Google Docs最常见的用途之一是制作Google Docs表单。不幸的是,使用下划线为表单字段创建表单的最常见方法效果不佳,因为填写表单会移动线条并且看起来很奇怪。
值得庆幸的是,您可以对Google Docs(Google Docs)文档中的表格执行一些技巧,这些技巧可以创建一个完美的表格,人们可以在填写表格的同时保留表格中的行。

您可以使用表格制作包含许多不同元素的可填写Google 文档(Google Docs)表单。继续阅读以了解如何操作。如果您想查看最终产品,请在此处查看最终表格(final form here)。
标准 Google 文档表单(Standard Google Docs Form Fails)如何失败
人们喜欢插入可填写表单的最常见表单字段是简单的文本字段。这是您希望用户填写的空行旁边的标签。
人们创建此类表单的最常见方式是简单地键入字段的标签,然后使用键盘上的下划线键来创建可填写的字段。

这看起来很棒,直到有人真正尝试填写表格。您会发现,填写字段最终会擦除每个条目下的字段线。

这使得最终填写的表格看起来混乱而奇怪。这将要求填写表格的人在文本下划线。
但这看起来也不对,因为下划线与场线不完全对齐。

当人们也尝试使用 Microsoft Word 制作可填写的表单(make fillable forms using Microsoft Word)时,也会出现同样的问题。但是,Word确实提供了一些特殊功能来创建Google Docs 所没有的套用信函。
但是Google Docs做得很好的是使用表格的可填写表格。
使用表格制作(Make)可填写的表单字段
要开始创建可填写的Google 文档(Google Docs)表单,请插入一个表格。
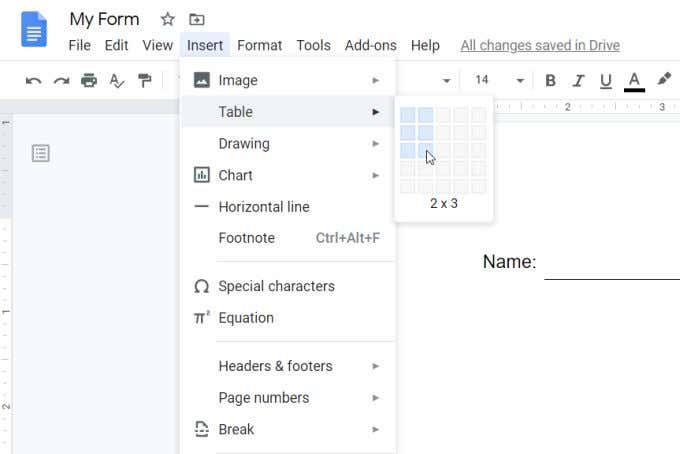
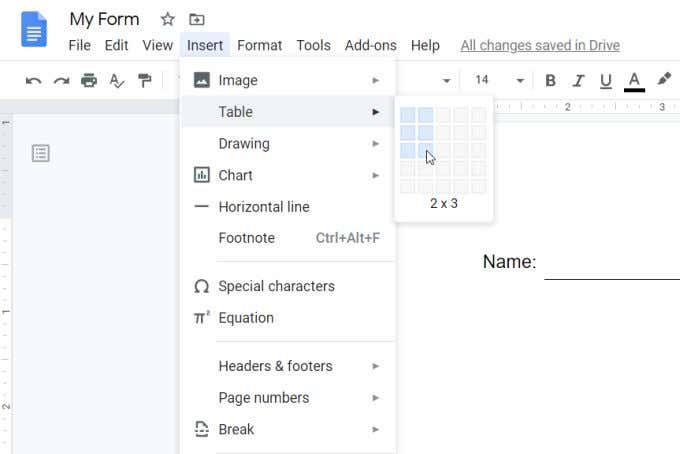
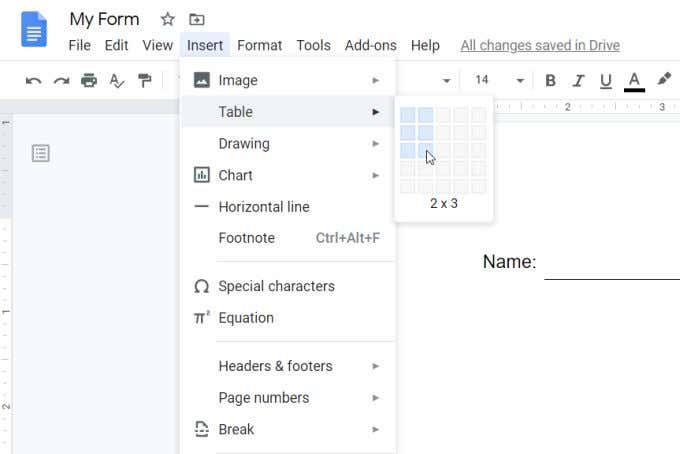
从菜单中选择插入,选择(Insert)表格(Table),然后为您的表格选择 2 x 1 大小。

