今天我们将重点学习如何在WordPress 博客上使用(WordPress blog)WP Super Cache。有两个很棒的插件可用于缓存插件目的: WP Super Cache和W3 Total Cache。根据您的需要,必须在您的博客上启用其中之一,但今天我们只讨论如何在WordPress 博客上使用(WordPress blog)WP Super Cache。

WP Super Cache所做的是它获取您博客的动态 WordPress PHP(Dynamic WordPress PHP)文件并将它们转换为静态HTML文件。这个文件的好处是它比实际的PHP 文件(PHP file)更轻,并提高了页面加载速度(page load speed),最终让访问者感到高兴,因为没有人愿意等待。随着页面加载速度的提高,搜索(page load speed search)引擎更有可能为您的页面编制索引并将其展示给潜在的访问者。
以上大部分内容都是正确的,但有一个问题,静态HTML 文件(HTML file)将提供给大多数用户,除了那些登录到您的网站或在您的博客上发表评论的用户。这种偏袒是因为当用户登录或在您的博客上发表评论时,会显示他们的姓名而不是静态文件,因此(file hence)它们由旧缓存引擎处理。
功能 os WP 超级缓存:
- 允许(Allow)您将内容交付网络(Delivery Network)( CDN ) 与缓存系统(caching system)一起使用。
- 压缩网页以减少加载时间。
- 缓存也可用于PHP页面
- 缓存也可用于移动设备和平板电脑。
如何在WordPress 博客上使用(WordPress blog)WP Super Cache
为了在WordPress 博客上使用(WordPress blog)WP Super Cache,您需要先安装插件。让我们看看如何做到这一点,转到您的管理员帐户(admin account),然后从Plugin > Add New,搜索WP Super Cache然后安装并激活插件。

安装插件后,它将显示以下消息:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

您需要先启用WP Super Cache 插件(WP Super Cache plugin),然后才能使用它,只需点击“插件管理页面”,您就会被定向到 WP Super Cache 设置(WP Super Cache Settings)。
配置 WP 超级缓存
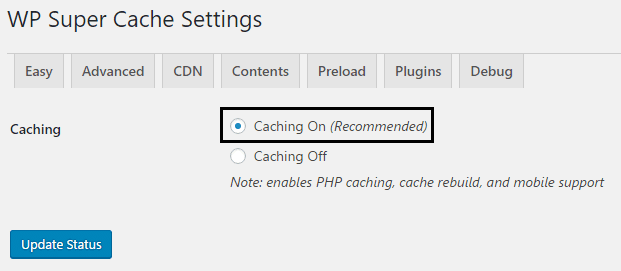
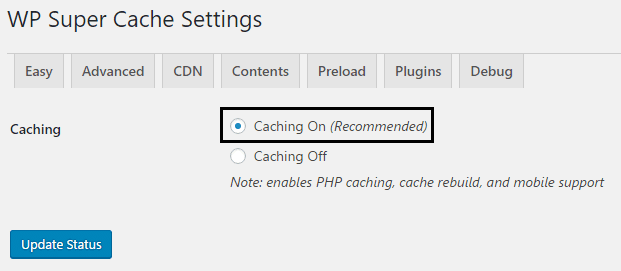
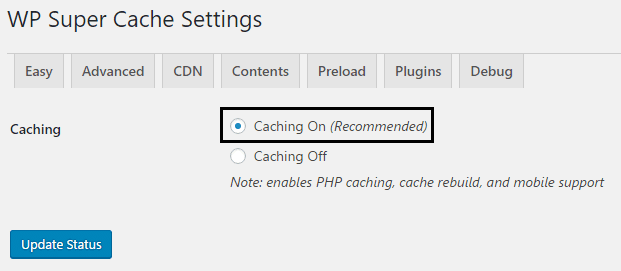
选中 Caching On (Recommended) 旁边的框以启用WP Super Cache,然后单击Update Status 按钮(Update Status button)以保存您的更改。

现在让我们通过单击Cache Tester(Cache Tester)下的Test Cache 按钮(Test Cache button)来检查插件是否正常工作。如果一切顺利,那么您会看到如下内容:

如果由于某种原因您想删除缓存的页面,那么只需单击“删除缓存”按钮(Delete Cache button)就可以了。

在高级选项(Advanced Options)中,您将使用以下 4 个设置:
让我们只讨论它们中的每一个,看看如何最大限度地利用 Wp Super Cache设置。
缓存
勾选Cache hits to this website for quick access (Recommended)以打开缓存。

