你有没有想过什么是字体?字体系列怎么样?您想了解更多关于字体属性、字体粗细和字体样式(weight and font styles)的信息吗?在本指南中,我们回答了所有这些问题(以及更多问题)并定义了不同的小东西,它们共同构成了字体和字体系列。让我们开始吧:
什么是字体?
根据定义,字体是一组字符,通常是字母、数字、标点符号和其他符号。字体的特征在于它们的大小、重量和样式。有些字体比其他字体大,有些字体比其他字体更粗或更斜体。

字体有不同的形状和大小
所有这些特征都适用于我们今天使用的字体,除了我们现在通常使用和看到各种屏幕上显示的字体。在计算机、Web 浏览器、办公应用程序或任何其他应用程序中使用的字体仍然由相同的特征定义:大小、重量和样式。
让我们一一分析这三个主要特征,看看是什么让它们如此重要。大家可能都听说过Arial 字体(Arial font),所以我们以它为例。
什么是字体大小?
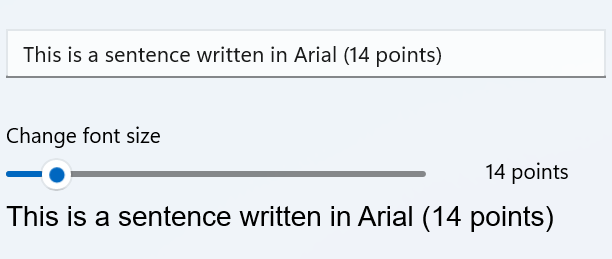
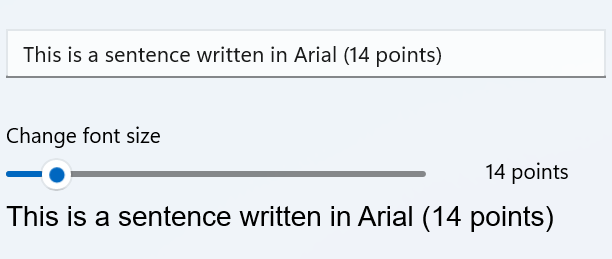
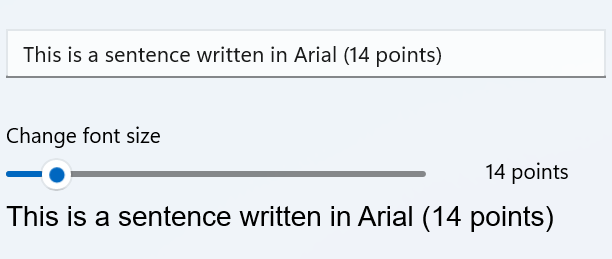
字体大小(Font size)通常以点为单位,通常相当于计算机显示器和其他类型屏幕上的像素。例如,14 磅的 Arial 字体意味着您使用的字体名为Arial,并且其字符(字母、数字和其他符号)的最大大小或高度(如果您愿意)为 14 磅。用 14 分 Arial 写的一句话是这样的:

字体大小以磅为单位
什么是字体粗细?
字体也以重量为特征。字体的粗细是指它包含的字符有多粗,或者更准确地说是字符的线条(笔画)有多粗。常用的字体粗细(font weight)类型是常规、粗体和浅色。默认权重(default weight)为常规;重量较轻的字体意味着其字符比其类似的标准或常规字体更薄。同样,粗体字体意味着字符比该字体的常规形式更粗。
字体也可以有其他粗细,例如更轻、半粗或更粗。有时,可以用数字指定字体粗细;例如,字体可以是 100 浅色或 600 粗体。但是,普通计算机用户(computer user)将处理常规的标准字体粗细和粗体粗细字体。下面,您可以看到Arial Bold 字体(Arial Bold font)的示例,以及常规Arial 字体(Arial)。很明显哪个是粗体版本。

重量与行程粗细有关
什么是字体样式?
字体的第三个基本特征是它的风格。字体可以是斜体(或倾斜)、压缩(或窄)、压缩、扩展(或扩展)等。例如,斜体字体的字符与垂直方向的角度不同。来自压缩或窄字体的字符间距比它们之间的标准间距更窄,而扩展或扩展字体的字符间距更宽。以下是具有不同样式的字体示例:

