Adobe Photoshop不是矢量图像编辑器。Adobe Illustrator巧妙地处理了这项工作。但是,如果您使用的是基本的Adobe Creative Cloud会员计划之一怎么办?或者您只订阅了 Photoshop?
Photoshop有一些工具可以让您从头开始绘制矢量形状和路径。您现在甚至可以选择多个路径并使用实时形状属性(Live Shape Properties)等功能更改外观。尽管如此,学习在Photoshop中对图像进行矢量化还是需要付出更多的努力。

如何将光栅图像(Raster Image)转换为矢量(Vector)图像
矢量图像(Vector images)可以缩放到任何尺寸,不像照片会在分辨率发生变化时像素化。它们由路径组成,这些路径就像用数学方程绘制的“线”,可扩展到任何分辨率。

要将基于像素的光栅图像转换为矢量图像:
- 选择像素。
- 将它们转换为路径。
- 将它们着色并保存为矢量图像。
与往常一样,您将在 Photoshop 中使用不同的图层(layers in Photoshop)来从光栅图像中提取路径。这是初始光栅肖像和矢量化后的最终图像的一瞥。

屏幕截图来自Adobe Photoshop CC (21.2.0)。但是您应该能够使用大多数最新版本的Photoshop来学习这个简单的教程。
1.在Photoshop中打开光栅图像(Raster Image)
将光栅图像拖放(Drag)到Photoshop中,或从File > Open打开它。此示例中的示例图像是一个简单的肖像。如果要矢量化的对象具有繁忙的背景,请先在Photoshop中删除背景。
2.围绕图像进行选择
您可以使用不同的方法在Photoshop中进行选择。您选择的方法将取决于图像的性质。例如,如果图像有直边,您可以选择矩形选框(Rectangular Marquee)工具。如果您想按颜色进行选择,则可以选择魔术棒(Magic Wand)或快速选择(Quick Selection)工具。
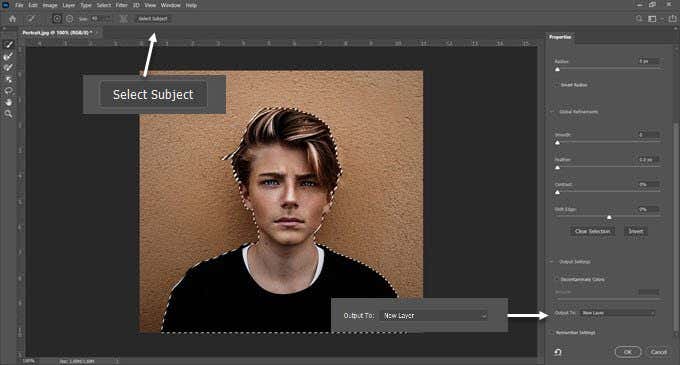
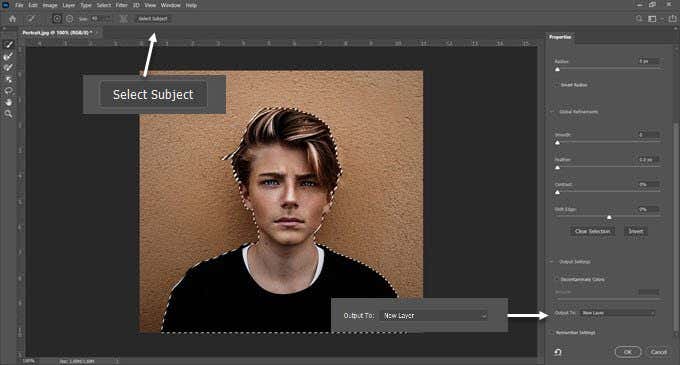
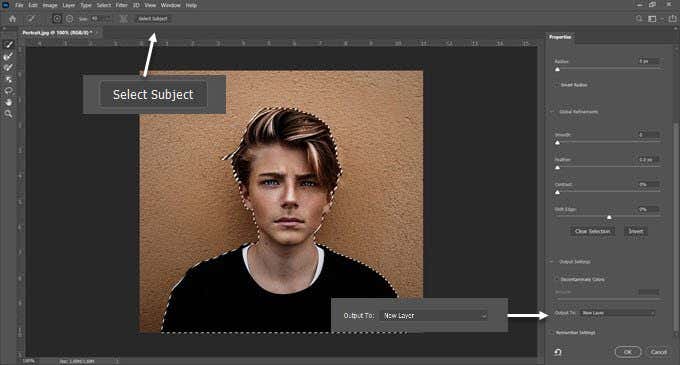
对于肖像,选择主题(Select Subject)命令可以自动选择照片中的主要主题。它是一种内容感知工具,使用智能算法来检测图像中的人物。选择选择工具时,工具栏上会显示“选择主题”按钮。(Select Subject)您也可以在“选择(Select)”菜单下找到它。