接下来,有三个选项可用于缓存,默认情况下PHP将用于提供缓存文件,但我们不想涉及PHP,因为这会增加页面加载时间。因此,单击“使用 mod_rewrite 提供缓存文件(Use mod_rewrite to serve cache files)”旁边的单选按钮(radio button),这是在不涉及PHP 引擎的情况下交付(PHP engine)HTML文件的最快方法。
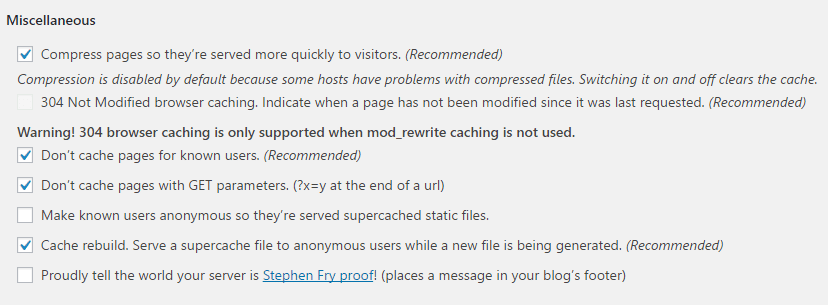
各种各样的
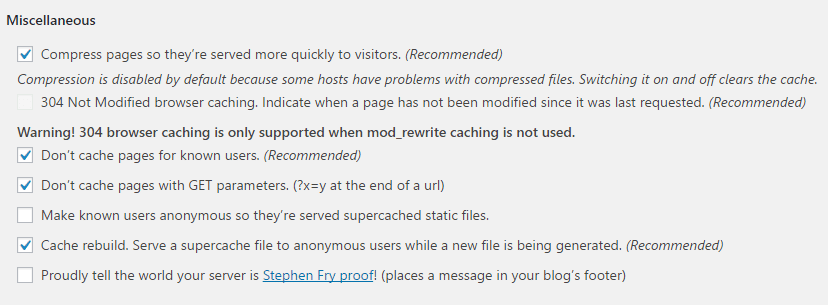
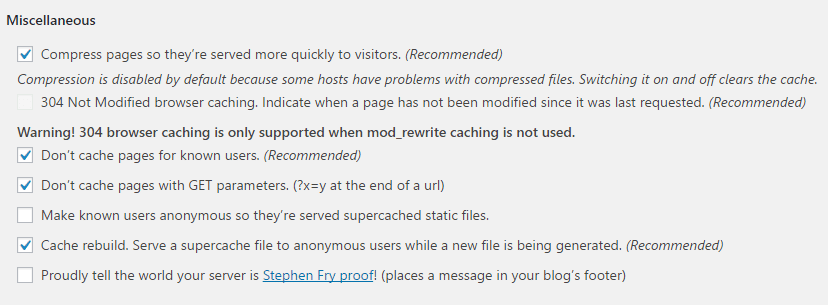
在杂项(Miscellaneous)中启用压缩(Compress)页面选项,默认情况下此选项被禁用。此选项有助于减少总页面加载时间(page load time)。

