没有 wiki 比Wikipedia更大或更受欢迎。自创建以来,维基百科(Wikipedia)已有超过 10 亿次编辑,涉及 1760 万篇文章,来自 2700 万用户。通过创建自己的Wikipedia 页面(Wikipedia page)达到这样一个顶峰的想法可能看起来令人生畏,但这不应该阻止您想要开拓自己的在线wiki 细分市场(wiki niche)。
制作您自己的类似维基百科的网站似乎是一项艰巨的任务,老实说,确实如此。让自己走上正确的轨道需要大量的时间、远见和研究。

一旦您了解了使 wiki 成功(what it takes to make a wiki successful)所需的条件,您将需要知道在创建站点后从哪里开始。这将包括如何创建页面并向其中添加文本、图像和视频,页面编辑器之间的差异,以及如何在网站上启用协作。
如何制作自己的 Wiki 页面(How To Make Your Own Wiki Page)
在创建 wiki 站点之前,您需要选择托管方式。有很多选择取决于你愿意投入多少。免费选项包括Windows SharePoint、MediaWiki和Wikia ,它们允许您从头开始创建自己的wiki 站点。(wiki site)
如果您有资金,Same Page等付费服务将为您提供工具和一些模板来帮助您入门。对于想要在企业或个人服务器上托管私人 wiki 的任何人来说,TikiWiki都是一个很好的软件选择。(software option)

由于 wiki 只是一个不断发展的站点,同事和陌生人可以在其中就主要焦点进行协作,因此Google 协作平台(Google Sites)甚至WordPress也是潜在的主机。
您需要根据需要 wiki 的原因、将有多少人参与该项目以及您必须投入多少时间来设置和维护(setup and maintenance)站点来做出选择。对于任何拥有网站的人来说,安全性也是一个问题,尤其是在自托管时。(Security)
在本文中,我们将使用Wikia(也称为FANDOM)进行演练。
让我们创建一个 Wiki 页面(Let’s Create a Wiki Page)
FANDOM通常被视为主要由媒体和娱乐组成的主题的 wiki 集合。对于初学者来说,它也非常用户友好。
在这里,您更有可能找到基于热门电影、受欢迎的漫画人物(book character)和电子游戏的 wiki,而不是历史事件和具有政治倾向的事物。但是,wiki 就是一个 wiki,您应该能够制作出适合您需求的 wiki。

开始:
- 滚动到WIKIS选项卡,然后单击START A WIKI按钮。

- (Decide)为您的wiki确定wiki 名称(wiki name)、域名(domain name)和首选语言。完成后单击(Click) 下一步。(NEXT )