转到Select > Select & Mask > Select Subject,它将巧妙地选择照片中最突出的主题。
如有必要,使用Global Refinements滑块微调选区边缘,然后将选区输出到新图层。

对于照片中更复杂的对象,对象选择工具(Object Selection tool)是Photoshop中的一项强大功能。它就像选择主题(Select Subject)一样工作,但可以帮助您使用更多控件微调选择。如果您的照片中有一组对象(或人),请使用此选项。
3.创建阈值效果
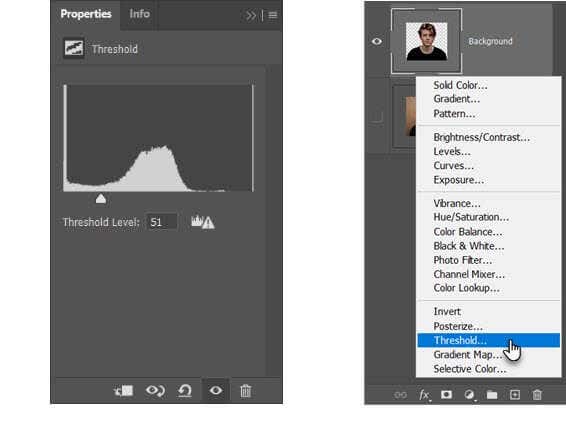
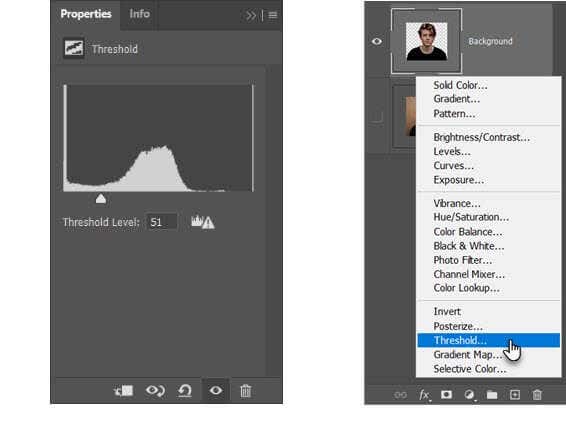
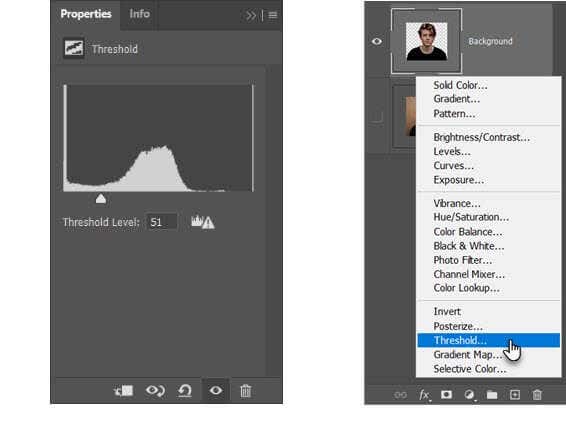
阈值调整(Threshold Adjustment)图层将当前图层转换为黑白图像,您可以在此过程的后期为彩色图像提供整洁的单色外观。
在“图层”面板中,通过选择“创建新填充或调整图层(Create new fill or adjustment layer)”图标添加新的阈值图层。(Threshold)调整滑块,直到获得所需的外观。在示例图像中,我们使用了值 51。

4. 使用颜色范围命令(Color Range Command)选择色调区域(Select Tonal Areas)
选择(Select)菜单下的颜色范围命令(Color Range command)类似于魔棒(Magic Wand)选择。但它也更好,因为它可以选择与图像该区域上的吸管工具共享相同或相似颜色的像素。您可以通过在图像的不同区域重复使用该工具来选择一系列颜色。
在这个Photoshop教程中,我们要使用颜色范围(Color Range)命令来选择所有的白色和黑色色调区域。
转到Select > Color Range。
使用吸管工具(Eyedropper tools)选择图像中所有不同的色调区域。在下拉列表中选择灰度(Grayscale)预览将使您了解所选区域。
单击“确定(OK)”关闭对话框并返回选择肖像的阈值层。

5. 将您的选择(Selection Into)转换为路径
Photoshop中的路径只不过是一条两端带有锚点的线。换句话说,它们是矢量线图。路径可以是直的或弯曲的。像所有矢量一样,您可以拉伸和塑造它们而不会丢失细节。Photoshop可以将选区转换为路径,反之亦然。
选择选框(Marquee)工具或任何选择工具。右键单击图像,然后从上下文菜单中选择制作工作路径。(Make Work Path)