启用304 not Modified 浏览器缓存(304 not Modified browser caching),指示自上次请求以来页面是否已被修改。启用不要为已知用户缓存页面,因为这允许管理员和用户(administrator and users)在没有任何缓存的情况下查看实际页面。
启用不要使用GET参数进行缓存,因为这些请求是通过PHP引擎处理的,然后启用缓存重建(Cache rebuild)选项。
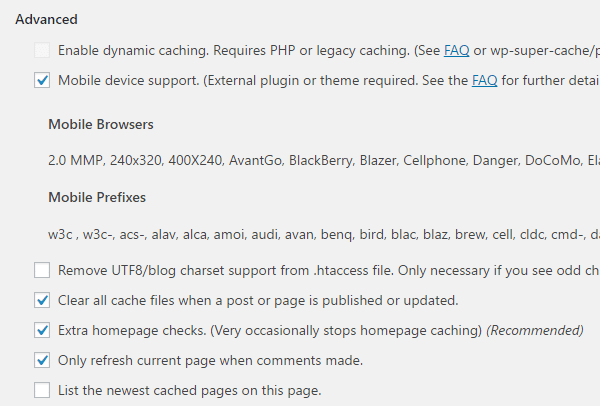
先进的
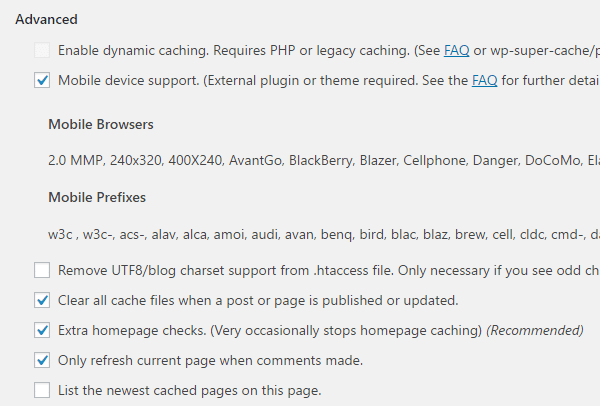
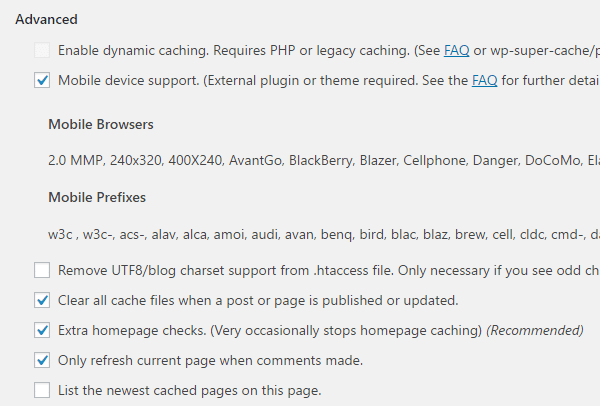
启用移动设备(Mobile device)支持,这显然使Wp Super Cache(Wp Super Cache compatible)在移动设备上兼容。接下来,如果您有较长的缓存到期日期,请启用(cache expiration date)发布帖子或页面时(post or page)清除(Clear)所有缓存文件选项,否则请保留此选项。

启用额外主页(Extra homepage)检查,以便主页缓存(homepage caching)意外停止以检查其是否正常运行。此外,启用仅在发表评论时刷新当前页面选项,以便在用户发表评论时再次向用户显示PHP 页面(PHP page)。
缓存位置
好消息你甚至不需要触摸这个选项,保持原样。
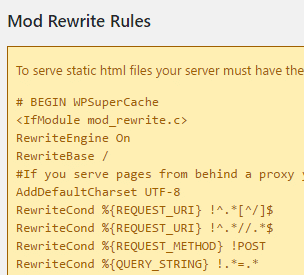
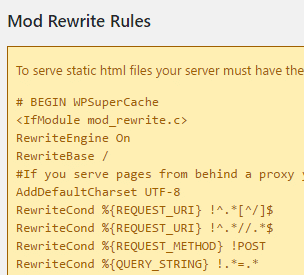
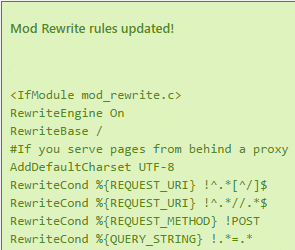
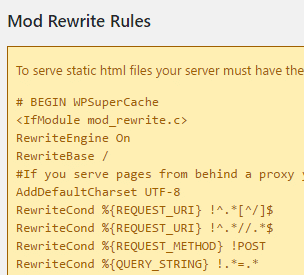
完成上述所有设置后,只需单击更新状态(Update status)按钮。页面刷新后,您将在高级设置下方看到一些模式重写规则,如下所示:

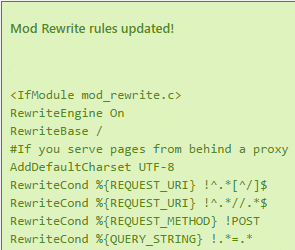
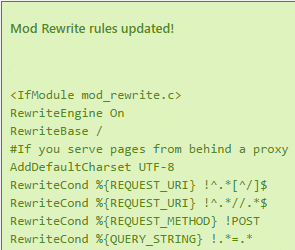
只需单击更新 Mod_rewrite 规则(Update Mod_rewrite Rules),一旦完成,您将看到如下内容:

好吧,我想您已经了解了所有高级设置,并且可以教其他人如何有效地使用 WP Super Cache 插件(how to use WP Super Cache plugin efficiently)。但是在您离开之前,您还需要了解更多设置。
到期时间和垃圾收集
您可以在此处设置服务器上缓存数据的有效时间和频率(time and frequency)。默认情况下,缓存超时(cache timeout)设置为 1800 秒,但如果您的站点上有大量文章,请设置较低的时间。

接下来是 Accepted Filenames & Rejected URIs,在这里您可以根据需要禁用以下类型的页面进行缓存:
- 单个帖子
- 搜索页面
- 作者页面
- 首页
- 类别
- 档案
- 页面
- 饲料
- 家
- 标签
好吧,你不需要弄乱这个设置,所以继续前进。
启用 CDN 支持
为了使用WP Super Cache 插件启用(WP Super Cache plugin)CDN 支持(CDN support),您需要勾选启用 CDN 支持(Enable CDN support)(确保(Make sure)您已选择高级设置旁边的CDN 选项卡)。(CDN tab)

接下来,输入您的本地URL 或非现场 URL(URL or Offsite URL),例如http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js ,然后单击保存更改。
内容
下一个选项卡是与CDN相邻的内容(Content)。在这里您可以重新生成缓存的统计信息,因为它们不是自动生成的。此外,您可以删除过期页面和缓存。

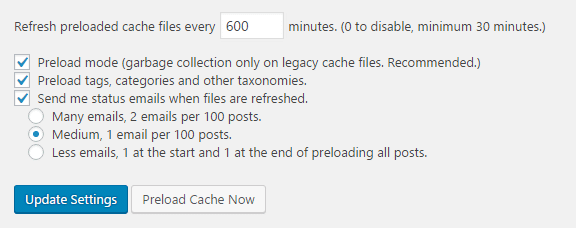
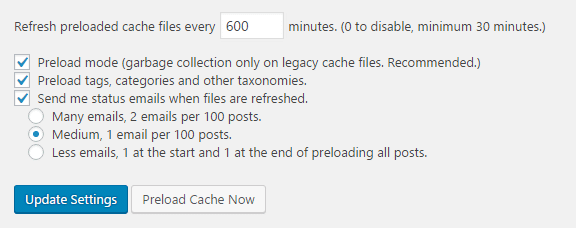
预载
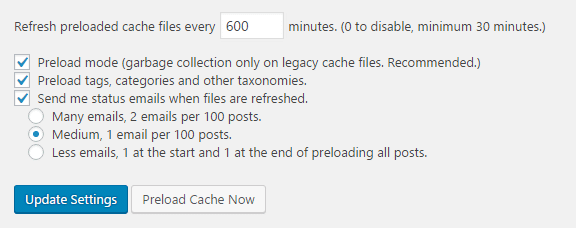
预加载选项(Preload option)缓存您的所有网站页面和帖子,然后将静态版本提供给所有访问者。此选项默认设置为 0,实际上是禁用状态。所需的最短时间为 30 分钟,您还必须启用所有预加载选项才能真正利用此插件。

接下来单击更新设置(Update Settings),在页面刷新后,单击Preload Cache Now 按钮。一旦开始为您的站点构建缓存,您将看到页面加载速度的显着提高。(page load speed)
我们希望这篇文章对您有所帮助,并且您已经成功地学习了如何在WordPress 博客上使用(WordPress blog)WP Super Cache 插件(WP Super Cache plugin)。实施上述设置后,您的网站加载速度(site load speed)将大大提高。如果您对这篇文章仍有任何疑问,请随时在评论中提问。
有什么建议可以在这里添加吗?你有什么秘诀可以提高你的页面加载速度(page load speed)吗?这里随时欢迎提出建议!
How to use WP Super Cache on WordPress blog
Today we are going to focus on learning how tо use WP Super Cache on WordPress blog. There are two grеаt plugins which сan be uѕed for caching plugіns purpose: WP Super Cache and W3 Total Cache. Depending upon your needs one of them must be enabled on your blog, but today we are only going to discuss how to use WP Super Cache on WordPress blog.

