(Adobe Illustrator)当您想要创建可编辑的矢量图形时,Adobe Illustrator是一款出色的图形设计程序。矢量图形(vector graphic)可以放大而不会丢失任何细节,因此您可以制作插图,包括排版,在广告牌上看起来和名片一样好。
想象一下(Imagine)创建一个圆形徽章或徽标,并且您想围绕圆形路径键入文本。您可能希望圆圈底部的文本翻转到路径的另一侧,使其易于阅读。在这个Illustrator教程中,我们将教你如何在Illustrator中翻转路径上的文本,这样文本就不会倒置。

如何在Illustrator中(Illustrator)翻转(Flip Type)路径(Path)上的文字
无论是使用Adobe Illustrator CC还是早期版本的Illustrator,路径只是一条(或多条!)直线或曲线。路径可以是开放的,也可以是封闭的,具体取决于端点是否连接在一起。
我们将从一个简单的圆形设计开始。我们将创建一个圆形路径,然后我们将使用文字工具沿该路径输入文本。最后,我们将翻转一些文本,使其出现在圆圈底部的右侧。
- 选择椭圆(Ellipse)工具。

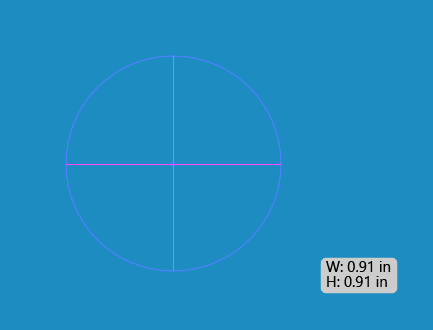
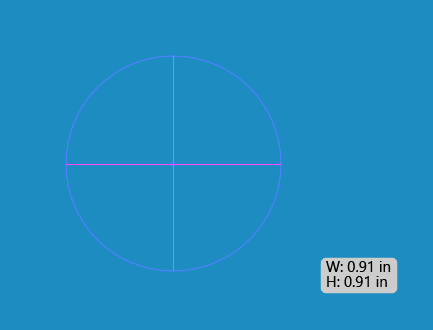
- 按住Shift键并在画布上画一个圆圈。按住Shift键将强制您创建的椭圆变成一个完美的圆形。添加文本后,任何笔触或填充颜色都会消失。

- 在“文字工具(Type Tool)”弹出菜单中,选择“路径工具上的文字”(Type on a Path Tool)。

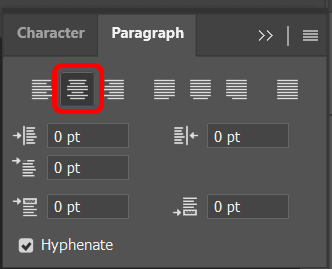
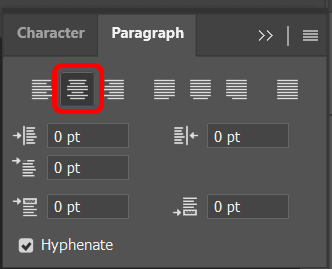
- 在“窗口(Window )”菜单中,选择“Type > Paragraph > Center ”以将要键入的文本居中。段落(Paragraph)面板的Windows快捷方式是Ctrl + Alt + T。Mac 用户可以使用Option + Command + T。

- 在仍然选中“在路径上键入”(Type on a Path)工具的情况下,单击您在步骤 2 中创建的圆的顶部。Illustrator 将添加与圆的基线路径平行的lorem ipsum文本。(lorem ipsum)

- 在“类型”面板的“(Type)字符(Character)”选项卡中选择字体和字符大小,或通过选择“窗口(Windows)” > “类型(Type)” > “字符(Character)”显示字符面板。