此外,在显示的小框中设置公差值(Tolerance Value)。
6.为路径设置(Path)公差值(Tolerance Value)
为了使路径更平滑,在弹出的对话框中设置一个Tolerance值。(Tolerance)对于肖像周围的不规则路径,“1.0”的值应该是理想的。

Tolerance值决定了路径应该“粘”到图像轮廓的程度。值越低,选择越接近您的路径。较高的值将减少锚点的数量并使路径更平滑。经验法则是——对象越简单,容差就越高。
但是要根据图像的复杂程度来试验这个值。
7.创建一个新的纯色层
无需单击任何位置,转到“图层(Layers)”面板并选择“创建(Create) 新的填充或调整图层(new fill or adjustment Layer)” 。
然后,从菜单中选择纯色。(Solid Color)你可以选择任何颜色。

此步骤在阈值(Threshold)层的顶部创建矢量形状层。

这种纯色填充层可以定制为您选择的任何颜色。在下一步中,将此图层导出为SVG图像。
8. 将矢量图像(Vector Image)另存为SVG文件
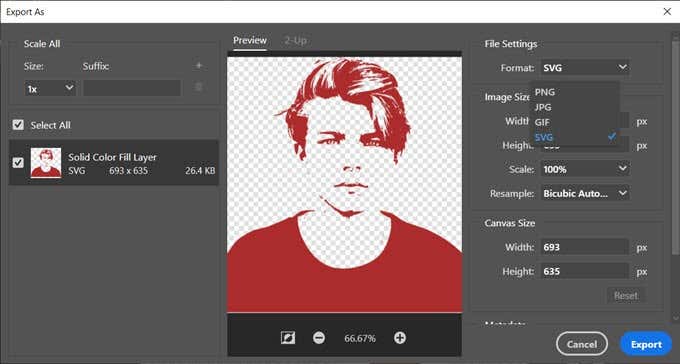
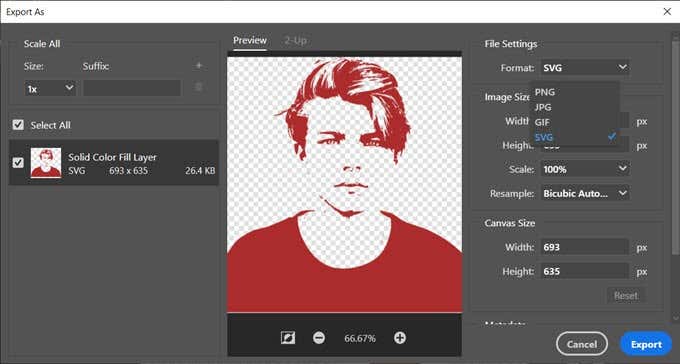
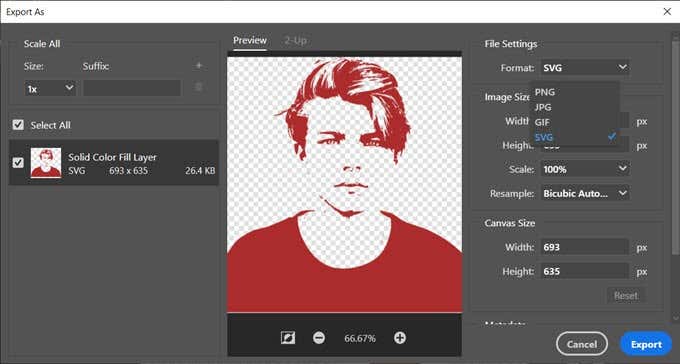
右键单击图层并选择Export As。您还可以从File > Export As保存矢量图像。

在“导出为”对话框中,从(Export As)“文件设置”(File Settings)中选择 SVG,然后单击“导出(Export)” 。

您现在可以在Adobe Illustrator或任何其他矢量图像编辑器中打开矢量文件。
或者,您也可以将矢量路径从Photoshop导出到Illustrator。单击File > Export > Paths to Illustrator。如果您安装 了纯色填充路径(Solid Color Fill Path),这会将其导出到 Illustrator。
有更多方法可以在(Are More Ways)Photoshop中对图像进行矢量化
这种特定的方法是一种从彩色照片中获取单调矢量图像的简单方法。您可以将其用作Photoshop 中任何其他图像修改(image modification in Photoshop)的模板。然后将其放大或缩小到纸或其他介质上的任何尺寸。
还有其他方法可以在Photoshop中对图像进行矢量化。您关注的将取决于基本照片和您想要的结果。
How to Vectorize an Image in Photoshop
Adobe Photoshop іѕ not a vector image editor. Adоbе Illustrator ably handlеs that job. But what if yоu arе on one of the bаsic Αdobe Creative Cloud membership plans? Or yoυ just have а subscriptіon to Photoshop alonе?
Photoshop has a few tools that allow you to draw vector shapes and paths from scratch. You can now even select multiple paths and change the appearance with features like Live Shape Properties. Still, learning to vectorize an image in Photoshop takes a bit more effort.

