曾经想为您的邻里读书俱乐部或运动队(neighborhood book club or sports team)快速创建一个网页吗?或者也许是您可以与您的朋友和家人分享特定活动(如婚礼或生日派对(wedding or birthday party))的个人页面?
如果您进行谷歌搜索(Google search),您将获得数百个使用模板等即时创建网页的列表,但您通常需要花一点钱。这些网站会给你一个漂亮的网站,它可能真的可以定制,但有时你只需要创建一些超级简单的东西,你不在乎(t care)它看起来像什么,而且你不想花一分钱。
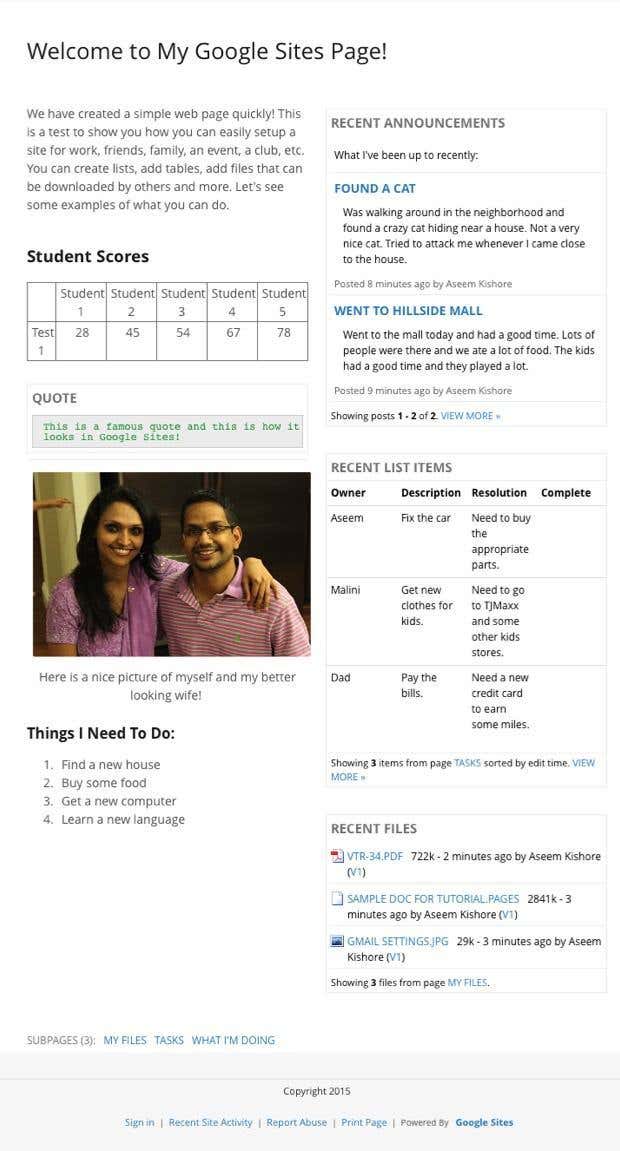