- (Enter)在圆圈顶部 输入所需的文字。

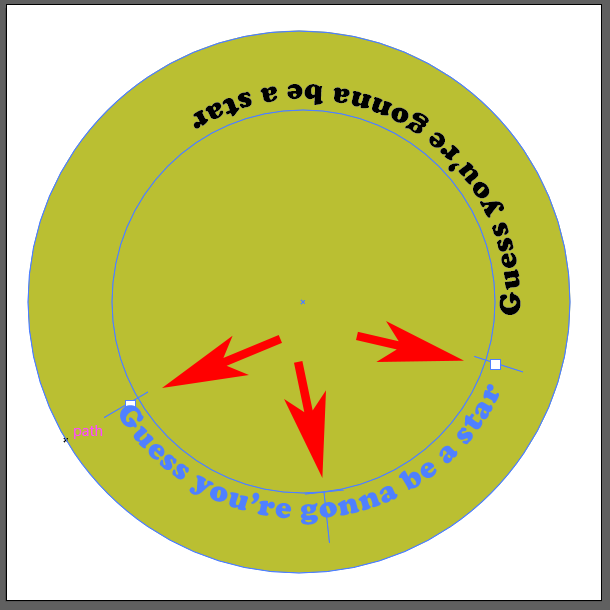
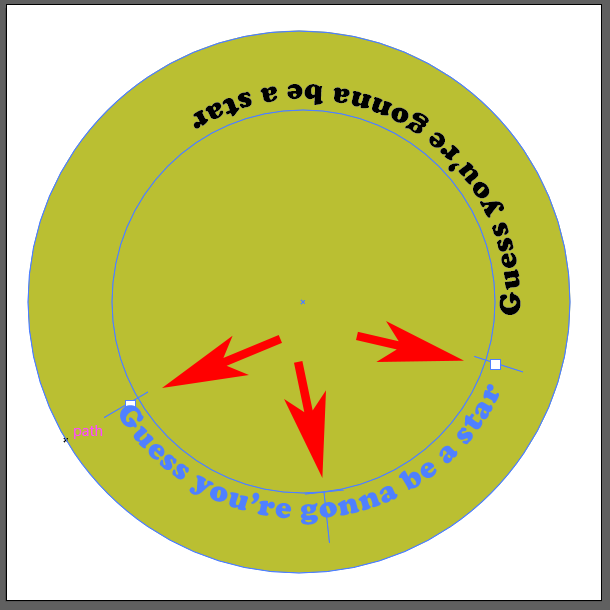
- 您会在文本附近看到三个句柄(也称为对齐括号):一个在左侧,一个在中间,一个在右侧。使用这些手柄围绕圆圈旋转文本,直到它位于您想要的位置。

- 接下来,我们将复制到目前为止的内容并复制它。使用工具栏上的直接选择(Direct Selection)工具,选择圆圈,然后选择编辑(Edit)>复制(Copy)或使用键盘快捷键Ctrl + C。

- 接下来,将我们复制的内容粘贴到画板上已有的内容之前。通过选择Edit > Paste in Front来做到这一点。根据您使用的字体,您可能会注意到文本看起来稍暗,因为文本路径上现在有两个堆叠的副本。确认您有两个文本副本的更简单方法是查看“图层(Layers)”面板。您应该看到两个文本条目。如果需要,您可以重命名一个以表明它是前面的副本。

- 在“图层(Layers)”面板中,关闭底层的可见性。

- 选择文字工具(Type Tool),选择路径上的文本,然后输入新文本——您将移动到圆形路径底部的文本。

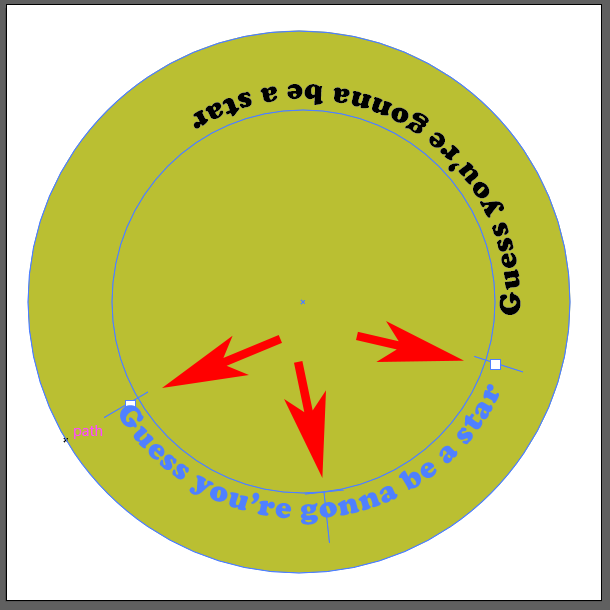
- 有趣的来了。通过选择Type(Type ) > Type on a Path > Type on a Path Options打开Path Options对话框。对于文本效果,选择Rainbow,然后在Align to Path下拉菜单中选择Ascender。此外,选中翻转(Flip)框,然后选择确定(OK)按钮。(选中预览(Preview)框以获得高级外观。)

注意:(Note:)对于Align to Path选项,选择Baseline会将文本放在路径上。Ascender将文本放在圆圈的外侧。Descender将在圆圈内部定位文本。最后,Center将文本放置在路径的中心。
- 单击(Click)文本外部的任意位置以取消选择它,然后再次使用手柄调整间距并将文本沿路径移动到圆的底部。

- 接下来,重新打开顶层文本的可见性。

这就是您在Adobe Illustrator中添加和翻转路径上的文本的方式。

在您的设计中插入符号
在Adobe Illustrator(Adobe Illustrator)中向设计中添加一两个额外元素的简单方法是从“符号(Symbols)”面板插入一些内容。按照以下步骤将符号(symbol)添加到您的设计中。
- (View)通过选择Window > Symbols查看Symbols面板。

- 使用符号库(Symbols Library)下拉箭头查看计算机上安装的所有库的列表。选择其中一个(Select one)以启动一个面板,您可以在其中使用导航箭头在每个符号(Symbols)库中翻页。