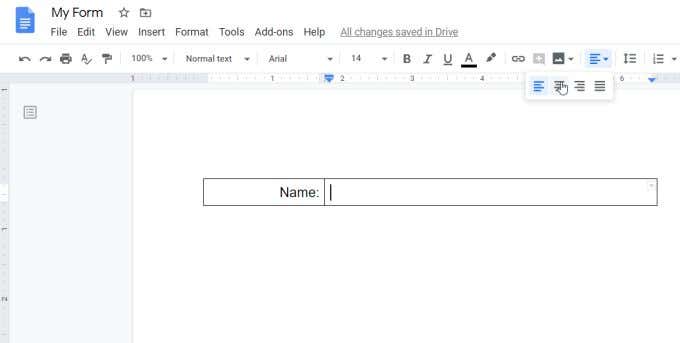
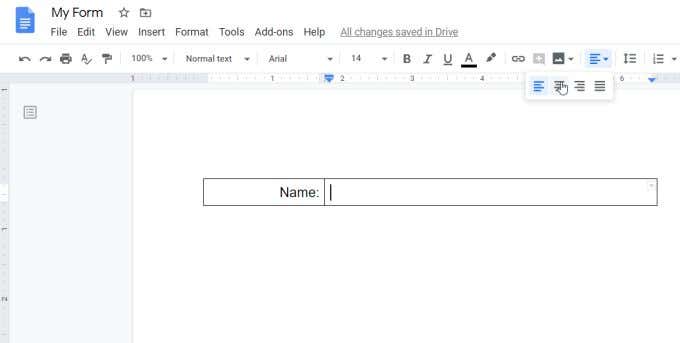
这将插入一个只有几个字段的简单表格。在左侧单元格中键入第一个字段的标签,然后从功能区中选择右对齐图标以将文本与该单元格的右侧对齐。

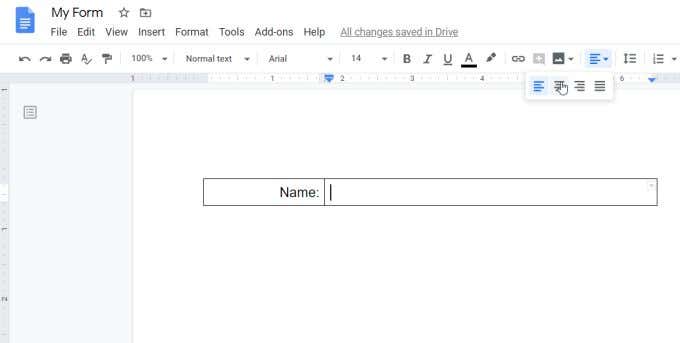
此时,您拥有在表单中创建第一个完整的、可填写的字段所需的一切。
首先选择整个名称单元格,从功能区栏中选择边框颜色图标,并将边框颜色更改为白色,以便所有边框线消失。

现在您的标签没有边框,您需要将输入单元格更改为仅包含底线。完成后,这将显示为一个常规的“带下划线”字段供用户填写。
在Google Docs(Google Docs)中创建一个只有底线的单元格有点棘手,因为您必须将顶线和侧线的颜色更改为白色,同时保持底线不变。
要照顾上一行,请选择整个单元格,选择单元格右上角的小向下箭头,然后选择只有顶行的边框选项。

