既然您已经登陆这里,我们就可以假设您可能想在在线交易消失之前抢购它。手动刷新网页(web page)以查看何时达成交易只是浪费您的时间和精力(time and effort),因为您现在可以在浏览器中自动刷新网页。(web page)
大多数现代浏览器都可以配备让您在计算机上自动刷新网页(auto-refresh web pages on your computer)的功能。这些方法甚至可以让您指定他们应该为您重新加载页面的持续时间。

您无需精通技术即可将该功能添加到浏览器。以下是市面上一些流行的浏览器自动刷新网页的方法。
另外,请查看我们的YouTube 频道(YouTube channel),我们在其中发布了一段简短的视频(short video),其中介绍了我们在本文中提到的一些内容。
在 Google Chrome 中自动刷新网页(Automatically Refresh Web Pages In Google Chrome)
Google Chrome是一种浏览器,您可以在其中为您想要在浏览器中执行的几乎所有任务提供扩展程序。对于自动刷新页面,您还有一个可用的扩展程序,您可以轻松地将其添加到浏览器中,避免一次又一次地按F5 键。(F5 key)

- 在屏幕上出现的提示中单击添加扩展名。(Add extension )

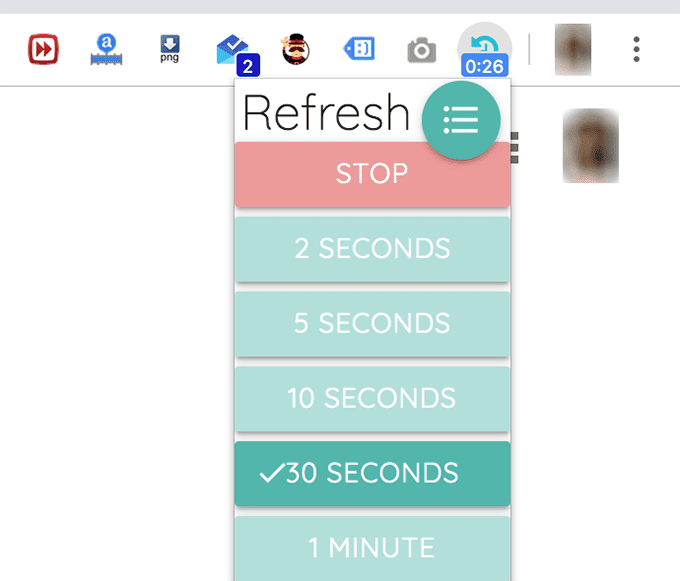
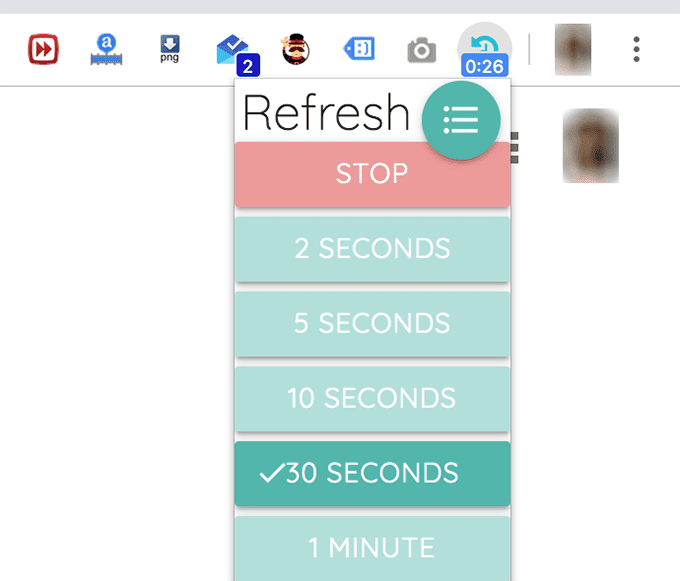
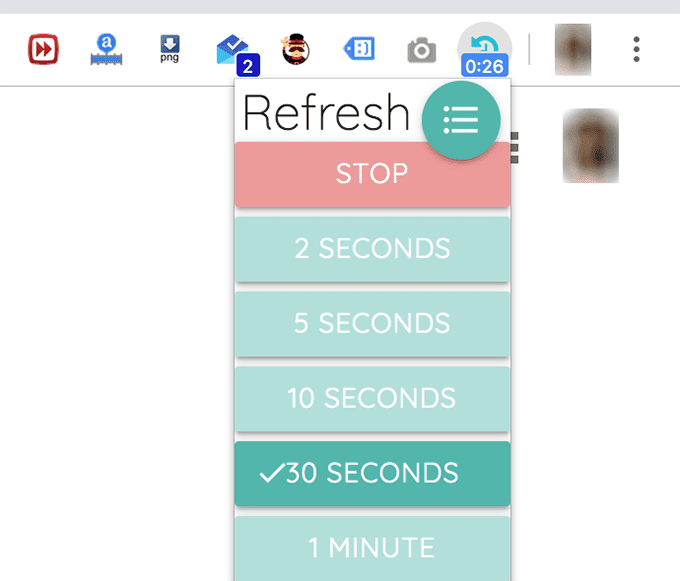
- 打开要在间隔的特定秒内自动刷新的网页。(web page)然后,单击Chrome 栏中的(Chrome bar)扩展程序图标(extension icon)并选择间隔时间。