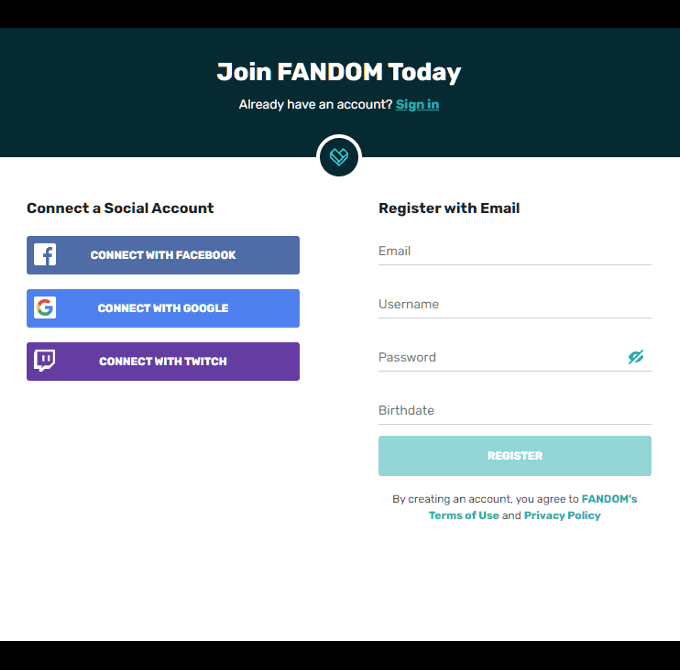
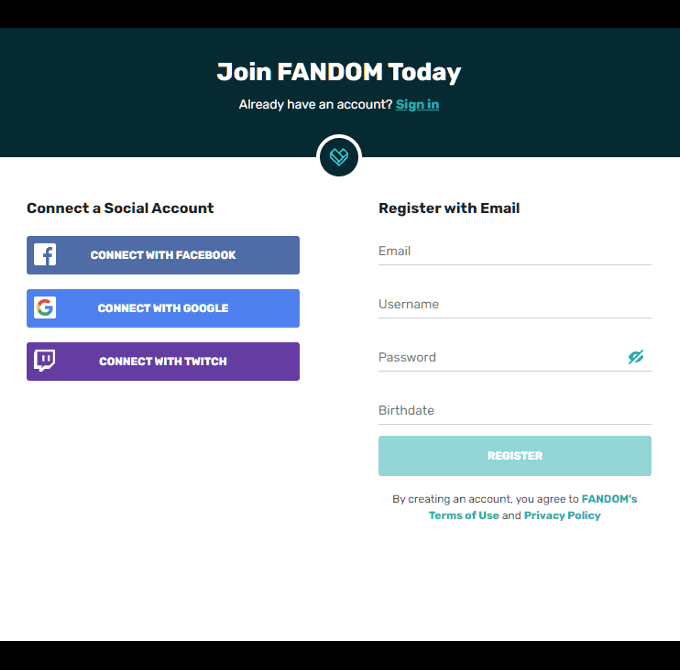
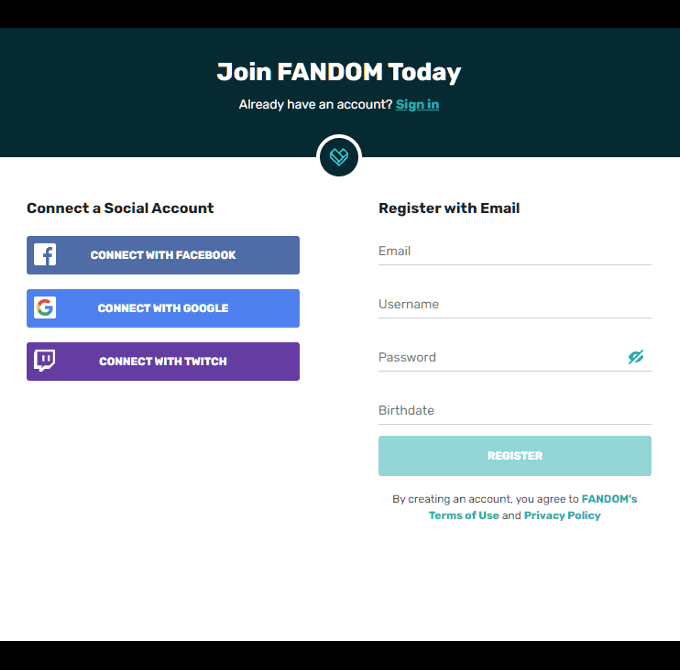
- 此时,您需要登录您的帐户(如果您尚未登录)。对于需要帐户的人,您可以选择通过社交媒体帐户创建一个或填写标准注册表单(registry form)。

- 接下来,您需要为您的 wiki 添加描述,让读者知道它是关于什么的。在单击创建我的 WIKI(CREATE MY WIKI)之前,选择它适合的中心以及您认为需要的任何其他类别。

- 您可以在此处为您的 wiki 选择快速主题。有几种不同的选择,主要是改变页面背景(page background)、文本框和字体的颜色。

- 您可以随时更改此设置,因此您的选择不会一成不变。
- 选择主题后,单击SHOW ME MY WIKI。
- 您会看到一个小的祝贺窗口(congratulatory window),询问您是否要开始创建新页面。我们现在将跳过这个并专注于主页。

- 单击窗口右上角的“ (right corner)x ”将其关闭。

我在主页上,现在怎么办?
在这一点上,您要么对开始工作感到非常兴奋,要么比以往任何时候都更加困惑。或两者。您的 wiki 主页有一个菜单栏(menu bar),其中包含几个不同的选项卡,您在继续之前需要熟悉这些选项卡。