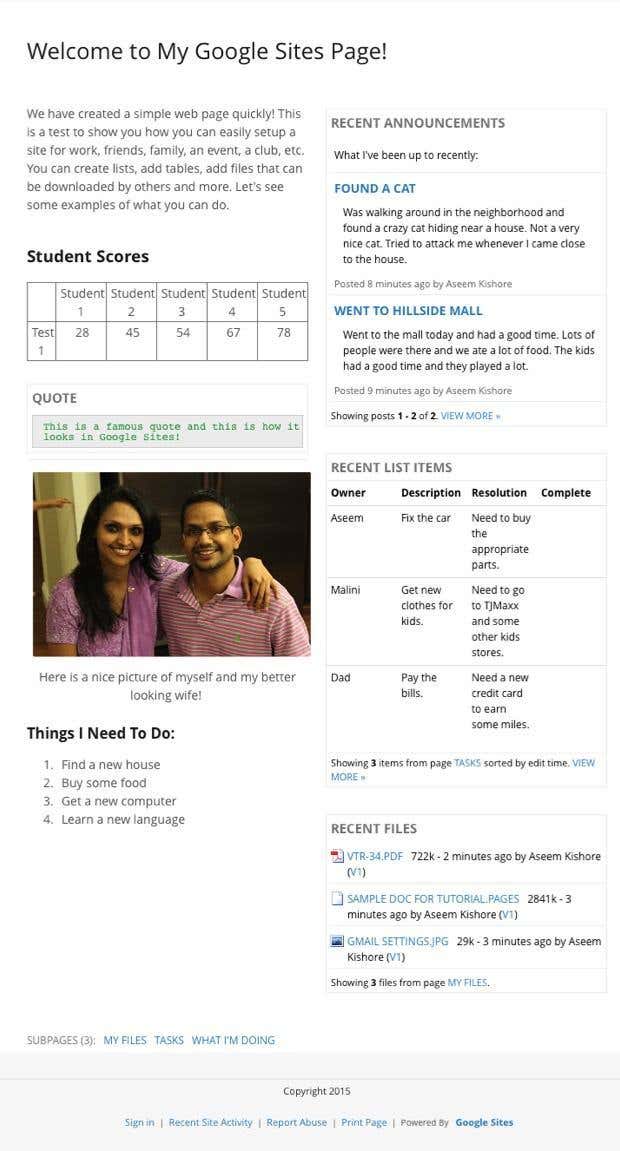
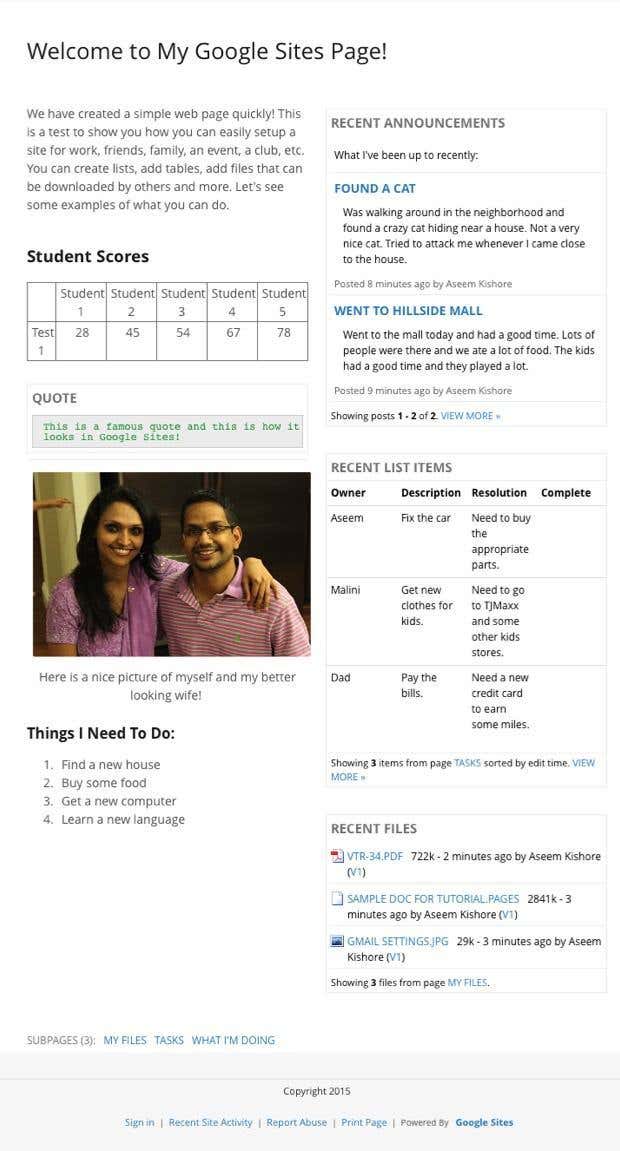
Google 协作平台(Google Sites)可以为您解决这个问题,因为您只需要一个Google 帐户(Google account)!Google 协作平台(Google Sites)已经存在了很长时间,但它并不是非常知名。主要原因是Google只向Google Apps for Work用户销售它,但任何人都可以使用它。这是我在最后 45 分钟内使用Google 协作平台(Google Sites)创建的示例网站 (example website )以撰写本文。