- 您的页面将不断重新加载。要停止网页自动刷新,请单击扩展菜单中的停止(Stop)按钮。

这是一个可配置的扩展,您可以单击其菜单图标(menu icon)打开设置菜单。在那里,您可以启用和禁用各种选项,以便您的网页以您想要的方式刷新。
在 Firefox 中自动刷新网页(Automatically Refresh Web Pages In Firefox)
Firefox还提供了许多附加组件,可帮助您在浏览器中自动刷新标签。大多数附加组件将以相同的方式工作,在这里我们使用一种称为Tab Auto Refresh的附加组件。
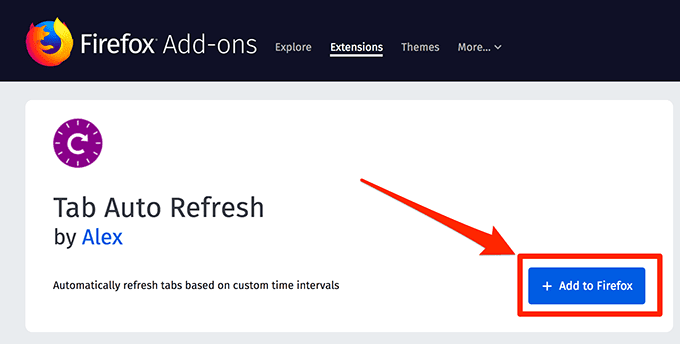
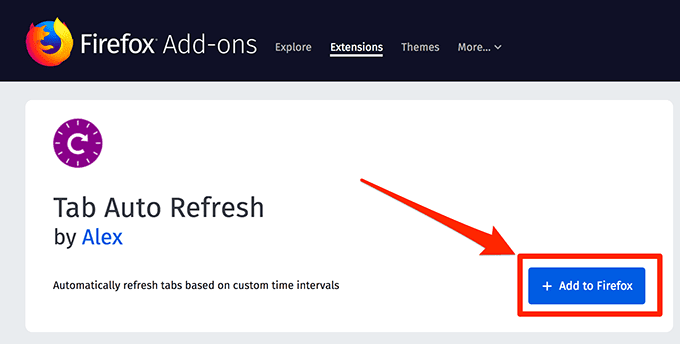
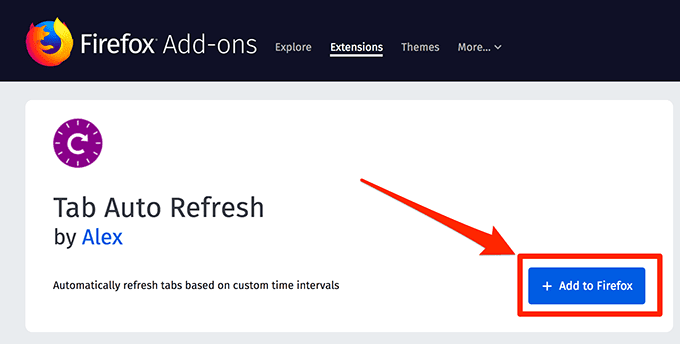
- 打开Firefox并转到选项卡自动刷新(Tab Auto Refresh)页面。单击添加到 Firefox(Add to Firefox)按钮以安装附加组件。

- 在以下屏幕上选择添加以将加载项添加到您的浏览器。(Add)