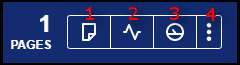
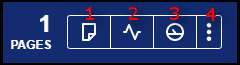
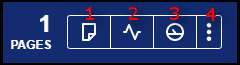
菜单栏(menu bar)包含三个重要部分,我们对它们进行了颜色编码,以使您更容易使用。
红色部分
这部分菜单在 wiki 开发的早期阶段不太重要。一旦添加了一些东西,你的社区就会增长,并且随着 wiki 的扩展,它会变得更加重要。

- 热门页面(Popular Pages)- 此选项卡将显示您的 wiki 上最常访问的页面。
- 社区(Community )- 显示您的 wiki 社区内发生的对话以及最近撰写的博客。
- 探索(Explore )– 您可以跳转到您的 wiki 中的一个随机页面,查看您的 wiki 上发生的事情,并查看所有已发布的图像和视频。
- 主页(Main Page)- 一个快速链接,可将您带回主页。
绿色部分
在开发的所有阶段更重要的是,此菜单为您的 wiki 的持续发展提供了有用的选项。

- (1)添加新页面(Add new page)-任何wiki(bread and butter)的基本要素是不断添加新页面的能力。每个新页面都为您的读者提供有关该主题的新信息。你会经常点击这个图标。
- (2) Wiki 活动(Wiki Activity)– 单击此图标会将您转到最近Wiki 活动(wiki activity)的页面。这可以是添加到现有页面的附加信息、新创建的页面或来自社区的评论。
- (3) Admin Dashboard –任何(Anything)您需要了解或有权访问的关于您的 wiki 的信息都可以在此处找到。

- “常规”选项卡(General tab)提供对所有内容的访问,从主题设计器和 CSS 选项(theme designer and CSS options)到完整的用户列表(user list),并提供对基本内容添加的编辑等权限。“高级”选项卡(Advanced tab)大致相同,只是分解为更小的、指定的链接,以便更快地访问。
- (4)更多菜单(More Menu)-将(Add)新图像和视频添加到wiki 库(wiki gallery),并查找最近发生的任何更改。

您会注意到本节左侧的页面计数器。(page counter)这将跟踪您的 wiki 当前公开显示的页面数量。
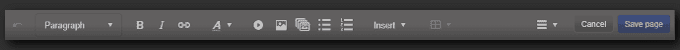
黄色部分
黄色部分包含特定于您当前在维基百科站点中工作的任何页面的链接。

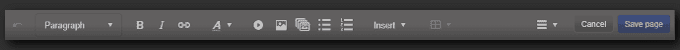
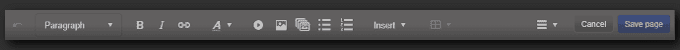
- 编辑(Edit )——应该是不言自明的。此按钮将允许您编辑当前页面。默认情况下,会为您提供文本编辑器(text editor)的可视化编辑器版本(editor version)。稍后再谈。

- 下拉菜单(Dropdown Menu)- 此菜单包含一些不同的链接,这些链接在前进中非常重要。在这里,您可以重命名页面、保护页面(和特定部分)免遭进一步编辑、删除页面,甚至编辑视觉效果以了解其在移动设备上的外观。还有一个选项可以使用经典编辑器(Classic editor),即源代码编辑器(source editor),而不是默认的可视化编辑器。
主页 第一步

主页应包含与您的 wiki 主题相关的内容。这包括添加一个简短的段落,向您的读者详细说明您的社区是什么以及他们可以在其中找到什么。
要开始进行一些编辑,请单击前面讨论的黄色部分中的EDIT按钮。(EDIT )您的页面应该类似于下图(image below)。
稍后我们将讨论可视化编辑器和源代码编辑器之间的区别。现在,我们将继续使用可视化编辑器,因为它对初学者更友好。