(Text)使用Arial Narrow 和 Arial Italic编写的(Arial Narrow and Arial Italic)文本
除了定义它的三个主要方面(大小、重量和样式)外,字体还具有其他特征,例如设计、表示字符的方法(通过点或使用矢量)或它们的方向。例如,阿拉伯(Arabic)字体设计用于从右到左阅读而不是从左到右阅读,就像大多数语言使用的字体一样。
什么是字体系列?
字体系列代表具有相同设计特征的所有字体的集合。属于同一家族的字体可以在大小、重量和样式上有所不同,但具有相同的基本设计特征。
例如,当人们想到Arial时,他们只会想到一种特定的字体,但实际上它是一个完整的字体家族(font family),具有相同的直线和字母外观(letter appearance)。可以这样想:字体系列(font family)是特定字体的所有权重和样式的总和。
字体作为计算机上的文件
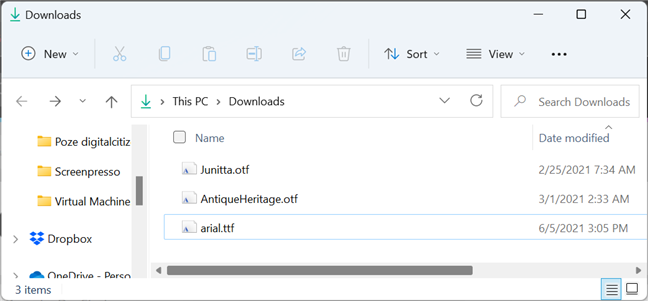
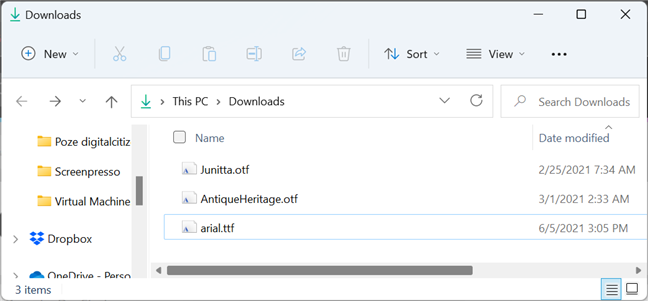
字体作为文件存储在运行Windows和其他操作系统的计算机上。字体文件包含有关设计、大小、重量和样式以及包含的字符的详细信息。正如(Just)Windows中的可执行文件具有“.exe”扩展名一样,字体也具有一些特定的常用扩展名。最常见的字体扩展名是TTF 和 OTF(TTF and OTF)。