- 打开要自动重新加载的网页。(web page)单击(Click)菜单中的附加图标,在提供的框中设置间隔时间,然后您就设置好了。

它会在指定的间隔时间自动刷新您的网页。如果您不想在浏览器中看到网页的缓存版本,可以启用绕过缓存选项。(Bypass Cache)
Opera中的自动刷新页面(Auto Refresh Pages In Opera)
如果您是Opera 用户(Opera user),您的浏览器还可以使用多个插件来自动刷新网页。我们将使用其中之一来演示该过程。
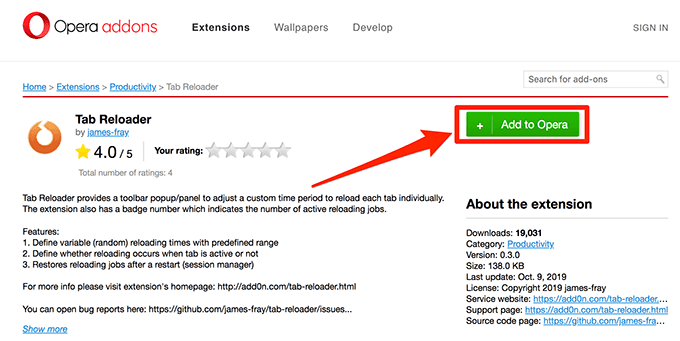
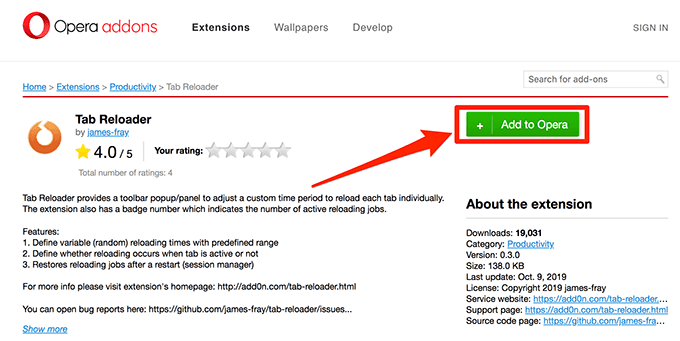
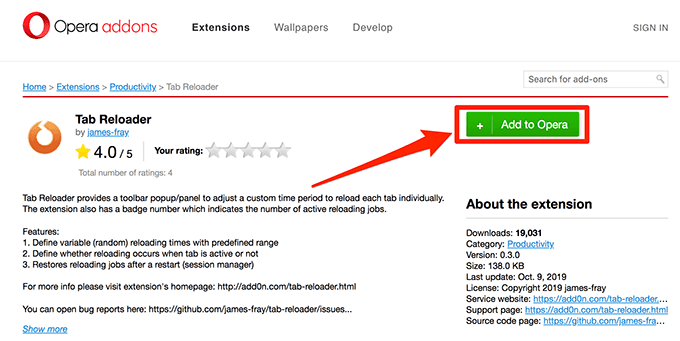
- 打开Opera并访问 Opera 官方插件网站上的Tab(Opera) Reloader 插件页面(Tab Reloader)。加载后,找到并单击“添加到 Opera(Add to Opera) ”按钮以在浏览器中安装该插件。

- 启动要在Opera中自动重新加载的网页。当它打开时,通过单击菜单栏中(menu bar)的图标打开附加菜单。

- 附加菜单中的第一个选项应该是Enable Reloader for this tab。通过单击旁边的切换打开此选项。
在调整重新加载时间(Adjust Reloading Time)部分中,输入您希望网页刷新的时间间隔。(time interval)您可以以天、小时、分钟和秒为单位指定时间。

然后它会自动启动计时器,并让您知道网页刷新前的剩余时间。您可以随时通过菜单栏图标(menu bar icon)禁用自动刷新选项。
使用在线工具自动刷新网页(Refresh Web Pages Automatically Using An Online Tool)
浏览器(Browser)扩展很酷,它们可以帮助您在浏览器中完成许多任务。但是,它们可能不适合每个用户的个人喜好。由于担心用户的浏览历史,有许多用户会避免使用扩展程序。
幸运的是,扩展并不是在浏览器中自动刷新页面的唯一方法。您还可以使用一些在线工具来完成您的任务。
- 打开浏览器并(browser and head)前往UrlReload网站。
- 输入要重新加载的网页URL和刷新间隔(以秒为单位)。(URL)然后单击开始(Start)按钮。

该站点将在您的浏览器中以指定的时间间隔自动刷新您的网页。您还可以使用另一个站点,它称为RefreshThis。
创建自定义网页以自动刷新网页(Create a Custom Web Page To Auto Refresh Web Pages)
这些第三方网站也存在隐私风险,如果您仍然担心,您可能希望使用更安全的方法。
自动重新加载网页的最安全方法是自己创建一个工具。这样您就可以确切地知道您的工具包含什么,并且创建一个也相当容易。
- 打开文本编辑器,例如Windows上的记事本或(Notepad)Mac上的TextEdit。如果您有可用的代码编辑器,您也可以使用它。(code editor)
- (Copy and paste)将以下代码复制并粘贴到您应用的新纯文本文件中。(plain text file)确保(Make)在保存文件之前更改以下值。
SiteURL - 将其替换为您要自动刷新的网页的URL 。
间隔(Interval)- 以毫秒为单位输入刷新间隔。
<html><head></head><body> <iframe src=”SiteURL”></iframe> <script type=”text/javascript”> setInterval(‘window.location.reload()’, Interval); </script></body></html>

- 输入文件的名称并确保使用html作为扩展名保存它。

- 双击(Double-click)新创建的文件,它将在您的默认浏览器(default browser)中打开。
该文件将按照在代码中输入的刷新间隔不断刷新指定的(refresh interval)URL 。
Automatically Refresh Web Pages in Your Web Browser
Now that yoυ’ve lаnded on here, it wouldn’t be wrоng for us to assume that уou likely want to grab an online deаl before it’s gone. Manυally refreshing the web page to see when a deal comеs up is simply a waste of your time and effort as you can now automatically refrеsh web pages in yоur browsers.
Most modern browsers can be equipped with the feature to let you auto-refresh web pages on your computer. These methods even let you specify the duration on which they should reload the page for you.