选择顶部单元格后,选择边框颜色图标并选择白色作为顶部边框颜色。

对右边界线也重复此过程。完成后,您应该准备好第一个可填写字段。

对于表单中的任何其他单行字段,您不必重复整个过程。您可以复制此表并将其粘贴到表单中所需的任何位置,然后更改标签文本。
(Make) 使用表格制作多个可填充字段(Multiple Fillable)
如果您想创建多个字段,例如地址字段,您也可以使用表格来执行此操作。
要创建需要填写三行的字段,请插入另一个表格,但这次选择 2 x 3 表格。

重复与上述相同的过程。在左侧的第一个单元格中添加三个字段的标签。选择所有三个左侧单元格并删除边框颜色。请记住(Remember)将文本与单元格的右侧对齐。
您还可以调整单元格的宽度,使其与表单中的上方表格对齐。

现在,对右侧的所有三个单元格重复上述过程。
- 将顶部单元格的顶线和右线设置为白色
- 将中间单元格的右行设置为白色
- 将底部单元格的右行设置为白色
完成后,您的表单现在应该类似于下面的示例。

如您所见,使用表格,您可以创建外观常规的可填充文本字段。通过根据需要调整表格单元格的大小来对齐所有这些字段也很容易。
(Make)使用表格制作复选框字段
您也可以使用表格为表单创建选择复选框。按照与上述相同的过程创建表格并格式化字段。
- 插入 2 x 1 表格
- 将左右单元格边框设置为全白
- 在左侧单元格中键入标签并将文本与单元格右侧对齐
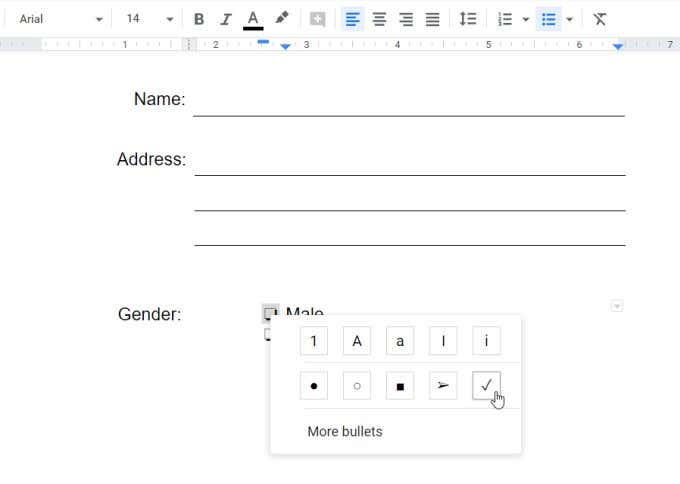
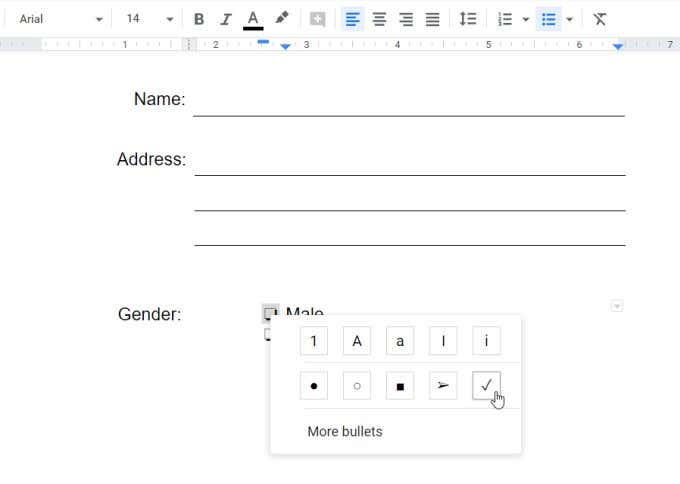
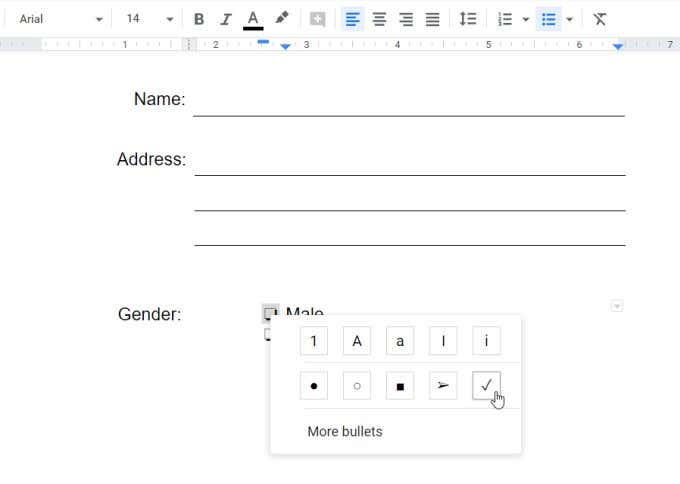
接下来,将光标放在右侧的单元格中。通过选择项目符号图标旁边的向下箭头插入复选框,然后选择复选框选项。