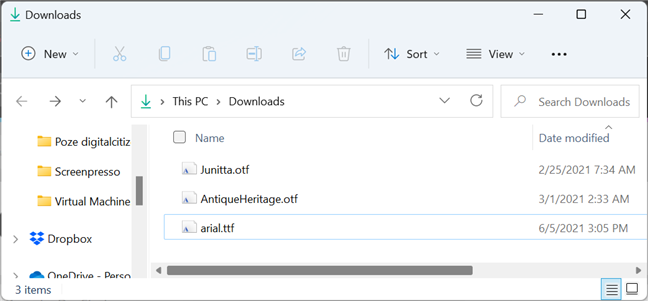
字体文件的文件扩展名
TTF是TrueType Fonts的首字母缩写词,这是一种由Apple创建并在 1980 年代免费授权给Microsoft的字体格式。因此,这种格式现在是Windows(Windows)计算机上使用最广泛的格式。您可以在此处找到有关此类字体文件的更多详细信息以及有关它的一些历史记录:TrueType。
OTF来自OpenType 字体(OpenType Font)。OpenType也是微软(Microsoft)的产物,但这次是在Adobe而不是Apple的帮助下实现的。OpenType字体用于Windows计算机以及 Internet 上的网站。
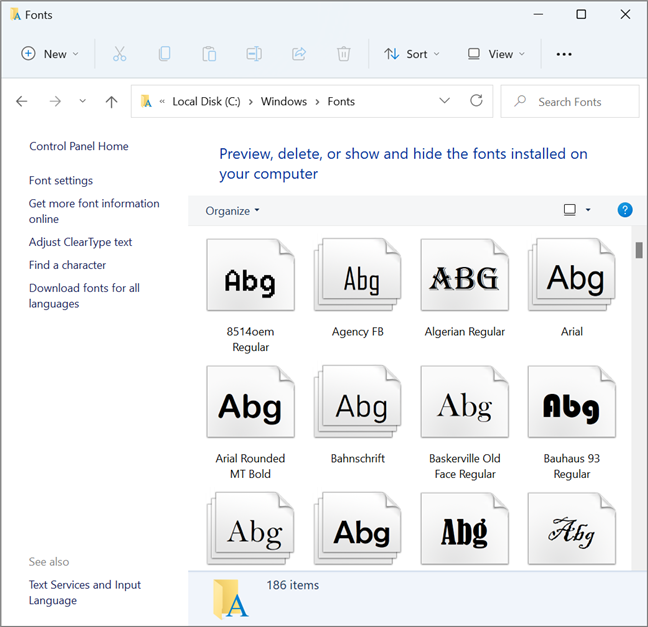
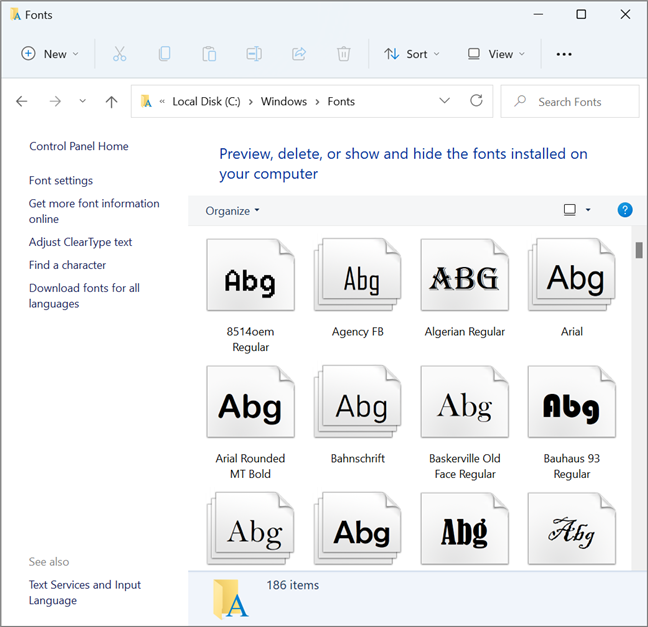
在Windows计算机和设备上,安装的字体存储在您的系统分区(system partition)(即安装操作系统的分区)中,位于(operating system)Windows文件夹的(Windows )Fonts子文件夹中。如果您下载字体,您可以将其存储在您想要的任何文件夹中,但是一旦您安装它,字体的副本就会保存在我们提到的文件夹中。

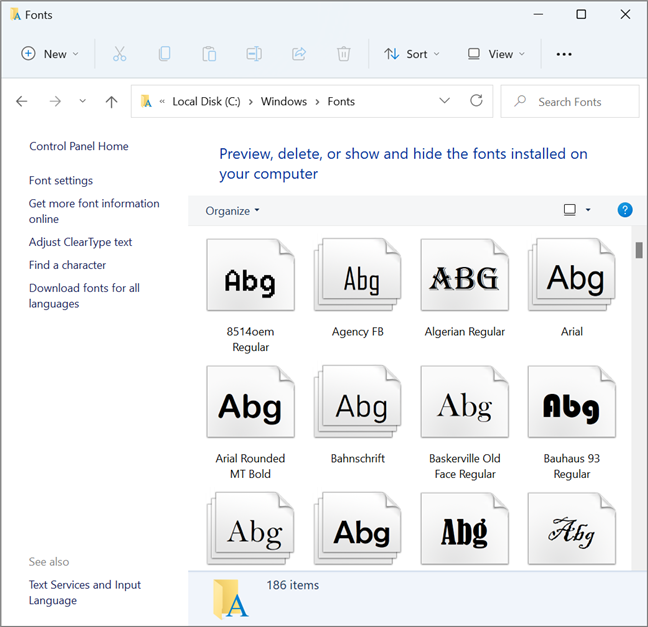
Windows中安装字体的位置
如果您想了解有关如何在运行Windows的计算机上使用字体的更多详细信息,请参阅有关(Windows)如何在(How)Windows 11和Windows 10中查看和安装字体的文章。
如果您想在 Internet 上查找字体并将其下载到您的计算机上,这里有 10 个可以下载安全免费字体的最佳位置。
在低分辨率下难以阅读?
以低分辨率读取字体是计算机屏幕上使用的第一种字体的问题。低分辨率不是平滑的线条,而是转化为难以阅读的字符。TrueType 字体使用一种称为提示(hinting)的技术进行了重大改进。后来,添加了抗锯齿(anti-aliasing),最后添加了亚像素渲染(subpixel rendering)。微软以(Microsoft)ClearType的名义实现了后者。可以根据用户偏好在Windows中打开或关闭ClearType 。
亚像素(Subpixel)渲染利用了LCD 屏幕(LCD screen)中使用的技术。对于LCD 屏幕(LCD screen)上的每个像素,每种基本颜色(红、绿、蓝)都有三个实际的子像素。白色是通过以最大强度激发所有三个像素来获得的。子像素渲染在每个(Subpixel)颜色子像素(color subpixel)上显示不同的信息,考虑到邻接性以平滑边缘。