You don’t need to be tech savvy to add the feature to your browser. The following are methods to automatically refresh web pages for some popular browsers in the market.
Also, check out our YouTube channel where we posted a short video going through some of what we have mentioned in this article.
Automatically Refresh Web Pages In Google Chrome
Google Chrome is one of the browsers where you have an extension for almost any task you want to do in the browser. For auto-refreshing pages, you also have an extension available that you can easily add to the browser and save yourself from hitting that F5 key again and again.
- Launch Chrome and head over to the Super Auto Refresh Plus extension page. Click on the Add to Chrome button to add it to your browser.

- Click on Add extension in the prompt that appears on your screen.

- Open the web page that you want to automatically refresh at certain seconds of the interval. Then, click on the extension icon in your Chrome bar and select the interval time.

- Your page will keep getting reloaded. To stop the web page from automatically refreshing, click on the Stop button in the extension menu.

It’s a configurable extension and you can click on its menu icon to open the settings menu. On there, you can enable and disable various options so your web pages are refreshed the way you want.
Automatically Refresh Web Pages In Firefox
Firefox also has a number of add-ons available for it to help you refresh your tabs automatically in your browser. Most add-ons will work the same way and here we use one of those called Tab Auto Refresh.
- Open Firefox and head over to the Tab Auto Refresh page. Click on the Add to Firefox button to install the add-on.

- Select Add on the following screen to get the add-on added to your browser.

- Open the web page you want to automatically reload. Click on the add-on icon in your menu, set an interval time in the provided box, and you are set.

It’ll automatically refresh your web page at the specified interval time. You can enable the Bypass Cache option if you don’t want to see the cached version of the web page in your browser.
Auto Refresh Pages In Opera
If you’re an Opera user, you also have multiple add-ons available for your browser to automatically refresh web pages. We’ll be using one of those to demonstrate the procedure.
- Open Opera and access the Tab Reloader add-on page on the official add-ons website for Opera. When it loads-up, find and click on the button that says Add to Opera to install the add-on in your browser.

- Launch the web page that you want to automatically reload in Opera. When it opens, open the add-on menu by clicking on its icon in your menu bar.

- The first option in the add-on menu should say Enable Reloader for this tab. Turn this option on by clicking the toggle next to it.
In the Adjust Reloading Time section, enter the time interval when you want for your web page to refresh. You can specify the time in days, hours, minutes, and seconds.

It’ll then automatically start the timer and let you know the time that’s left until the web page refreshes. You can disable the auto-refresh option at any time from the menu bar icon.
Refresh Web Pages Automatically Using An Online Tool
Browser extensions are cool and they help you get many of your tasks done in your browsers. However, they may not fit the personal preferences of every user. There are many users who would avoid using extensions due to concerns regarding the browsing history of the user.
Fortunately, extensions aren’t the only way to auto-refresh pages in your browsers. There are some online tools as well that you can use to do your task.
- Open your browser and head over to the UrlReload website.
- Enter in the web page URL you want to reload and the refresh interval in seconds. Then click on the Start button.

The site will automatically refresh your web page at the specified interval in your browser. There’s also another site you can use and it’s called RefreshThis.
Create a Custom Web Page To Auto Refresh Web Pages
Those third-party websites also come at a risk of privacy and if you’re still concerned, you might want to use an even safer method.
The safest way to automatically reload your web pages is to create a tool by yourself. This way you know exactly what your tool contains and also it’s fairly easy to create one.
- Open a text editor such as Notepad on Windows or TextEdit on Mac. You can also use a code editor if you have one available.
- Copy and paste the following code in a new plain text file in your app. Make sure to change the following values before you save the file.
SiteURL – replace this with the URL of the web page you want to auto-refresh.
Interval – enter refresh interval in milliseconds.
<html>
<head>
</head>
<body>
<iframe src=”SiteURL”></iframe>
<script type=”text/javascript”>
setInterval(‘window.location.reload()’, Interval);
</script>
</body>
</html>

- Enter a name for the file and ensure you save it with html as its extension.

- Double-click on the newly created file and it’ll open in your default browser.
The file will keep on refreshing the specified URL at the refresh interval entered in the code.