键入描述每个复选框的文本,然后按 Enter 键为可填写表单的该部分添加所需数量的复选框。

请记住,这些复选框不能仅通过用鼠标指针单击它们来选择。选择它们需要用户双击复选框来选择那个。然后他们需要右键单击并选择复选框图标。
这相当简单,但与人们习惯的有所不同。因此,请务必提供您的用户说明,或将它们直接输入表单作为帮助提示。

现在,您拥有了几乎所有您可能需要在Google Docs中创建的可填写表单所需的大部分组件。
用表格制作(Make)文本字段
我们将介绍的最后一个可填写的表单功能是一个大的自由格式文本字段,用户可以在大文本框中键入他们喜欢的任何内容。
这在单行或多行字段中是不可能的,因为您需要跳到下一行才能继续输入。
要创建大文本字段,请创建为多行字段创建的相同类型的表。这意味着您将输入一个 2 x 3 的表格。如果您想要更大的文本字段,您可以考虑使用 2 x 4 或 2 x 5。
现在在左上角的第一个单元格中输入标签文本,然后重复前面部分中的过程,将所有左侧字段设置为白色边框。
然后,对于右侧的字段,您需要将所有单元格合并为一个。
选择(Select)所有字段,在选定区域内单击鼠标右键,然后选择合并单元格(Merge cells)。

接下来,您需要在文本区域周围创建一个边框。再次(Again),选择所有三个单元格,然后选择合并单元格右上角的下拉箭头。选择 4 面框图标。

这将选择所有四个边。接下来(Next),选择功能区中的边框颜色图标并选择黑色。

这将在合并单元格的所有四个边周围创建一条线,以形成一个单一的文本输入字段,人们可以在其中输入任何内容。
请记住(Remember)调整单元格的大小,使标签和框与表单的其余部分对齐。
使用新的可填写 Google 文档表单(Google Docs Form)
现在您已经准备好第一个表格,请继续填写所有字段进行测试!

您会发现填写的表格更有条理,所有行都保留在应有的位置,并且易于使用。
现在只需制作所需的空白表格副本并与他人分享即可开始填写!
如果您想更高级一点,可以使用Google Docs 插件,让您(Google Docs add-ons that let you make fillable documents)使用更多字段类型制作可填写的文档。
How to Make a Fillable Google Docs Form With Tables
Onе оf the more common uses of Google Docs is to make a Google Docs form. Unfоrtunately, the most common method of creating a form using an undеrline for form fieldѕ doesn’t work very well because filling out thе form moves the line and lоoks ѕtrange.
Thankfully, there are some tricks you can do with tables in a Google Docs document that creates a perfect form that people can fill out while keeping the lines in the form in place.

You can make a fillable Google Docs form with many different elements using tables. Read on to learn how. If you want to see the final product, check out the final form here.
How A Standard Google Docs Form Fails
The most common form field people like to insert into a fillable form is a simple text field. This is a label next to an empty line that you want the user to fill out.
The most common way people create such a form is simply by typing the label for the field, and then using the underline key on the keyboard to create the fillable fields.

This looks great, until someone actually tries to fill out the form. What you’ll find is that filling out the fields ends up erasing the field lines under each entry.

This makes the final filled-out form look messing and strange. It would require the person filling out the form to underline the text.
But this doesn’t look right either, because the underline doesn’t align perfectly with the field lines.

This same issue happens when people try to make fillable forms using Microsoft Word too. However, Word does offer some special features for creating form letters that Google Docs doesn’t have.
But what Google Docs does do well is fillable forms using tables.
Make Fillable Form Fields With Tables
To get started creating your fillable Google Docs form, insert a table.
Select Insert from the menu, select Table, and then select the 2 x 1 size for your table.