左起:无抗锯齿、亚像素渲染、抗锯齿、ClearType
有些人对这项技术感到困扰,因为在他们看来字体是彩色的而不是黑色的。如果屏幕背景(screen background)不是白色,效果会变差。如果您遇到此问题,您可以在Windows(Windows)中关闭此功能。
字体简史
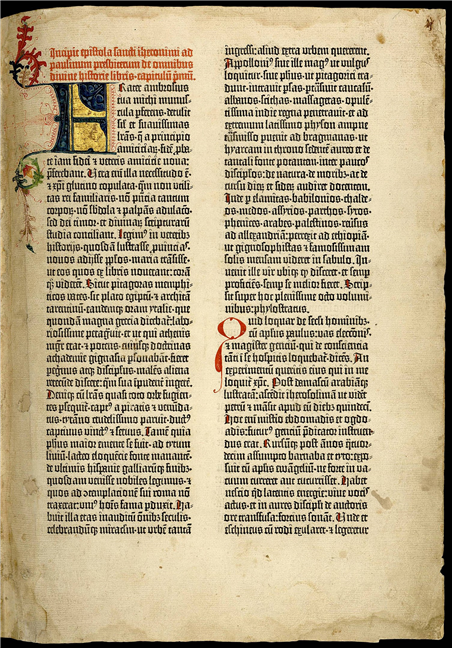
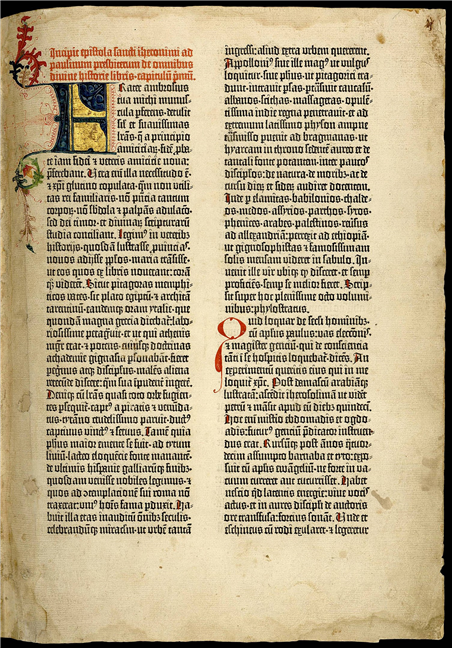
从历史上看,字体(word font)或 fount 这个词的意思是一组不同的字符,这些字符要么是用木头雕刻的,要么是用模具中的熔融金属成型的。第一种字体可能是在开发第一种印刷技术(printing technique)时出现的。这发生在东亚(East Asia),在公元前 206 年至公元 220 年的某个地方,当时中国人(Chinese)开始在布和纸上使用(cloth and paper)木版印刷(woodblock printing)。到了11世纪,东亚(East Asia)已经发明了活字木活字(一个字一个活字),到了13世纪,韩国(Korea)发展出了金属活字。按时间顺序(Chronologically),下一个重要步骤是约翰内斯·古腾堡(Johannes Gutenberg)在 1450 年左右在欧洲(Europe)发明了机械活字印刷术(type printing)。当时古腾堡(Gutenberg)聘请了一名抄写员帮助他设计和创造了第一个西方世界字体(World font)。根据维基百科(Wikipedia),它有 202 个字符,用于印刷欧洲(Europe)的第一本书。不久之后,古腾堡(Gutenberg)创造了第二个 300 个字符的字体,他用它创造了世界上第一部印刷圣经(Bible)。它被称为古腾堡圣经(Gutenberg Bible),或 42 行圣经(Bible),马萨林圣经(Mazarin Bible)或B42。不管(Regardless)它的名字是什么,它标志着欧洲(Europe)乃至整个西方世界(World)印刷书籍时代的开始。

