在Photoshop中编辑文本可以做的许多事情中,创建弯曲文本是您在设计中看到的比较流行的一种。它在视觉上很有趣,可以真正为任何项目添加一个很好的效果。
你是怎么做到的?实际上有多种方法可以完成,就像Photoshop中的所有内容一样。有一些更简单的方法,也有更复杂的方法,每种方法对你的作用可能不同。所以不要害怕尝试。

使用变形文本在 Photoshop 中弯曲文本(Curve Text in Photoshop Using Warp Text)
在Photoshop(Photoshop)中创建弯曲文本(text)效果的简单方法是使用变形文本(Warp Text)工具。如果您需要快速完成工作,这将是一个好方法。该工具本身可能会使您的文本变形,但如果它看起来像您想要的那样,这是一个不错的简单选择。
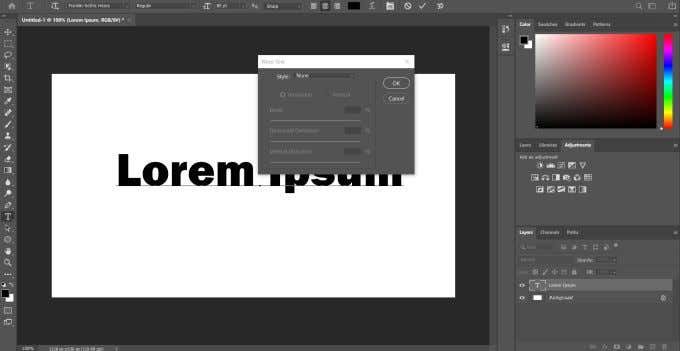
首先,您需要打开您的项目并输入您的文本,或者在您的项目中选择您想要弯曲的已输入文本的图层。选择图层后,在选项(Options)栏中查找“变形文本(Warp Text)”图标。它看起来像顶部带有 T 的半圆形,旁边是您的字体颜色。

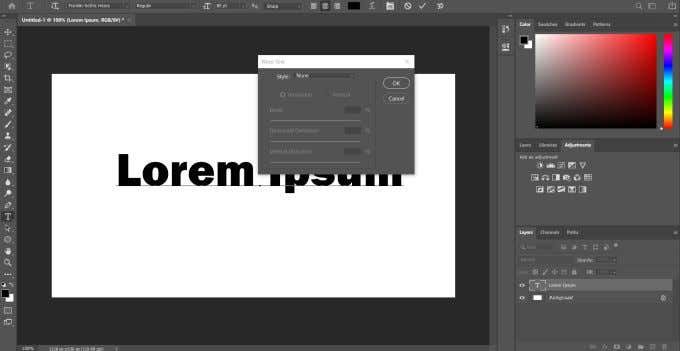
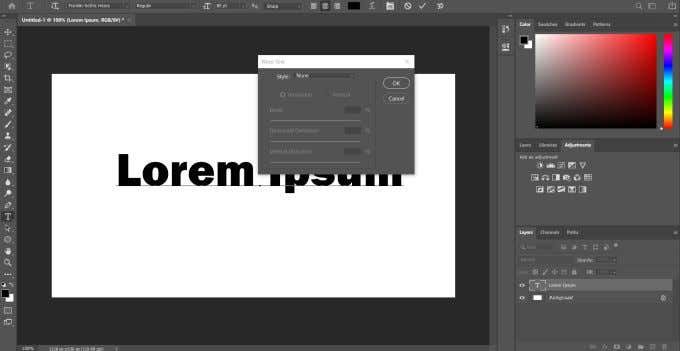
选择此工具,将出现“变形文本(Warp Text)”窗口。在 style 下,有几种不同的选项可以实现弯曲文本,但Arc可能会给你最好的结果。选择一个选项后,您应该选择水平(Horizontal)扭曲,然后您可以使用第一个滑块更改弯曲量。

一旦你的文本看起来像你想要的那样,单击 OK 应用它。

使用路径工具在 Photoshop 中弯曲文本(Curve Text in Photoshop Using the Path Tool)
在Photoshop(Photoshop)中弯曲文本的另一种方法是使用路径工具,这需要更多步骤。与使用扭曲文本(Warp Text)工具 相比,这可以产生更优美的曲线。
要开始此方法,请转到形状工具,然后右键单击以选择椭圆(Ellipse)形状。然后,创建一个圆圈,记住拱门的形状。这是您的文本将弯曲到的路径。