What WP Super Cache do is that it takes your Dynamic WordPress PHP files of your blog and convert them to static HTML files. The benefit of this file is that it is less heavier than the actual PHP file and increase the page load speed which ultimately makes the visitor happy as no one like to wait. With increased page load speed search engines are more likely to index your pages and show them to the potential visitors.
Well most of the above is true but there is a catch, the static HTML file will be served to most of the users except the ones who are logged into your website or has left a comment on your blog. This partiality is because when the user is logged in or has posted a comment on your blog is displayed with their name rather than the static file hence they are handled by legacy caching engine.
Feature os WP Super Cache:
- Allow you to use Content Delivery Network (CDN) along with the caching system.
- Compressed web pages to reduce loading time.
- Caching available for PHP pages also
- Caching also available for mobile devices and tablets.
How to use WP Super Cache on WordPress blog
In order to use WP Super Cache on WordPress blog, you need to first install the plugin. Let’s see how to do that, go to your admin account and from Plugin > Add New, search for WP Super Cache then install and activate the plugin.

Once the plugin is installed it will show the following message:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

You need to enable WP Super Cache plugin before you can use it, just click on “plugin admin page” and you be directed towards the WP Super Cache Settings.
Configure WP Super Cache
Check the box next to Caching On (Recommended) to enable WP Super Cache and click Update Status button to save your changes.

Now let’s check whether the plugin is working or not by clicking the Test Cache button under Cache Tester. If everything goes accordingly then you would see something like this:

If for some reason you want to delete the cached pages then just click the Delete Cache button and you are good to go.

In Advanced Options you will these 4 settings:
- Caching
- Miscellaneous
- Advanced
- Cache Location
Let’s just talk about each one of them and see how to you use Wp Super Cache settings to its maximum potential.
Caching
Check mark the box Cache hits to this website for quick access (Recommended) to turn on caching.

Next, there are three options available for caching and by default PHP will be used to serve the cache files but we don’t want to involve PHP as this will increase page load time. So click the radio button next to “Use mod_rewrite to serve cache files” which is the fastest method for delivering your HTML files without involving PHP engine.
Miscellaneous
In Miscellaneous enable Compress pages options as by default this option is disabled. This option helps in reducing the total page load time.

Enable 304 not Modified browser caching which indicates whether a page has been modified or not since the last request.Enable Don’t cache pages for known users as this allow administrator and users to see the actual pages without any caching.
Enable Don’t cache with GET parameters because these requests are processed through PHP engines and next enable Cache rebuild option.
Advanced
Enable Mobile device support which obviously make Wp Super Cache compatible on mobile devices. Next, enable Clear all cache files when a post or page is published option if you have long cache expiration date other leave this option as it is.

Enable Extra homepage checks so that homepage caching is stop unexpectedly to check if it’s functioning properly. Also, enable Only refresh current page when comments made option in order to again show the PHP page to the user when they comment.
Cache Location
Good news you don’t even need to touch this option, leave it as it is.
Once you are done with all the above settings just click on Update status button. After the page refreshes you will see some mode rewrites rules just below the advanced settings like this:

Just click the Update Mod_rewrite Rules and once its completed you will see something like this:

Well, I guess you have learned all about the advanced settings and can teach others on how to use WP Super Cache plugin efficiently. But there are still some more settings which you need to know about before you leave.
Expiry Time & Garbage Collection
Here you set the time and frequency of validity of the cached data on your server. By default, the cache timeout is set to 1800 seconds but if you have a large number of articles on your site then set lower time.

Next is Accepted Filenames & Rejected URIs, here you can disable the following types of pages for caching according to your need:
- Single Posts
- Search Pages
- Author Pages
- Front Page
- Category
- Archives
- Pages
- Feeds
- Home
- Tags
Well, you don’t need to mess with this setting so moving right along.
Enable CDN Support
In order to enable CDN support with WP Super Cache plugin, you need to tick mark Enable CDN support (Make sure you have selected the CDN tab next to advanced settings).

Next, enter your local URL or Offsite URL like http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js and click on Save changes.
Content
Next tab is Content which is adjacent to CDN. Here you can regenerate the cached stats as they are not generated automatically. Also, you can delete expired pages and cache.

Preload
Preload option caches all your website pages and posts and then serves the static version to all the visitors. This option is by default set to 0 which actually is a disabled state. The minimum time requires is 30 minutes and you also have to enable all the preload options to actually take benefit of this plugin.

Next click on Update Settings and after your page refreshes, click Preload Cache Now button. You will see a drastic improve in your page load speed once the cache starts building for your site.
We hope this article was helpful to you and you have successfully learned how to use WP Super Cache plugin on WordPress blog. Once you have implemented the above settings, your site load speed will increase drastically.If you still have any queries regarding this post feel free to ask them in comments.
Have any suggestions to add here? Do you any secret trick to increase your page load speed? Suggestions are always welcome here!