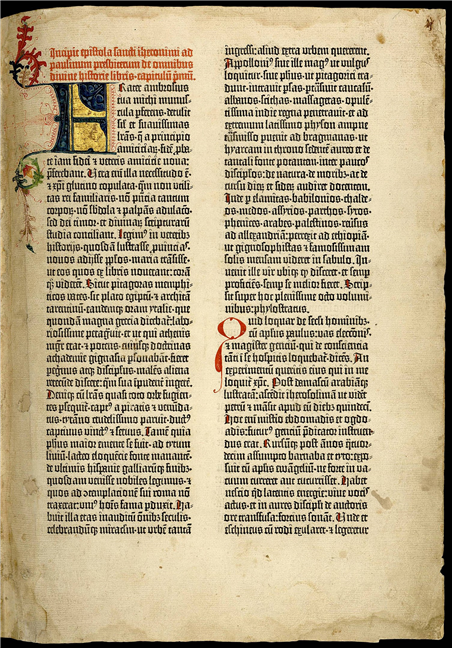
古腾堡圣经(Gutenberg Bible)中使用的字体
后来开发了(were developed afterwards)许多不同类型的字体,但“字体的兴起”是在印刷成为工业的20世纪,工业印刷机变得普遍。这是印刷书籍和报纸广泛发行的时代,也是创造许多字体的时期。
终于,从20 世纪下半叶开始(the last part of the 20th century),人们从纸上阅读转向了屏幕阅读。由于互联网的兴起,阅读新闻和查找书面信息通常在计算机、平板电脑、智能手机和其他类似设备上变得越来越流行。人们开始更加关注字体在屏幕上显示时的样子,因此越来越多的设计师开始创作字体。因此,今天很难知道存在多少种不同的字体——估计在 500,000 到 1,000,000 种之间。
你喜欢什么字体?
我们希望,在本文中,我们设法阐明什么是字体和字体系列。让我们知道您喜欢使用哪种字体。如果您对此主题有任何疑问,或者您希望我们在文章中添加其他信息,请随时在下面的评论中写信给我们。
What is a font and what is a font family? -
Have you ever wondered what fonts аre? How about font familiеs? Do you want to know more about font properties, font weight and font styles? In this guide, we аnswer all these questions (and more) and define the different little thingѕ that, together, make a font and a font family. Let's get started:
What is a font?
By definition, a font is a set of characters, usually letters, numbers, punctuation marks, and other symbols. Fonts are characterized by their size, weight, and style. Some fonts are larger than others, some are bolder or more italic than others.

Fonts come in different shapes and sizes
All these characteristics apply to the fonts we use today, except we now usually use and see fonts displayed on screens of all kinds. Fonts used on computers, in web browsers, in office applications, or any other apps are still defined by the same characteristics: size, weight, and style.
Let's take these three main characteristics one by one and see what makes them significant. Everybody has probably heard about the Arial font, so we use it as an example.
What is font size?
Font size is usually measured in points which are often equivalent to pixels on computer displays and other types of screens. For instance, a 14 points Arial font means that the font you use is named Arial and that its characters (letters, numbers, and other symbols) have a maximum size, or height if you wish, of 14 points. A sentence written in 14 points Arial looks like this:

Font size is measured in points
What is the font weight?
Fonts are also characterized by weight. The weight of a font refers to how thick the characters it contains are, or more precisely how thick the lines (strokes) of the characters are. The usual types of font weight are regular, bold, and light. The default weight is regular; a font with a light weight means that its characters are thinner than its similar standard or regular font. Similarly, a bold font means that the characters are thicker than the regular form of that font.
A font can have other weights too, like lighter, semi-bold, or bolder. Sometimes, the font weight can be specified in numbers; for instance, a font can be 100 light or 600 bold. However, the regular computer user is going to deal with regular, standard font weights, and with bold weight fonts. Below, you can see an example of an Arial Bold font, alongside the regular Arial. It's clear which is the bold version.

The weight relates to stroke thickness
What is a font style?
The third essential characteristic of a font is its style. Fonts can be italic (or oblique), condensed (or narrow), compressed, extended (or expanded), and so on. For instance, the characters from an italic font have a distinct angle from vertical. The characters from a condensed or narrow font have a narrower spacing than the standard spacing between them, while an extended or expanded font has wider spacing between its characters. Here's an example of fonts with different styles:

Text written using Arial Narrow and Arial Italic
In addition to the three main aspects that define it (size, weight, and style), a font is also characterized by other things like the design, the method through which their characters are represented (through dots or by using vectors), or their orientation. For instance, the Arabic fonts are designed for right-to-left reading instead of left-to-right, like the fonts used by most languages.
What is a font family?
A font family represents a collection of all the fonts that share the same design characteristics. The fonts belonging to the same family can vary in size, weight, and style, but share the same essential design characteristics.
For instance, when people think about Arial, they only think of one specific font face, but it’s actually a whole font family, characterized by the same straight lines and letter appearance. Think of it this way: a font family is the sum of all weights and styles of a particular font.
Fonts as files on your computer
Fonts are stored as files on computers running Windows and other operating systems. A font file contains details about the design, size, weight, and style, as well as the characters included. Just as executable files have the “.exe” extension in Windows, fonts have a few specific commonly-used extensions. The most common extensions for fonts are TTF and OTF.