单击(Click)文本工具,然后将光标移动到顶部方形手柄上。光标应该从正常变为显示通过它的曲线。单击(Click)此处,您的文本将沿所选路径显示。

现在,转到图层面板并找到Ellipse图层,然后右键单击它。选择删除图层(Delete Layer)以删除形状并保留弯曲的文本。
如果要更改文本沿路径的位置,可以选择直接选择工具,然后可以通过单击和拖动来移动文本。

如果要更改路径本身,可以使用相同的工具单击它并根据需要编辑路径的点。
使用智能对象工具(Use Smart Objects Tool)
在Photoshop(Photoshop)中弯曲文本的第三种方法是将文本转换为智能对象(Smart Object)。这使您可以在不牺牲任何质量的情况下尽可能多地更改文本。这是创建弯曲文本的绝佳选择。
首先,打开您的项目并输入一些文本,然后选择此文本图层并转到图层(Layer)>智能对象(Smart Objects)>转换为智能对象(Convert to Smart Object)。然后,在图层仍处于选中状态的情况下,转到Edit > Transform > Warp。

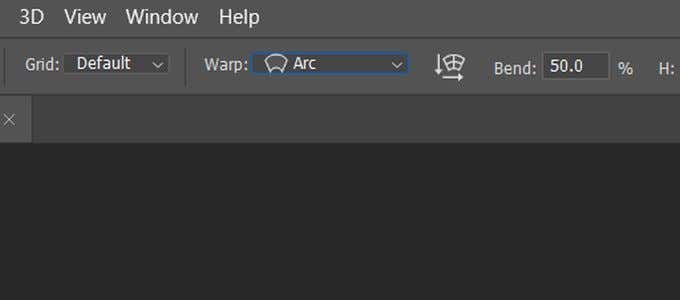
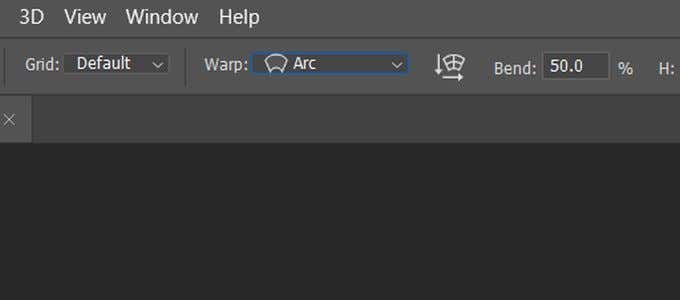
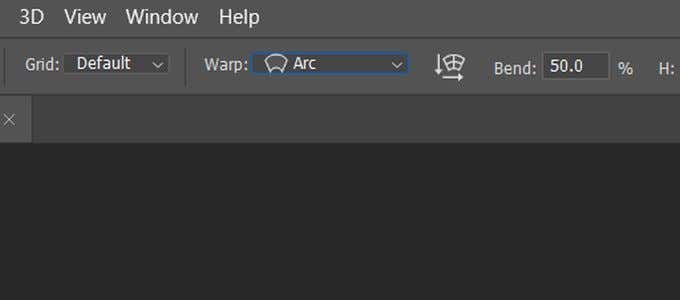
一个网格将出现在您的文本上,并且会有交叉点,您可以单击并拖动以操作文本。您还会在选项栏中看到一个Warp下拉菜单。单击它并选择Arc。然后您的文本将弯曲。

您可以使用网格以任何您想要的方式编辑此曲线,并且您可以在选项栏中的下拉菜单下更改网格。然后,单击选项栏中的复选标记以应用您的更改。
在 Photoshop 中获得更好的弯曲文本的提示(Tips For Better Curved Text in Photoshop)
制作弯曲文本时,您可能希望将文本沿照片或图形设计作品中的对象排列。对于这些情况,最好的选择是使用路径(Path)功能。这是因为您可以使用形状工具精确地沿对象拟合,并使文本曲线完全按照您想要的方式围绕它。
但是,如果您觉得在弯曲文本的方式上需要更多自由,您可能想要选择智能对象路线。(Smart Objects)您可以使用该工具以任何您想要的方式弯曲它,允许您使用更多选项使其看起来像您想要的那样。