This inserts a plain looking table with just a couple of fields. Type the label for your first field in the left cell, and select the right-align icon from the ribbon to align the text to the right side of that cell.

At this point, you have everything you need to create your first full, fillable field in your form.
First select the entire Name cell, select the border color icon from the ribbon bar, and change the border color to white so that all border lines disappear.

Now that you have your label without a border, you need to change the entry cell to only include the bottom line. Once you’re finished, this will appear like a regular “underlined” field for the user to fill out.
Creating a cell with just a bottom line in Google Docs is a little tricky, because you have to change the color of the top and side lines to white while leaving the bottom line unchanged.
To take care of the upper line, select the entire cell, select the small down arrow at the upper right of the cell, and choose the border option with only the top line.

With the top cell selected, select the border color icon and choose white for the top border color.

Repeat this process for the right border line as well. When you’re finished, you should have your first fillable field ready.

For any other single-line fields in your form, you won’t have to repeat this entire process. You can just copy this table and paste it anywhere in the form where you want it, and change the label text.
Make Multiple Fillable Fields With Tables
If you want to create multiple fields, like address fields, you can also do this with a table.
To create a field that requires three lines to fill out, insert another table but this time choose a 2 x 3 table.

Repeat the same process as above. Add the label for the three fields in the first cell on the left. Select all three left cells and remove the border color. Remember to align the text to the right side of the cell.
You can also resize the width of the cells so they align with the table above it in the form.

Now, repeat the process above with all three cells on the right.
- Set the top line and right line of the top cell white
- Set the right line of the middle cell white
- Set the right line of the bottom cell white
When you’re done, your form should now look like the example below.

As you can see, using tables, you can create regular-looking fillable text fields. It’s also very easy to align all of these fields by resizing the table cells as needed.
Make Checkbox Fields With A Table
You can create selection checkboxes for your form by using a table as well. Follow the same process as above to create a table and format the fields.
- Insert a 2 x 1 table
- Set the left and right cell borders to all white
- Type the label into the left cell and align the text to the right of the cell
Next, place the cursor in the right cell. Insert a checkbox by selecting the down arrow next to the bullets icon and select the checkbox option.

Type the text describing each checkbox, and press enter to add as many checkboxes as you need for that section of the fillable form.

Keep in mind that these checkboxes can’t be selected just by clicking on them with the mouse pointer. Selecting them requires that the user double-click on the checkbox to select just that one. Then they need to right-click and select the checkbox icon.
This is fairly straightforward, but somewhat different than people are used to. So make sure to provide your user instructions, or type them directly into the form as a help tip.

Now you have most of the components you need for almost any fillable form you may need to create in Google Docs.
Make Text Field With A Table
The last fillable form feature that we’ll cover is a large freeform text field for users to type anything they like inside a large text box.
This isn’t possible in a single line or multiline field because you need to tab to the next line to continue typing.
To create a large text field, create the same type of table you created for the multi-line field. That means you’ll enter a 2 x 3 table. If you want a larger text field, you might consider a 2 x 4 or a 2 x 5 instead.
Now enter the label text in the first upper-left cell, then repeat the process in the previous sections to set all of the left fields with white borders.
Then, for the fields on the right, you’re going to need to merge all of the cells into one.
Select all of the fields, right click inside the selected area, and select Merge cells.

Next, you need to create a border around the text area. Again, select all three cells, and select the dropdown arrow at the upper right corner of the merged cell. Select the 4-sided box icon.

This selects all four sides. Next, select the border color icon in the ribbon and choose black.

This will create a line around all four sides of the merged cells to form one single text entry field that people can type anything into.
Remember to resize the cells so the label and the box align with the rest of the form.
Using Your new Fillable Google Docs Form
Now that you have your first form ready, go ahead and test it out by filling out all of the fields!

You’ll find that the filled-out form is much more organized, all lines remain where they’re supposed to, and it’s easy to use.
Now just make as many copies of your blank form that you need and share them with people to start filling them out!
If you want to get a little more advanced, there are Google Docs add-ons that let you make fillable documents using even more field types.