File extensions for font files
TTF is an acronym for TrueType Fonts, a font format created by Apple and licensed freely to Microsoft in the 1980s. Because of that, this format is now the most widely used on Windows computers. You can find more details about this type of font files and a bit of history about it, here: TrueType.
OTF comes from OpenType Font. OpenType is also a child of Microsoft, but this time it came to fruition with the help of Adobe instead of Apple. OpenType fonts are used on Windows computers, as well as websites on the internet.
On Windows computers and devices, installed fonts are stored on your system partition - the one on which the operating system is installed - in the Fonts subfolder of the Windows folder. If you download a font, you can store it in any folder you want, but once you install it, a copy of the font is saved in the folder we mentioned.

The location of installed fonts in Windows
If you want more details on how to work with fonts on a computer running Windows, here’s an article on How to view and install fonts in Windows 11 and Windows 10.
If you would like to find fonts on the internet and download them on your computer, here are 10 best locations where you can download safe free fonts.
Hard to read at low resolutions?
Reading fonts at low resolutions was a problem with the first fonts used on computer screens. Instead of smooth lines, the low resolution translated into hard to read characters. TrueType fonts have introduced a significant improvement using a technology called hinting. Later on, anti-aliasing was added and finally subpixel rendering. Microsoft implemented the latter under the name ClearType. ClearType can be turned on or off in Windows depending on user preferences.
Subpixel rendering takes advantage of the technology used in LCD screens. For every pixel on an LCD screen, there are three actual subpixels for each of the basic colors (red, green, blue). The color white is obtained by firing up all three pixels at maximum intensity. Subpixel rendering displays different information on each color subpixel, taking adjacency into account to smooth out the edges.

From left: no anti-aliasing, subpixel rendering, anti-aliasing, ClearType
Some people are bothered by this technology because the fonts appear to them colored instead of black. The effect is worsened if the screen background is not white. If you have this problem, you can turn off this feature in Windows.
A brief history of the font
Historically speaking, the word font, or fount, meant a set of different characters that were either carved from wood or shaped from molten metal in a mold. The first font probably appeared when the first printing technique was developed. That took place in East Asia, somewhere during 206 BC - 220 AD, when the Chinese started to use woodblock printing on cloth and paper. By the 11th century, East Asia had already seen the invention of moveable wooden type (one piece of type for each character), and by the 13th century, Korea had developed metal moving type. Chronologically, the next important step was the invention of mechanical moving type printing by Johannes Gutenberg in Europe, around 1450. It was the moment when Gutenberg hired a scribe to help him design and create the first Western World font. According to Wikipedia, it had 202 characters and it was used to print the first books in Europe. Not long after that, Gutenberg created a second font with 300 characters, which he used to create the first printed Bible in the world. It's known as the Gutenberg Bible, or the 42-line Bible, the Mazarin Bible or the B42. Regardless of the name it bears, it marks the start of the age of the printed book in Europe and generally in the Western World.

The font used in the Gutenberg Bible
Many different types of fonts were developed afterwards, but “the rise of the fonts” was during the 20th century when printing became an industry, and industrial printing machines became common. It was the age of widespread printed books and newspapers distribution, and it was a period in which many fonts were created.
Finally, starting from the last part of the 20th century, people shifted from reading on paper to reading on screens. Because of the rise of the internet, reading the news and finding written information, in general, has become increasingly popular on computers, tablets, smartphones, and other similar devices. People started to pay a lot more attention to what fonts look like when displayed on screens, so more designers than ever before started to create fonts. Thus, today, it's hard to know how many different fonts exist - estimates are in the region of 500,000 to 1,000,000.
What fonts do you prefer?
We hope that, in this article, we managed to shed some light on what fonts and font families are. Let us know which fonts you prefer to use. If you have any questions on this subject or if you want us to add other information to the article, don't hesitate to write to us in the comments below.