- 当您找到要使用的符号时,将其拖放到您的设计中。
- 使用选择工具(Selection Tool)调整符号大小以适合您的设计。

Adobe应用程序具有各种隐藏功能,例如符号(Symbols),只有在您知道它们存在时才能利用这些功能。我们提供了有关如何在Adobe Photoshop中实现多种效果的教程,例如如何为图像、形状和文本添加边框(how to add a border to images, shapes, and text)或使用蒙版隐藏图层(use masks to hide layers),甚至如何进行面部交换(how to do a face swap)。
如果您开始使用Adobe Indesign,您将需要查看我们的教程,了解如何链接文本框(how to link text boxes)或在图像周围排列文本(flow text around an image)。
How to Flip Text on a Path in Illustrator
Adobe Illustrator is a great graphic design program to use when you want to сreate editable vector graphics. A vector graphic can be scaled up without losing any detail, so you can make an illustration, including typography, that will look as good on a billboard as a business card.
Imagine creating a round badge or logo, and you want to type text around a circular path. You might want the text at the bottom of the circle to flip to the opposite side of the path, so it’s easily legible. In this Illustrator tutorial, we’ll teach you how to flip text on a path in Illustrator, so the text isn’t upside down.

How to Flip Type on a Path in Illustrator
Whether using Adobe Illustrator CC or an earlier version of Illustrator, a path is simply one (or more!) straight or curved lines. A path can be open or closed, depending on whether the endpoints are joined together.
We’ll start with a simple circle design. We’ll create a circular path, and then we’ll use the type tool to type text along that path. Finally, we’ll flip some of the text, so it appears right side up along the bottom of the circle.
- Select the Ellipse tool.

- Hold down the Shift key and draw a circle on the canvas. Holding the Shift key will force the ellipse you create into a perfect circle. Any stroke or fill color will disappear once you add text.

- In the Type Tool flyout menu, choose the Type on a Path Tool.

- In the Window menu, select Type > Paragraph > Center to center the text you’re about to type. The Windows shortcut for the Paragraph panel is Ctrl + Alt + T. Mac users can use Option + Command + T.

- With the Type on a Path tool still selected, click the top of the circle you created in step 2. Illustrator will add lorem ipsum text parallel to the baseline path of the circle.

- Select the font and character size in the Character tab on the Type panel or display the character panel by selecting Windows > Type > Character.

- Enter the text you want at the top of the circle.

- You’ll see three handles (also called alignment brackets) near the text: one to the left, one in the middle, and one on the right. Use these handles to rotate the text around the circle until it’s right where you want it.

- Next, we’ll copy what we have so far and duplicate it. Using the Direct Selection tool on the toolbar, select the circle and then choose Edit > Copy or use the keyboard shortcut Ctrl + C.

- Next, paste what we copied in front of what’s already on the artboard. Do that by selecting Edit > Paste in Front. Depending on what font you used, you might notice that the text looks slightly darker since there are now two stacked copies of it on the text path. An easier way to confirm that you have two copies of the text is to look in the Layers panel. You should see two entries for your text. If you want, you can rename one to indicate it’s the copy in front.

- In the Layers panel, turn off the visibility of the bottom layer.

- Select the Type Tool, select the text on the path, and type the new text—the text you’ll move to the bottom of the circle path.

- Now comes the fun part. Open the Path Options dialog box by selecting Type > Type on a Path > Type on a Path Options. For the text effect, choose Rainbow, and in the Align to Path dropdown, select Ascender. Also, check the Flip box, and select the OK button. (Check the Preview box to get an advanced look.)

Note: For the Align to Path options, choosing Baseline will put the text right on the path. Ascender puts the text on the outside of the circle. Descender will locate the text on the inside of the circle. Lastly, Center will place the text right at the center of the path.
- Click anywhere outside the text to deselect it, and, once again, use the handles to adjust the spacing and move the text along the path to the bottom of the circle.

- Next, turn the visibility of the top layer of text back on.

That’s how you add and flip text on a path in Adobe Illustrator.

Insert a Symbol in Your Design
An easy way to add an extra element or two to a design in Adobe Illustrator is to insert something from the Symbols panel. Follow the steps below to add a symbol to your design.
- View the Symbols panel by selecting Window > Symbols.

- Use the Symbols Library dropdown arrow to view a list of all the libraries installed on your computer. Select one of them to launch a panel where you can use navigation arrows to page through each Symbols library.

- When you find a symbol you want to use, drag and drop it into your design.
- Use the Selection Tool to resize the symbol to fit your design.

Adobe apps have all kinds of hidden features like Symbols that you can only take advantage of if you know they’re there. We’ve got tutorials on how to achieve many effects in Adobe Photoshop, like how to add a border to images, shapes, and text or use masks to hide layers, or even how to do a face swap.
And if you’re beginning to use Adobe Indesign, you’ll want to check out our tutorials on how to link text boxes or flow text around an image.