除了可视化编辑器菜单栏(editor menu bar)之外,您还会注意到页面左上角(left section)的介绍标题上方的内容。它读作<mainpage-leftcolumn-start />。任何熟悉网页设计的人都会认为它是一个类似于<div> 的标签,表示页面上一个部分或列(section or column)的开始。
进一步向下滚动(Scroll),您会看到类似的文本<mainpage-leftcolumn-end />,它表示wiki 页面上的部分或列的结尾。(section or column)本节中写的所有(Everything)内容都将位于主页的最左列。
为了理解我的意思,默认情况下,FANDOM 上的页面在⅔ x (FANDOM)⅓ split中分为两列——左列和右列。因此,您的左栏将包含页面上的大部分信息,而右侧通常保留用于快速链接和统计信息。

帮自己一个忙,保持这些标签完好无损。它们的删除可能会导致设计在所有设备和浏览器上的显示方式出现问题。请记住(Remember),丑陋的主页可能会导致收视率降低。
这些标签中的所有内容都是公平的游戏。您可以更改任何默认信息(default information)并将其保存以使编辑反映在实际页面上以供所有人查看。这包括通过单击可视化编辑器菜单栏中(editor menu bar)的相应图标添加的图像和视频。
可视化编辑器与源代码编辑器
可视化编辑器的使用允许在编辑器的给定参数内设置简单的模式内容。(mode content)这意味着您只能在编辑器允许的范围内控制编辑内容的方式。它非常小,但对于初学者来说,它可以成为你最好的朋友。

要使用源代码编辑器(source editor),鼓励了解 wikitext 以充分利用它提供的所有内容。与可视化编辑器相比,使用源代码编辑器(source editor)将为您提供对页面外观和(look and feel)放置在其上的内容的更多控制。
这是选择一个而不是另一个的关键区别。您是否可以在有限的沙盒中玩游戏,或者您的 wiki 的雄心壮志需要更多控制?
无论(Regardless)您选择从哪个开始,源代码编辑器(source editor)和 wikitext 都是每个wiki 编辑器(wiki editor)都应该努力学习和理解的东西。Wikitext,也称为“标记”,不仅用于FANDOM站点,而且几乎可以用于每个wiki 主机站点(wiki host site)。
您可以在帮助子域中找到 FANDOM 上标记文本格式(markup text formatting)的完整列表。

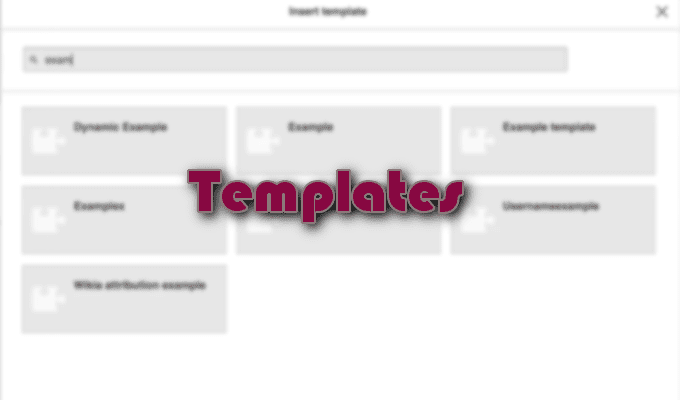
模板
添加到源代码编辑器(source editor)列的另一个标签是创建和保存自定义模板的能力。然后,这些模板可用于在整个 wiki 中创建页面一致性(page consistency),而无需从头开始重做每个页面。
要了解有关模板(more about templates)的更多信息,FANDOM 帮助(FANDOM help)提供了一个全面的演练,应该可以帮助您入门。

用户管理
为您的 wiki 添加多个贡献者是它成长和繁荣所需要的。组建团队后,您可以将他们单独添加到您的 wiki,为他们提供特定的用户权限。
去做这个:
- 导航到管理员仪表板并单击(Admin Dashboard and click) 位于社区部分的用户权限。(User Rights)

- 输入要添加到 wiki 的用户名,然后单击Edit user groups。
- 您要添加的团队成员(team member)必须在添加之前已注册帐户。
- 勾选您想要添加用户的组的框,提供此更改的原因(可选),然后单击保存用户组(Save user groups)。


How To Make Your Own Wiki Site
No wiki is larger or more popular than Wikipedia. Since its creation, Wikipedia has had more than one bіllion edіts, acrоss 17.6 million articles, from 27 million users. The thought of reaching such a pinnacle by making your own Wikipedia page cаn seem daunting, as it shоuld, but that shouldn’t deter you from wanting to carve oυt your own online wiki niche.
Making your very own Wikipedia-like website can seem like a large undertaking, and to be honest, it is. It will take a lot of time, foresight, and research to get yourself on the right track.