如您所见,这是一个非常简单的网页,在两列中添加了一堆小部件。这没什么花哨(nothing fancy)的,但它可以为一个小型家庭网站(family website)完成工作。此外,如果您确实了解一点编码并且精通技术,那么您可以使网站看起来更专业。对于Google Apps用户,您可以获得 10 GB 的空间,但对于非应用程序用户,您只能获得 100 MB,因此它确实是一个小型网站。
默认情况下,该站点的URL以sites.google.com 开头,但如果您已经购买或使用Google Domains或任何其他域名注册商购买了一个,则可以轻松使用自定义域名。(custom domain name)
要开始使用,请访问 sites.google.com 并单击“创建(Create)”按钮来创建您的第一个网站。

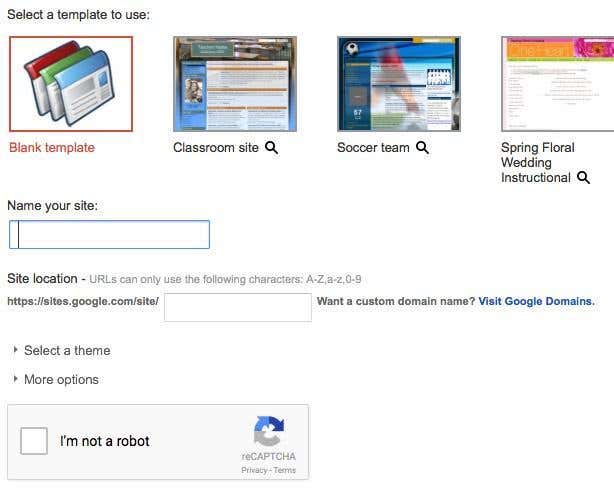
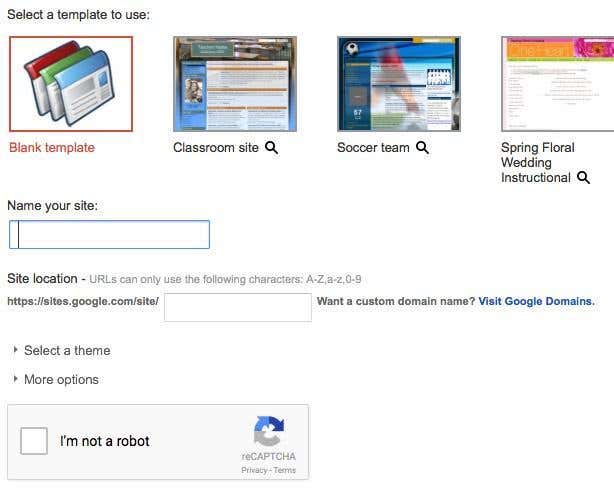
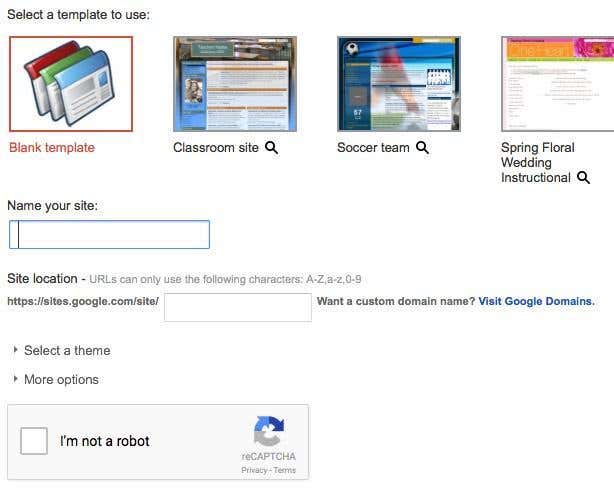
首先,您可以从运动队、课堂网站(classroom site)、婚礼等几个模板中进行选择。请务必单击浏览图库以获取更多(Browse the gallery for more)链接,因为还有更多模板分为活动和事件等类别,商业合作(business collaboration)、学校与教育、俱乐部与组织等。

为您的站点命名,然后根据需要自定义URL的结尾。默认情况下,它只是sites/google.com/site/sitename。您可以将其更改为其他内容,但它必须在世界上创建的所有Google 站点中是独一无二的。(Google Sites)如果您选择空白模板,您也可以选择一个主题。单击我不是机器人(I’m not a robot)按钮,然后单击顶部的创建。(Create)
您现在将被带到新站点的主页(home page)。重要部分位于顶部,您可以在其中编辑当前页面、创建新页面以及调整页面和站点的设置。

我建议做的第一件事是点击齿轮图标,然后点击底部的管理站点链接。(Manage site)

在这里您可以配置站点名称(site name)、站点描述(site description)、登录页面(landing page)等一系列选项。您还可以设置站点通知(site notice),它将为网站的所有访问者弹出一条消息。如果你愿意,你也可以在这里配置谷歌(Google) 分析(Analytics)和谷歌网站管理员工具(Google Webmaster Tools)。在底部,有一个选项可以通过针对手机进行调整来使网站具有响应性。(site responsive)