对于更专业的项目,不建议使用Warp Text工具,但如果您需要快速简单的东西,这是一个不错的选择。(Warp Text)请记住,它会扭曲您的文本,如果您正在创建诸如徽标之类的东西,这可能不会使它看起来像您想要的那样干净。
此外,在输入文本时,请确保您选择的字体(font)即使弯曲也易于阅读。您可能想要使用字体和字体大小来使您的文本可读。
How To Curve Text In Photoshop
Of the many things you can do to edіt text in Photoshop, creating curved text is one of the more popular that you see in designs. It’s visually interesting and can really add a nice effect to any project.
So how do you do it? There are actually multiple ways it can be done, just like everything in Photoshop. There are some more easy ways, and more involved ways, and each one may work differently for you. So don’t be afraid to experiment.

Curve Text in Photoshop Using Warp Text
The easy way to create a curved text effect in Photoshop is to use the Warp Text tool. If you need something quick to get the job done, this will be a good method. The tool itself might deform your text, but if it looks how you want it to, it’s a nice, simple option.
First, you’ll want to open up your project and type out your text, or select the layer of already typed text on your project that you want curved. When the layer is selected, look for the Warp Text icon in the Options bar. It looks like the semi-circle with a T on top, next to your font color.

Select this tool, and the Warp Text window will come up. Under style, there are a few different options to achieve curved text, but Arc will probably give you the best outcome. Once you choose an option, you should select the Horizontal warp, and then you can change the amount of bend using the first slider.

Once you have the text looking how you want, click OK to apply it.

Curve Text in Photoshop Using the Path Tool
Another way to curve text in Photoshop, which takes a few more steps, is to use the path tool. This can produce a more polished-looking curve than using the Warp Text tool.
To begin this method, go down to the shape tool, and right-click to choose the Ellipse shape. Then, create a circle, keeping in mind the shape of the arch. This is the path that your text will curve to.

Click on the text tool, and move your cursor over the top square handle. The cursor should change from normal to showing a curve going through it. Click there and your text will appear along the selected path.

Now, go to the layer panel and find the Ellipse layer, and right-click on it. Select Delete Layer to remove the shape and leave your curved text.
If you want to change the location of the text along the path, you can select the direct selection tool and you’ll be able to move the text by clicking and dragging.

If you want to change the path itself, you can click on it with this same tool and edit the points of the path however you wish.
Use Smart Objects Tool
The third way to curve text in Photoshop is by transforming the text into a Smart Object. This allows you to change the text as much as you want without sacrificing any quality. It’s a great option for creating curved text.
First, open your project and type out some text, then select this text layer and go to Layer > Smart Objects > Convert to Smart Object. Then, with the layer still selected, go to Edit > Transform > Warp.

A grid will appear over your text, and there will be intersections where you can click and drag in order to manipulate the text. You’ll also see in the options bar there is a Warp dropdown. Click this and choose Arc. Your text will then curve.

You can edit this curve any way you want using the grid, and you can change the grid under the dropdown in the options bar. Then, click the check mark in the options bar to apply your changes.
Tips For Better Curved Text in Photoshop
When making curved text, you may want to line the text along an object in a photo or graphic design piece. For these cases, the best option would be to use the Path feature. This is because you can use the shape tool to fit exactly along the object and have the text curve around it exactly the way you want.
You may want to opt for the Smart Objects route, however, if you feel like you need a little more freedom in the way you curve the text. You can curve it in any way you want using that tool, allowing you for many more options to make it look how you want.

Using the Warp Text tool isn’t recommended for more professional projects, but if you need something quick and easy, it’s a good way to go. Just keep in mind that it distorts your text, which may not make it look as clean as you want if you’re creating something like a logo.
Also when typing your text, make sure the font you chose is one that can easily be read even when curved. You may want to play around with the font and font sizes in order to make your text readable.