Once you understand what it takes to make a wiki successful, you will need to know where to begin once the site is created. This will include how to create pages and add text, images, and videos to them, the differences between page editors, and how to enable collaboration on the site.
How To Make Your Own Wiki Page
Before you can create a wiki site, you’ll need to choose how you want it hosted. There are plenty of options out there depending on how much you’re willing to put into it. Free options include Windows SharePoint, MediaWiki, and Wikia, which allow you to create your very own wiki site from scratch.
If you’ve got the capital, paid services like Same Page will offer you tools and a few templates to help get you started. TikiWiki is a great software option for anyone who wants to host a private wiki on a business or personal server.

As a wiki is just an ever-evolving site where colleagues and strangers can collaborate on a primary focus, Google Sites, and even WordPress, are also potential hosts.
You’ll want to make your choice based on why you need the wiki, how many people are going to be involved in the project, and how much time you have to dedicate to the setup and maintenance of the site. Security is also a concern for anyone with a website, especially when self-hosted.
Moving forward in this article, we’ll be using Wikia, also referred to as FANDOM, for our walkthroughs.
Let’s Create a Wiki Page
FANDOM is generally seen as a collection of wikis on topics primarily comprised of media and entertainment. It’s also incredibly user-friendly for beginners.
Here, you’re more likely to find wikis based on trending movies, a favored comic book character, and videogames than you are historical events and things with political leanings. However, a wiki is a wiki and you should be able to craft one that suits your needs.

To begin:
- Scroll over the WIKIS tab and click the START A WIKI button.

- Decide on a wiki name, domain name, and preferred language for your wiki. Click NEXT when finished.

- At this point, you’ll need to sign in to your account if you haven’t already. For those who need an account, you have the option to create one via social media account or fill out a standard registry form.

- Next, you’ll need to add a description for your wiki letting readers know what it’s about. Select what hub it fits into and any additional categories you feel are necessary, before clicking CREATE MY WIKI.

- Here is where you can choose a quick theme for your wiki. There are a few different choices, primarily changing the color of the page background, text boxes, and fonts.

- You’ll be able to change this at any time so your selection is not set in stone.
- Once a theme has been selected, click SHOW ME MY WIKI.
- You’ll be greeted with a small congratulatory window that will ask if you’d like to begin creating new pages. We’ll skip this for now and focus on the main page instead.

- Click the ‘x’ in the top right corner of the window to close it out.

I’m On The Home Page, Now What?
At this point, you’re either super excited to get things started or more confused than ever. Or both. The main page of your wiki has a menu bar with a few different tabs you’ll want to get acquainted with before moving on.

The menu bar contains three important sections that we’ve color-coded to make it easier for you.
Red Section
This portion of the menu is less important in the earlier stages of your wiki’s development. It will grow more important once things have been added, your community grows, and as the wiki expands.

- Popular Pages – This tab will show you what pages are being visited most often on your wiki.
- Community – Displays the conversations happening within your wiki’s community and the most recent blogs that have been written.
- Explore – You can jump to a random page within your wiki, take a look at what’s been happening on your wiki, and check out at all images and videos that have been posted.
- Main Page – A quick link that will bring you back to the main page.
Green Section
More important at all stages of development, this menu provides helpful options to the continued growth of your wiki.

- (1) Add new page – The bread and butter of any wiki is the ability to continuously add new pages. Every new page provides new information to your readers about the topic. You’ll be clicking on this icon a lot.
- (2) Wiki Activity – Clicking this icon will send you to a page for recent wiki activity. This can be anything from additional information added to an existing page, a newly created page, or comments from the community.
- (3) Admin Dashboard – Anything you need to know about or have access to when it comes to your wiki can be found here.

