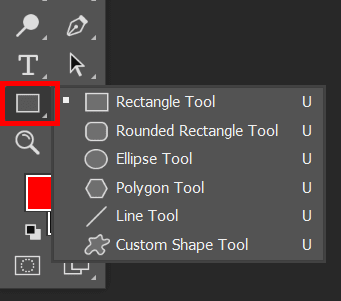
- 在“工具箱(Toolbox)”中,选择轮廓选择工具。您可以选择矩形工具(Rectangle Tool)、圆角矩形工具(Rounded Rectangle Tool)、椭圆工具(Ellipse Tool)、多边形工具(Polygon Tool)或自定义形状工具(Custom Shape Tool)。

- 选择该工具并将其拖到画布上,以便为您的图像加框。

- 选择移动(Move )工具以调整您创建的框架的边缘。

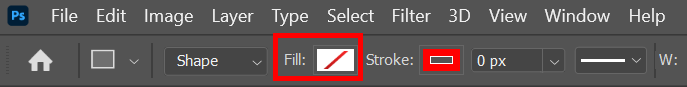
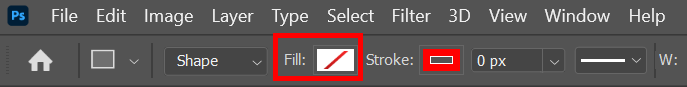
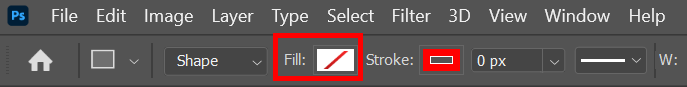
- 使用您在步骤 3 中选择的任何轮廓选择工具,确保在选项栏中将填充(Fill )设置为无(None)。

- 现在我们将在框架中添加一个Stroke,创建边框。在选项(Options)栏中,选择您想要的描边类型(纯色、渐变或图案)及其颜色。在下面的示例中,我们选择了一个红色的实心笔触。要访问更多颜色选项,请选择颜色选择器 -(Color Picker—the)右侧的多色框。

- 接下来,选择Stroke的粗细。您可以输入像素数,也可以使用滑块选择Stroke的粗细。

- 现在您应该看到您创建的框架周围的边框。

请务必另存为...(Save as…),这样您就不会覆盖原始图像。
如何在Photoshop中为文本添加边框(Border)
在Photoshop中,为文本添加边框称为大纲。勾勒轮廓的过程类似于我们在上面的示例中为框架添加笔触。
- (Create)在Photoshop中(Photoshop)创建或打开一个新文档。
- 选择水平(Horizontal )或垂直文字(Vertical Type)工具并输入您的文本。

- 在图层(Layers)面板中,右键单击文本(Text)图层并选择混合选项(Blending Options)或选择图层(Layer)>图层样式(Layer Style)>混合选项( Blending Options)。
- 在出现的图层样式(Layer Style)对话框中,从左侧列表中 选择描边。(Stroke)

- 在“图层样式”(Layer Style)对话框中选择“描边”后,您可以调整文本轮廓的外观。(Stroke)通过输入像素数或使用“大小(Size )”滑块来设置轮廓的粗细。
- 将笔划的位置设置为“(Position)内部”(Inside)、“外部(Outside)”或“中心(Center)” 。如果您选中了“预览(Preview)”框,您将看到您的选择对文档的影响。

- 选择混合模式(Blend Mode )和不透明度(Opacity)。(在我们的 Photoshop 混合指南中(guide to blending in Photoshop)了解(Learn)有关此主题的所有信息。)
- 接下来,将填充类型(Fill Type )选择为Color、Gradient或Pattern。如果您选择颜色,(Color, )请使用颜色选择器选择文本轮廓的颜色。完成后,选择OK。

Photoshop包含各种特性和功能。要继续学习,请查看我们关于如何在 Photoshop 中进行蒙版的文章,然后通过(how to mask in Photoshop)在 Photoshop 中进行换脸(face swap in Photoshop)来使用您的新知识!
How To Add a Border in Photoshop
In graphic design, a simple way to make something stand out is to add а border around it. In this artiсle, we’ll show you how to add a border in Photoshop tо imаges, shapes, and text.
The best way to amp up your Photoshop skills is to practice, practice, practice. Try adding a border in Photoshop by following the steps below.