在左侧,您还可以查看最近的站点活动(site activity)、您的所有页面、您上传的附件、您可以使用的页面模板、应用程序脚本、共享和权限以及主题/颜色/字体。最后一部分允许您添加标题图像并更改网站各个部分(如内容区域、侧边栏、导航等)中文本的字体、颜色和大小。(color and size)

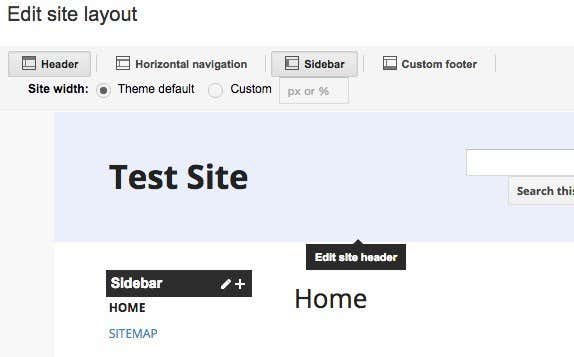
配置站点设置后,就该确保为整个站点选择所需的布局了。为此,请返回您的主页,然后再次单击齿轮图标。这次点击(time click)Edit site layout(Edit site layout)。

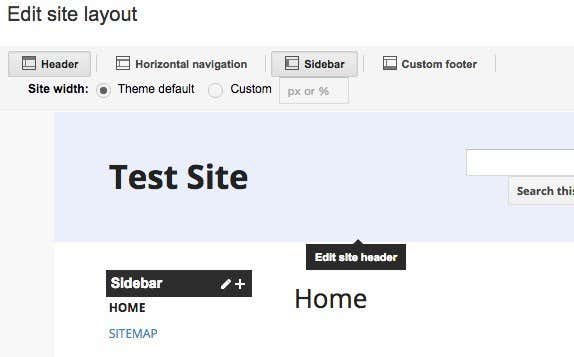
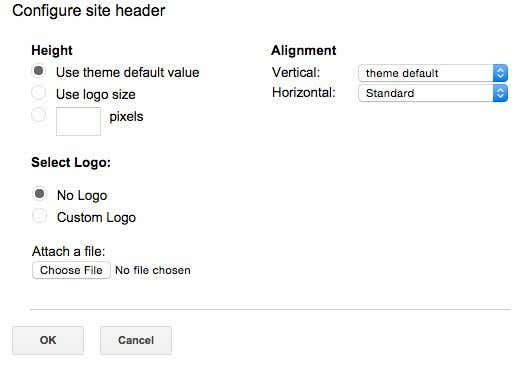
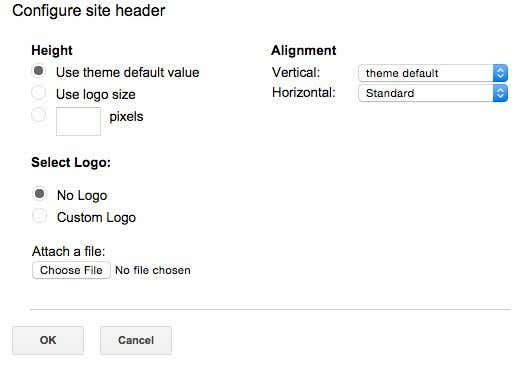
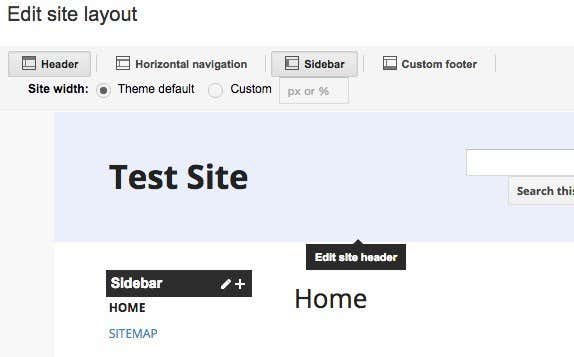
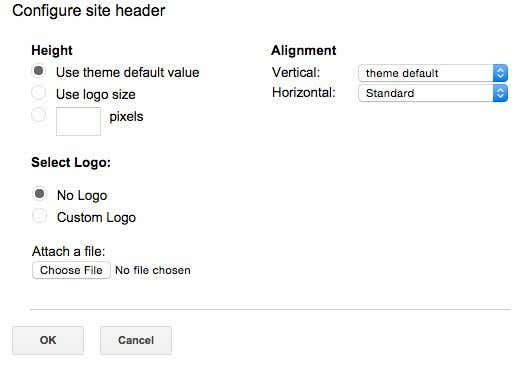
更改网站的布局真的很容易。默认情况下,标题(Header)和侧边栏(Sidebar)被选中并启用。如果要删除或添加部分,只需单击顶部的相应按钮。当您拥有所需的部分时,您可以将鼠标悬停在该部分上进行编辑。如果您愿意,您还可以选择自定义站点宽度。(custom site width)例如,当您单击标题时,您将获得所有可以配置的标题选项。