- The General tab provides access to everything from a theme designer and CSS options to a full user list with provided rights to basic content additions for edits and the like. The Advanced tab is more of the same only broken down into smaller, specified links for quicker access.
- (4) More Menu – Add new images and videos to the wiki gallery and look up any recent changes that have taken place.

You’ll notice a page counter to the left of this section. This will keep track of the number of pages your wiki currently has publicly displayed.
Yellow Section
The yellow section contains the links specific to whichever page you’re currently working on within your wikipedia site.

- Edit – Should be rather self-explanatory. This button will allow you to edit the current page. By default, you’re provided with a visual editor version of the text editor. More on this later.

- Dropdown Menu – This menu houses a few different links that can prove very important in moving forward. Here, you can rename the page, protect the page (and specific sections) from further edits, delete the page, and even edit the visuals for how it will look for mobile devices. There is also an option to use the Classic editor, which is the source editor, instead of the default visual editor.
Main Page First Steps

The main page should contain content that is relevant to the topic of your wiki. This includes adding a short paragraph, detailing to your readers what your community is about and what they can expect to find within it.
To get started with some edits, click the EDIT button found in the yellow section previously discussed. Your page should look something like the image below.
We’ll get into the differences between visual and source editors later. For now, we’ll continue with the visual editor as it’s the more beginner-friendly option.

Aside from the visual editor menu bar, you’ll also notice something above the intro title at the top left section of the page. It reads as <mainpage-leftcolumn-start />. Anyone familiar with web design will recognize it as a tag similar to <div> which indicates the beginning of a section or column on a page.
Scroll further down and you’ll see similar text <mainpage-leftcolumn-end /> which indicates the end of a section or column on a wiki page. Everything written within this section will be situated in the left-most column of the main page.
To understand my meaning, by default, the pages on FANDOM are divided into two columns –a left and a right– in a ⅔ x ⅓ split. So, your left column will contain the bulk of the information on a page while the right side is generally reserved for quick links and statistical information.

Do yourself a favor and keep these tags intact. Their removal could cause issues with how the design appears on all devices and browsers. Remember that an ugly main page is likely to result in less viewership.
Everything within these tags is fair game. You can change any of the default information and save it to have the edits reflected on the actual page for all to see. This includes images and videos added by clicking the appropriate icon in the visual editor menu bar.
Visual Editor vs Source Editor
The use of the visual editor allows for easy mode content that can be set within the given parameters of the editor. This means that you only have as much control over how you edit content as the editor allows. It’s very minimal but for a beginner, it can be your best friend.

To use the source editor, knowledge of wikitext is encouraged to make good use of all that it offers. Using the source editor will provide you with far more control over the look and feel of your pages and the content placed on them than is capable of the visual editor.
This is the key difference when it comes to choosing one over the other. Are you okay with playing within a limited sandbox or does the ambition for your wiki require more control?
Regardless of whichever you choose to begin with, the source editor, and wikitext, is something that every wiki editor should strive to learn and understand. Wikitext, also referred to as “markup”, is not only used on FANDOM sites, but with practically every wiki host site available.
You can find a complete list of markup text formatting on FANDOM in the help subdomain.

Templates
Another tally to add to the column of source editor would be the ability to create and save custom templates. These templates can then be used to create page consistency across your entire wiki without the need to redo each page over again from scratch.
To learn more about templates, FANDOM help has provided a comprehensive walkthrough that should help get you started.

User Management
Adding multiple contributors to your wiki is what it will take in order to have it grow and flourish. Once you’ve put together a team, you can add them individually to your wiki, providing them specific user rights.
To do this:
- Navigate to the Admin Dashboard and click User Rights located in the Community section.

- Enter in the user’s name that you want to add to the wiki, and click Edit user groups.
- The team member you intend to add will have to have previously registered for an account prior to being added.
- Place a check in the box(es) of the group(s) you would like to add the user to, provide a reason for this change (optional), and then click Save user groups.