How to Convert a Raster Image to a Vector Image
Vector images can be scaled to any size unlike a photo that will pixelate if there’s a change in resolution. They are made of paths which are like “lines” drawn with mathematical equations that are scalable to any resolution.

To convert a pixel-based raster image to a vector image:
- Select the pixels.
- Convert them to paths.
- Colorize them and save as a vector image.
As always, you will be working with different layers in Photoshop to extract the paths from a raster image. Here’s a glimpse of the initial raster portrait and the final image after it has been vectorized.

The screenshots are from Adobe Photoshop CC (21.2.0). But you should be able to follow this simple tutorial with most of the recent versions of Photoshop.
1. Open the Raster Image in Photoshop
Drag and drop the raster image into Photoshop or open it from File > Open. The sample image in this example is a simple portrait. If the object you want to vectorize has a busy background, then remove the background in Photoshop first.
2. Make a Selection Around the Image
There are different methods you can use to make a selection in Photoshop. The method you choose will depend on the nature of the image. For instance, if the image has straight edges, you can select the Rectangular Marquee tool. If you want to choose by color, then Magic Wand or the Quick Selection tool is an option.
For portraits, the Select Subject command can select the main subject in a photo automatically. It’s a content-aware tool that uses smart algorithms to detect people in images. The Select Subject button is displayed on the toolbar when you pick a selection tool. You can also find it under the Select menu.

Go to Select > Select & Mask > Select Subject and it will smartly select the most prominent subject in a photograph.
Use the Global Refinements sliders to fine-tune the selection edges if necessary, and then output the selection to a new layer.

For more complex objects in your photo, the Object Selection tool is a powerful feature in Photoshop. It works just like the Select Subject but helps you fine-tune the selection with more controls. Use this if you have a group of objects (or people) in your photo.
3. Create a Threshold Effect
The Threshold Adjustment layer transforms the current layer into a black and white image, and you can give a color image a neat one-color look later in the process.
In the Layers panel, add a new Threshold layer by selecting the Create new fill or adjustment layer icon. Adjust the slider till you get your desired look. In the example image, we have used a value of 51.

4. Use the Color Range Command to Select Tonal Areas
The Color Range command under the Select menu is like the Magic Wand selection. But it’s also better as it can select pixels that share the same or similar color with the eyedropper tool on that area of the image. You can pick up a range of colors by using the tool repeatedly on different areas of an image.
In this Photoshop tutorial, we want to use the Color Range command to select all the white and black tonal areas.
Go to Select > Color Range.
Use the Eyedropper tools to select all the different tonal areas in the image. Choosing the Grayscale preview in the dropdown will give you an idea of the areas selected.
Click OK to close the dialog and come back to the threshold layer with the portrait selected.

5. Convert Your Selection Into a Path
A path in Photoshop is nothing but a line with anchor points at its two ends. In other words, they are vector line drawings. Paths can be straight or curved. Like all vectors, you can stretch and shape them without losing detail. Photoshop can convert selections into paths and vice-versa.
Select the Marquee tool or any selection tool. Right-click on the image, and choose Make Work Path from the context menu.

Also, set a Tolerance Value in the little box that’s displayed.
6. Set a Tolerance Value for the Path
To make the path smoother, set a Tolerance value in the dialog box that pops up. A value of “1.0” should be ideal for the irregular paths around a portrait.

The Tolerance value determines how closely the path should “stick” to the contours of the image. The lower the value, the more closely the selection follows your path. Higher values will decrease the number of anchor points and make the path smoother. The thumb rule is — the simpler the object, the higher the tolerance.
But experiment with this value according to the complexity of your image.
7. Create a New Solid Color Layer
Without clicking anywhere, go to the Layers panel and select Create new fill or adjustment Layer.
Then, choose Solid Color from the menu. You can pick any color.

This step creates the vector shape layer on top of the Threshold layer.

This solid color fill layer can be customized to any color of your choice. In the next step, export this layer as a SVG image.
8. Save the Vector Image as an SVG File
Right click on the layer and choose Export As. You can also save the vector image from File > Export As.

In the Export As dialog, choose SVG from File Settings and click on Export.

You can now open the vector file in Adobe Illustrator or any other vector image editor.
Alternatively, you can export vector paths from Photoshop into Illustrator too. Click File > Export > Paths to Illustrator. This exports the Solid Color Fill Path to Illustrator if you have it installed.
There Are More Ways to Vectorize an Image in Photoshop
This specific method is a simple way to get a monotone vector image from a color photo. You can use it as a template for any other image modification in Photoshop. Then scale it up or down to any size on paper or another medium.
There are other ways to vectorize an image in Photoshop. The one you follow will depend on the base photo and the results you want.