我的网站在我的家用电脑上加载速度快如闪电,但这可能是因为我有 Verizon FIOS和 100/100互联网(Internet)计划。即使我尝试使用我的手机,该网站的加载速度仍然非常快,因为我有四到五格的 4G LTE速度。
不幸的是,当我在Google Analytics(Google Analytics)中检查我的网站的加载时间时,我发现页面加载所需的时间不是 1 秒或 2 秒,而是要高得多,例如 5 秒或 7 秒或 10 秒!显然,可能很少有人使用超高速宽带连接浏览我的网站。
由于我没有清楚地了解我的站点的实际加载时间,我想在我的计算机上模拟一个慢速连接,以查看哪些组件的加载时间最长。如果您在网上查看,您会发现很多网站都建议使用代理和其他精美的调试工具,其中一些需要付费。
但是,有一个完全免费且更易于使用的解决方案来解决这个问题。如果您的计算机上已经安装了Google Chrome,那么您已经拥有了模拟较慢网络连接所需的一切。
在本文中,我将向您展示如何使用Chrome将您的网络连接限制到您想要的任何速度。
(Simulate Slow Connection)使用Chrome模拟慢速连接
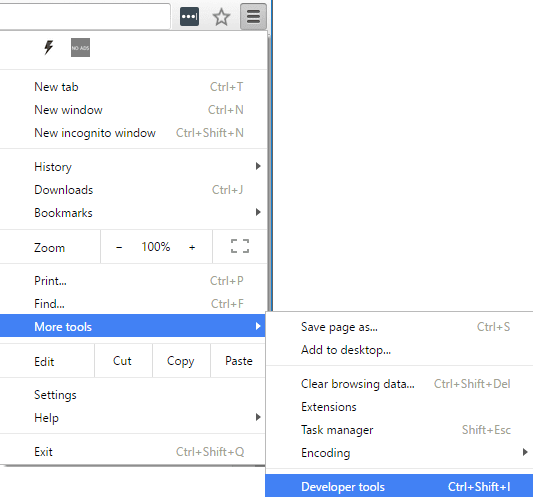
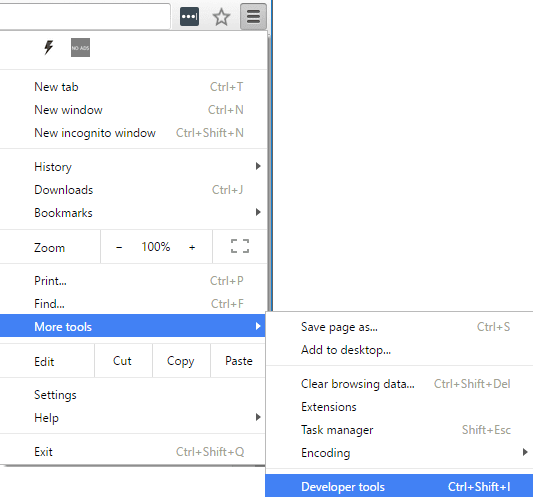
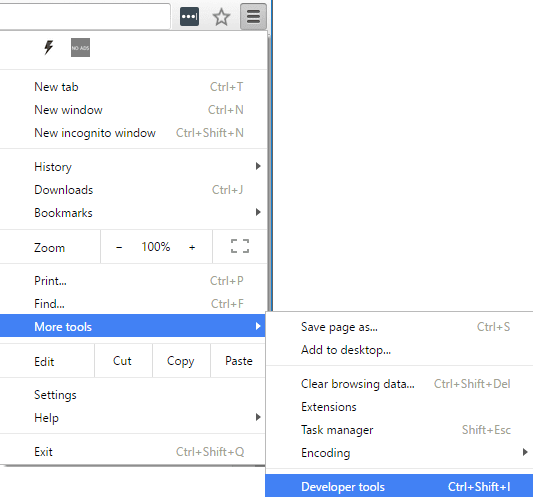
如果您的系统上尚未安装Chrome ,请继续安装它。完成后,打开一个新选项卡,然后按 CTRL + SHIFT + I打开开发人员工具窗口或单击汉堡包图标,然后单击更多工具(More tools),然后单击开发人员工具(Developer tools)。

这将打开开发人员工具(Developer Tools)窗口,该窗口可能停靠在屏幕右侧。我更喜欢它停靠在屏幕底部,因为您可以看到更多数据。为此,请单击三个垂直点,然后单击中间停靠位置。