您可以单击侧边栏以选择是否要在站点的右侧或左侧并调整宽度。您可以单击页脚以选择您想要的链接等。如果您选择添加自定义页脚(custom footer),您可以插入图像、表格等。对于上面显示的示例页面(example page),我去掉了侧边栏和页眉.
完成这两项后,就可以开始编辑和创建页面了。在我们进入之前,还有一个概念需要理解。在Google 协作平台(Google Sites)中,您可以创建四种类型的页面:网页(Web Page)、公告( Announcements)、文件柜( File Cabinet )和列表( List)。主页(home page)默认设置为网页。
公告(Announcements)页面是一个博客页面(blog page),其中的帖子按时间顺序列出。文件柜(File Cabinet)页面可让您上传文件并将其列在页面上。列表页面允许您创建项目列表并以表格格式显示它们。(List)您可以随时更改页面的模板,方法是在页面(page anytime)上单击齿轮图标并选择更改页面模板(Change page template)。
现在回到你的主页,点击(home page and click)顶部的小铅笔图标来编辑页面。您将在页面顶部看到一个新菜单。

默认情况下,新页面的布局设置为One Column (Simple)。您可以通过单击布局(Layout) 菜单选项(menu option)来更改此设置。简单版本没有页眉或页脚(header or footer)。

在我的示例页面中,我选择了Two column (simple)。现在您可以开始向您的页面添加内容了!要添加表格,请单击表格菜单(Table menu)项并根据行和列选择表格的大小。要插入其他任何内容,请单击“插入(Insert)”菜单选项。

您可以插入各种项目,如图像链接、文本框、HTML框、日历、图表、地图、YouTube 视频(YouTube videos)等。由于Google 协作平台(Google Sites)归Google所有,它与Google Docs、Spreadsheets、Hangouts和其他Google服务集成。在小工具(Gadgets)下,您会看到最近的帖子、最近更新的文件和最近的列表(Recent list)项。
如果您已经分别创建了公告(Announcements)页面、文件柜(File Cabinet)页面和列表(List)页面,则只能将它们添加到页面中。在顶部显示的示例页面中,这三个项目被添加到第二列中。(example page)处理文本时,您可以单击“格式(Format)”选项卡来选择不同的标题样式等。

请注意,如果您想在页面中添加任何类型的CSS、JavaScript 或自定义 HTML(JavaScript or custom HTML),您需要插入一个HTML 框(HTML box)。您可以查看每个页面内容区域的HTML ,但您只能对(HTML)CSS 和 HTML(CSS and HTML)进行很少的编辑。
最后,您可以通过单击直接位于“设置”按钮左侧的“(Settings)创建页面”(Create Page)按钮来创建新页面。

为您的页面命名,选择页面模板(page template),然后选择页面的位置。您可以创建顶级页面(level page)或将其放在不同的页面下。
好吧,这些是使用Google 协作平台(Google Sites)创建简单网页或网站(webpage or website)的基础知识。这没什么好写的,但它非常易于使用和学习。它也是完全免费的,这很好。如果您有任何问题,请随时发表评论。享受!
Create a Personal Website Quickly using Google Sites
Evеr wanted to quickly create a webpagе for уour nеighborhood book club or sports team? Or maybe a personal page that you can share with уоur friends and family for a specific event lіke a wedding or birthday party?
If you do a Google search, you’ll get hundreds of listings on creating web pages instantly using templates, etc, but you normally have to spend a little bit of money. Those sites will get you a pretty looking site and it’ll probably be really customizable, but sometimes you just need to create something super simple, you don’t care what it looks like and you don’t want to spend a cent.
Google Sites can solve that problem for you because all you need is a Google account! Google Sites has been around for a long time, but it’s not terribly well known. The main reason is that Google only markets it to Google Apps for Work users, but it can be used by anyone. Here is an example website that I create with Google Sites in just the last 45 minutes to write this article.