How To Add a Border Around an Image in Photoshop
Imagine you have a photo or image that you want to add a border around in Photoshop. You’re planning on printing the image and getting it framed. Adding a border to the image will make it look like you’ve added an interior matte.
Let’s also imagine that you don’t want the border to cover up even one pixel of the image itself, so first you’ll need to increase the size of the canvas—the workspace around an image within an image window—and then add the border in that extra space. Fortunately, this is simple to do in Photoshop.
- Open your image in Photoshop.

- If the image has multiple layers, flatten the image by selecting Layer > Flatten Image.

- Next, we’ll change the background layer into a regular layer that can be moved into a different spot in the layer stacking order and so you can change its blending mode or its opacity. Select Layer > New > Layer from Background. Alternatively, double-click on the layer in the Layers panel. Note that its new name will be Layer 0. Select the OK button.

- Now we’ll make the canvas larger. Select Image > Canvas Size. You want to increase the size of the canvas to accommodate the border you want to add. Make sure the Relative box is checked and the anchor is set to the middle of the grid. Then enter the number of pixels by which you want to increase the canvas. Remember, half of the pixels will be added to each edge of the canvas, so if you want a border that’s 100 pixels wide, you’ll need to increase the width and height of the canvas by 200 pixels each.

- Now we have an image with an expanded canvas.

6. To add a border, select the Create a New Fill or Adjustment Layer button in the Layers panel and choose Solid Color from the list.

7. In the Color Picker window, choose the color you want the border to be and select the OK button.

8. Finally, in the Layers panel, drag the color fill layer you just created below the image layer.

Now your image should have a border around it. You can save it, but remember to Save as… so you don’t save over your original image.

Play around with the color of the border by double-clicking on the Color Fill layer and choosing a different color, and try changing the thickness of the border by readjusting the size of the canvas (Image > Canvas Size). Enter negative numbers to make the canvas smaller.
How To Add a Border to a Shape in Photoshop
Next, let’s learn how to add a border to a shape in Photoshop.
- Open a file or create a new document in Photoshop.
- Create a new layer using the button at the bottom of the Layers panel or by selecting Layer > New > Layer or by using the keyboard shortcut Shift + Ctrl + N.

- In the Toolbox, select an outline selection tool. You could choose the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, or the Custom Shape Tool.

- Select the tool and drag it over the canvas so your image is framed.

- Select the Move tool to adjust the edges of the frame you created.

- With whichever outline selection tool you used in step 3 selected, make sure Fill is set to None in the options bar.

- Now we’ll add a Stroke to the frame, creating the border. In the Options bar, choose what kind of stroke you want (solid color, gradient or pattern) and its color. In the example below, we’ve selected a solid stroke in red. To access more color options, select the Color Picker—the multicolored box on the right.

- Next, select the thickness of the Stroke. You can type in the number of pixels or you can use the slider to select the Stroke’s thickness.

- Now you should see the border around the frame you created.

Be sure to Save as… so you don’t overwrite the original image.
How To Add a Border to Text in Photoshop
In Photoshop adding a border to text is called outlining. The process of outlining is similar to adding a stroke to a frame like we did in the example above.
- Create or open a new document in Photoshop.
- Select the Horizontal or Vertical Type tool and type your text.

- In the Layers panel, right-click on the Text layer and select Blending Options or select Layer > Layer Style > Blending Options.
- In the Layer Style dialog box that appears, select Stroke from the list on the left.

- With Stroke selected in the Layer Style dialog box, you can then adjust the appearance of the text outlines. Set the thickness of the outline by entering a number of pixels or by using the Size slider.
- Set the Position of the stroke to Inside, Outside, or Center. If you have the Preview box checked, you’ll see the effects of your choices on your document.

- Select the Blend Mode and Opacity. (Learn everything you ever wanted to know on this topic in our guide to blending in Photoshop.)
- Next, select the Fill Type to Color, Gradient, or Pattern. If you choose Color, use the color picker to select the color of the text outlines. When you’re finished, select OK.

Photoshop is packed with features and functionality. To continue learning, check out our article on how to mask in Photoshop and then put your new knowledge to use by doing a face swap in Photoshop!