现在继续并单击“网络(Network)”选项卡。在右侧,您应该会看到一个名为No Throttling的标签。

如果单击它,您将获得一个预配置速度的下拉列表,您可以使用它来模拟慢速连接。

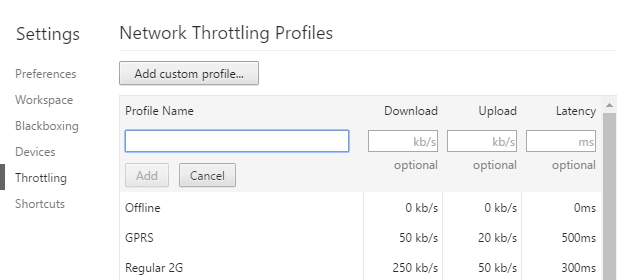
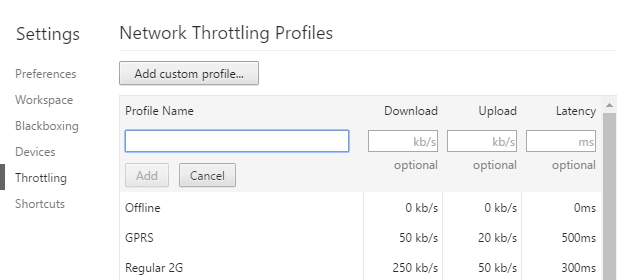
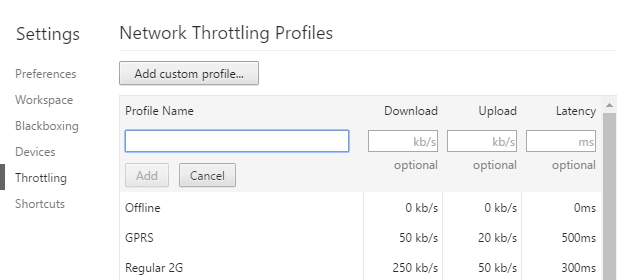
选项范围从离线(Offline)到WiFi,数字显示为延迟(Latency)、下载(Download)、上传(Upload)。最慢的是GPRS,其次是Regular 2G,然后是Good 2G,然后是Regular 3G,Good 3G,Regular 4G,DSL,然后是WiFi。选择其中一个(Pick one)选项,然后重新加载您所在的页面或在地址栏中输入另一个URL。只需(Just)确保您位于显示开发人员工具的同一选项卡中。限制仅适用于您启用它的选项卡。
如果您想使用自己的特定值,可以单击Custom下的(Custom)Add按钮。单击添加自定义配置文件(Add Custom Profile)按钮以添加新配置文件。

使用GPRS时,www.google.com 的加载时间高达 16 秒!总体而言,这是一款内置于Chrome中的出色工具,可用于在较慢的连接上测试网站加载时间。如果您有任何问题,请随时发表评论。享受!
How to Simulate a Slow Internet Connection for Testing
Mу website loads lightning fast оn my home computer, but thаt’s probably because I have Verizon FIOS with a 100/100 Internet plan. Even if I try to use my cell phone, the sіte still loads exceptionally fast because І have anywhere frоm fоur to five bаrs of 4G LTE speed.
Unfortunately, when I check the load time for my site in Google Analytics, it’s not the 1 or 2 seconds that it takes for the page to load for me, but significantly higher values like 5 or 7 or 10 seconds! Obviously, probably very few people are browsing my site with an ultra-high-speed broadband connection.
Since I wasn’t getting a clear picture of the actual load time for my site, I wanted to simulate a slow connection on my computer to see what components were taking the most time to load. If you look online, you’ll find a lot of sites suggesting proxies and other fancy debugging tools, some of which require payment.
However, there is a solution to this problem that is completely free and much easier to use. If you already have Google Chrome installed on your computer, you already have everything you need to simulate a slower network connection.
In this article, I’m going to show you how to use Chrome to throttle your network connection to whatever speed you desire.
Simulate Slow Connection using Chrome
Go ahead and install Chrome if you don’t already have it installed on your system. Once you do, open a new tab and then press CTRL + SHIFT + I to open the developer tools window or click on the hamburger icon, then More tools and then Developer tools.

This will bring up the Developer Tools window, which will probably be docked on the right side of the screen. I prefer it docked at the bottom of the screen, since you can see more data. To do this, click on the three vertical dots and then click on the middle dock position.

Now go ahead and click on the Network tab. On the right, you should see a label called No Throttling.

If you click on that, you’ll get a dropdown list of a pre-configured speeds that you can use to simulate a slow connection.

The choices range from Offline to WiFi and the numbers are shown as Latency, Download, Upload. The slowest is GPRS followed by Regular 2G, then Good 2G, then Regular 3G, Good 3G, Regular 4G, DSL and then WiFi. Pick one of the options and then reload the page you are on or type in another URL in the address bar. Just make sure you are in the same tab where the developer tools are being displayed. The throttling only works for the tab you have it enabled for.
If you want to use your own specific values, you can click the Add button under Custom. Click on the Add Custom Profile button to add a new profile.

When using GPRS, it took www.google.com a whopping 16 seconds to load! Overall, this is a great tool that is built right into Chrome that you can use for testing your website load time on slower connections. If you have any questions, feel free to comment. Enjoy!