As you can see, it’s a really simple webpage with a bunch of widgets added in two columns. It’s nothing fancy, but it gets the job done for a small family website. Also, if you do know a bit of coding and are tech-savvy, you can make the site look much more professional. For Google Apps users, you get 10 GB of space, but for non-app users, you get only 100 MB, so it’s really meant to be a small site.
By default, the site will have a URL starting with sites.google.com, but you can easily use a custom domain name if you have already bought one or purchase one using Google Domains or any other domain registrar.
To get started, go to sites.google.com and click on the Create button to create your first web site.

To start off, you can pick from a couple of templates like sports team, classroom site, wedding, etc. Make sure to click on the Browse the gallery for more link because there are many more templates broken down into categories like activities & events, business collaboration, schools & education, clubs & organizations, etc.

Give your site a name and then customize the end of the URL if you like. By default, it’ll just be sites/google.com/site/sitename. You can change it to something else, but it has to be unique amongst all the Google Sites created in the world. If you chose a blank template, you can select a theme also. Click the I’m not a robot button and then click Create at the top.
You’ll now be brought to the home page for your new site. The important section is at the top where you can edit the current page, create a new page and adjust the settings for the page and the site.

The first thing I would suggest doing is to click on the gear icon and then click on the Manage site link at the bottom.

Here you can configure a bunch of options like the site name, site description, the landing page, etc. You can also setup a site notice, which will pop up a message for all visitors of the website. If you want, you can configure Google Analytics and Google Webmaster Tools here also. At the bottom, there is an option to make the site responsive by adjusting it for mobile phones.

On the left side, you can also see recent site activity, all your pages, attachments that you upload, page templates you can use, apps scripts, sharing and permissions and themes/colors/fonts. The last section lets you add a header image and change the font, color and size for the text in various sections of the site like content area, sidebar, navigation, etc.

Once you have configured the site settings, it’s time to make sure you pick the layout you want for the entire site. To do that, go back to your homepage and then click on the gear icon again. This time click on Edit site layout.

It’s really easy to change the layout of the site. By default, Header and Sidebar are selected and enabled. If you want to remove or add a section, just click on the appropriate button at the top. When you have the sections you want, you can then hover your mouse over the section to edit it. You can also choose a custom site width if you like. For example, when you click on the header, you’ll get all the header options you can configure.

You can click on the sidebar to choose whether you want it on the right or left side of the site and adjust the width. You can click on the footer to choose what links you want there, etc. If you choose to add a custom footer, you can insert images, tables, etc. For my example page shown above, I got rid of the sidebar and the header.
After these two items have been completed, it’s time to start editing and creating pages. Before we get into that, there is one more concept to understand. In Google Sites, you can create four types of pages: Web Page, Announcements, File Cabinet and List. The home page is set to web page as default.
An Announcements page is a blog page with posts listed in chronological order. A File Cabinet page lets you upload files and will list them on the page. A List page allows you to create a list of items and displays them in table format. You can change the template for a page anytime by clicking on the gear icon while on the page and choose Change page template.
Now go back to your home page and click on the little pencil icon at the top to edit the page. You’ll see a new menu across the top of the page.

By default, the layout for a new page is set to One Column (Simple). You can change this by clicking on the Layout menu option. The simple versions don’t have a header or footer.

In my example page, I chose Two column (simple). Now you can start adding stuff to your page! To add a table, click on the Table menu item and choose the size of your table in terms of rows and columns. To insert anything else, click on the Insert menu option.

You can insert all kinds of items like images links, text boxes, HTML boxes, calendars, charts, maps, YouTube videos, etc. Since Google Sites is owned by Google, it integrates with Google Docs, Spreadsheets, Hangouts and other Google services. Under Gadgets, you’ll see Recent posts, Recently updated files and Recent list items.
You can only add those to a page if you have already created an Announcements page, File Cabinet page and List page, respectively. In my example page shown at the top, those three items are added in the second column. When working with text, you can click on the Format tab to pick different heading styles, etc.

Note that if you want to add any kind of CSS, JavaScript or custom HTML to your page, you’ll need to insert an HTML box. You can view the HTML for each page content area, but you can only make very few edits to CSS and HTML.
Lastly, you can create a new page by clicking on the Create Page button that is directly to the left of the Settings button.

Give you page a name, choose a page template and then choose the location of your page. You can create a top level page or put it under a different page.
Well, those are the basics for creating a simple webpage or website with Google Sites. It’s nothing to write home about, but it’s very easy to use and learn. It’s also completely free, which is nice. If you have any questions, feel free to post a comment. Enjoy!